- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Chào các bạn trong bài viết hôm nay dịch vụ thiết kế website của chúng tôi sẽ hướng dẫn cho các bạn cách để thêm bộ lọc giá sản phẩm trên website, giúp khách hàng có thể lọc những sản phẩm phù hợp mà mình muốn mua nhanh chóng hơn. Chức năng lọc giá sản phẩm này còn có thể tự động lấy giá nhỏ nhất và giá lớn nhất khả dụng trong cửa hàng để chia khoảng và bạn có thể tạo bộ lọc theo những khoảng giá bất kỳ nào mà bạn muốn. Không giới hạn khoảng giá. Tùy biến dễ dàng. Quản lý ngay tại widget. Nhanh – nhỏ – gọn – đơn giản.
Vậy chúng ta bắt đầu học cách thêm bộ giá sản phẩm trên website bán hàng luôn nào!
Thêm bộ lọc về giá sản phẩm
Đầu tiên bạn cần thêm tiện ích WOOF – WooCommerce Products Filter tới nơi bạn muốn hiển thị bộ lọc giá sản phẩm. Vậy để thêm tiện ích này bạn làm những bước sau:
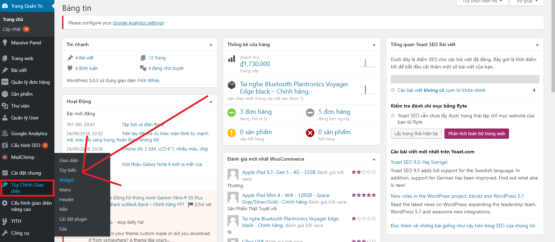
Bước 1: Bạn vào mục tùy chỉnh giao diện trên thanh menu, rồi sau đó chọn vào phần Widget (Tiện ích) như hình:
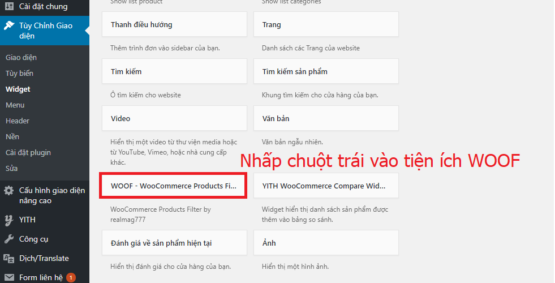
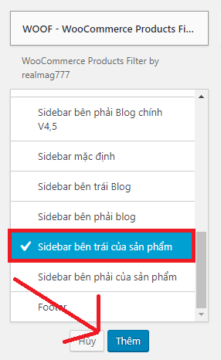
Bước 2: Tại Widget bạn lăn con chuột xuống tới phần tiện ích WOOF – WooCommerce Products Filter và rồi nhấn chuột trái vào nó.
Sau đó nó sẽ xuất hiện danh sách vị trí bạn có thể thêm tiện ích vào. Bạn chọn vị trí mà mình muốn thêm tiện ích rồi chọn vào nút thêm. Ở đây mình sẽ thêm nó vào thanh bên trái của danh mục sản phẩm nên mình chọn Sidebar bên trái của sản phẩm.
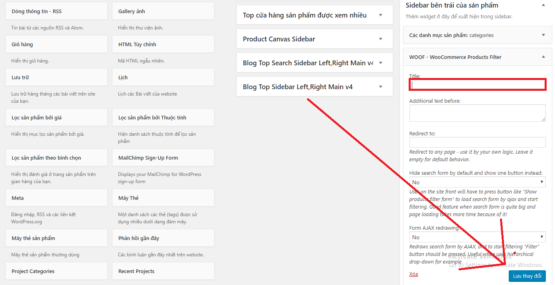
 Khi bạn bấm vào nút thêm bạn sẽ được chuyển hướng lên phía trên bảng Sidebar bên trái sản phẩm. Tại đó bạn để trống phần Title (Tiêu đề) đi, vì kích thước của chữ tiêu đề quá lơn nó sẽ chiếm đi rất lớn đến diện tích của thanh bên, nên mình mới khuyên bạn xóa nó đi. Tất nhiên bạn có thêm tiêu đề cho chỗ đó rồi miễn sao phù hợp với bạn thôi. Cuối cùng bạn chọn vào nút lưu thay đổi để thiết lập.
