- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài viết hôm nay dịch vụ thiết kế website của chúng tôi xin chia sẽ cho các bạn một mẹo nhỏ, giúp bạn có thể thay đổi footer trên website một cách đơn giản, đẹp mà nhanh chóng nhất. Và sau đây là bài hướng dẫn thay đổi footer trên website!.
Hướng dẫn thay đổi footer trên website
Phần hướng dẫn
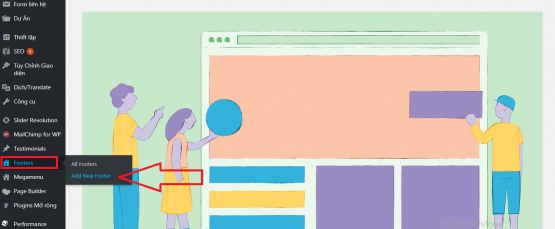
Bước 1: Bạn truy cập mục footer trên Menu rồi bạn vào tiếp mục Add New Footer như hình:
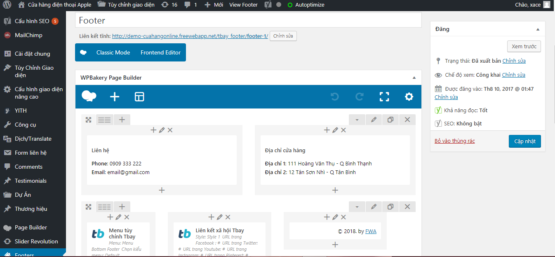
Bước 2: Tại trang thêm footer mới bạn viết nội dung tùy ý cho footer cho mình, Bạn có thể dụng công cụ wpbakery page builder trong dịch vụ thiết kế website của chúng tôi để chỉnh cho bố cục nhìn đẹp và rõ ràng hơn.
Bạn có thể kham khảo bài viết cách sử dụng wpbakery page builder của mình: Hướng dẫn sư dụng công cụ wpbakery page builder
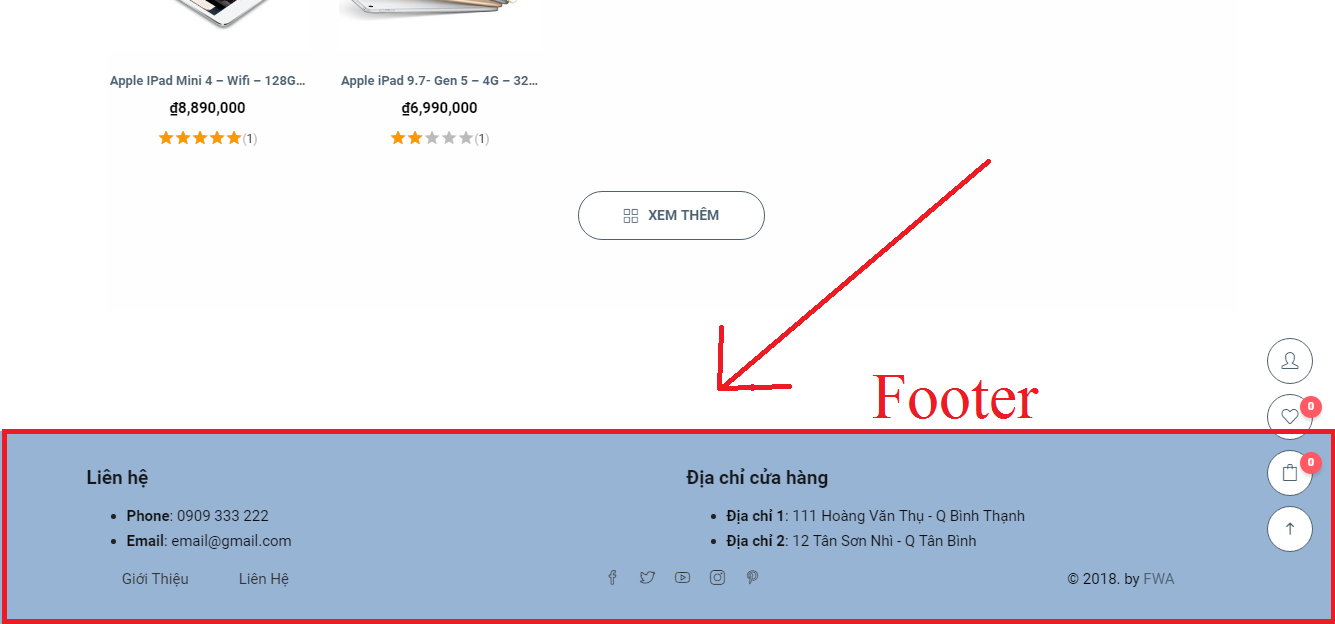
Trong trang footer của mình bạn có thể ghi thông tin địa chỉ của hàng mình hay chèn một số link liên kết (facebook, youtube, twitter,…) hoặc hay hơn bạn nên chèn một số hình ảnh động và sắp sếp bộ cục dể nhìn hơn.