Khi bạn bấm vào nút thêm bạn sẽ được chuyển hướng lên phía trên bảng Sidebar bên trái sản phẩm. Tại đó bạn để trống phần Title (Tiêu đề) đi, vì kích thước của chữ tiêu đề quá lơn nó sẽ chiếm đi rất lớn đến diện tích của thanh bên, nên mình mới khuyên bạn xóa nó đi. Tất nhiên bạn có thêm tiêu đề cho chỗ đó rồi miễn sao phù hợp với bạn thôi. Cuối cùng bạn chọn vào nút lưu thay đổi để thiết lập.
 Tiếp theo chúng ta sẽ bật bộ lọc giá sản phẩm lên, với vài bước sau:
Tiếp theo chúng ta sẽ bật bộ lọc giá sản phẩm lên, với vài bước sau:
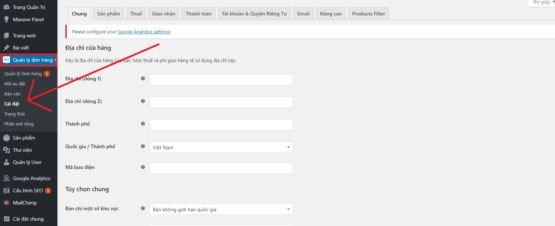
Bước 1: Bạn tới mục quản lý đơn hàng trên thanh menu, rồi chọn vào phần Cài đặt như hình:
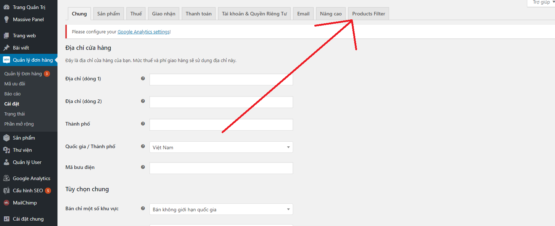
Sau đó bạn chọn qua phần Tab Products Filter.
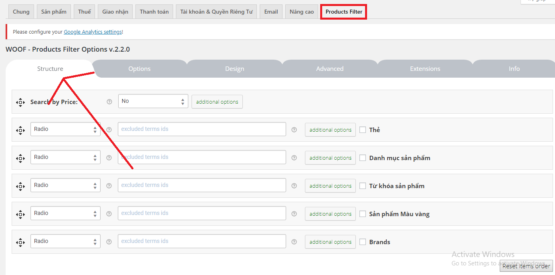
Bước 2: Tại Tab Products Filter bạn vào phần Structure (Kết cấu) như hình:
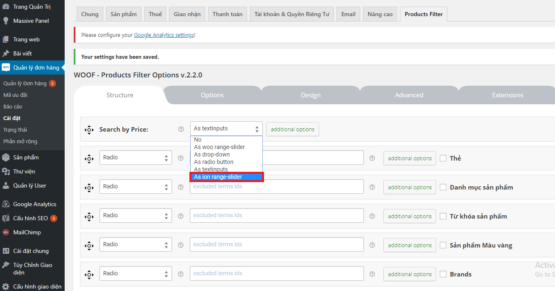
Trong Structure bạn sẽ thấy dòng Search by Price, hiện tại nó đang hiện chữ No bên cạch, bạn tới chỗ chữ No đó và lựa kiểu bộ lọc giá sản phẩm mà bạn thích. Mình sẽ chọn mẫu kiểu As ion range-slider (Lọc giá sản phẩm theo kiểu dãi trượt).
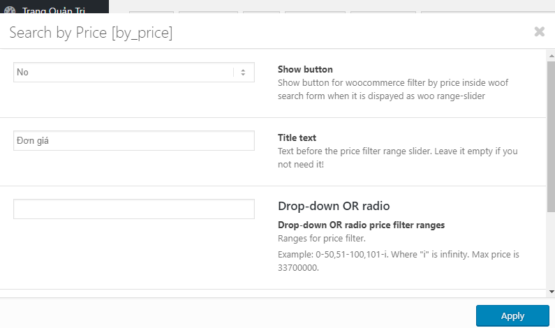
Phía bên phải nữa có nút Additional options bạn có thể thêm một số tùy chọn bổ sung cho bộ lọc giá sản phẩm của mình như: Show Button, title text, Drop-down OR radio price filter ranges. Lưu ý tùy chỉnh Show Button và Drop-down OR radio price filter ranges chỉ áp dụng thay đổi với kiểu As Woo range-slider thôi nhé.
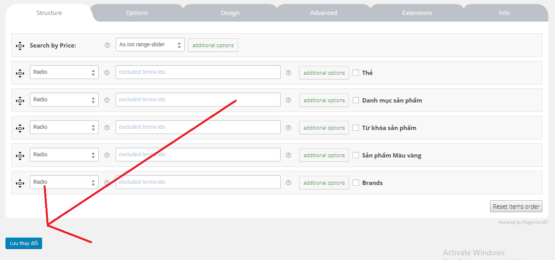
Bước 3: Cuối cùng bạn bấm vào nút lưu thay đổi bên dưới cùng để thiết lập.
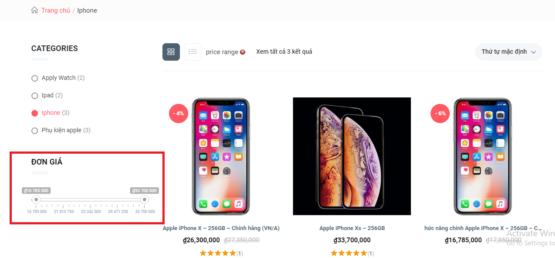
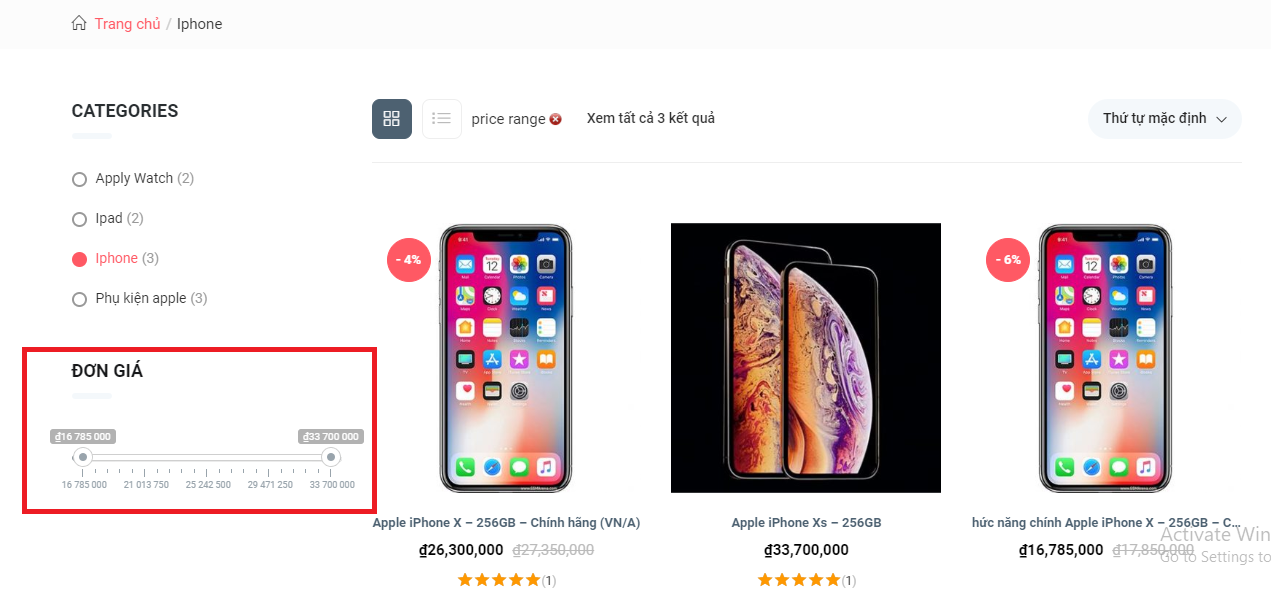
Và đây là kết quả.(Bộ lọc kiểu As ion range-slider)
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp.net để có tính năng mạnh mẽ phục vụ chiến dịch marketing của bạn tốt nhất.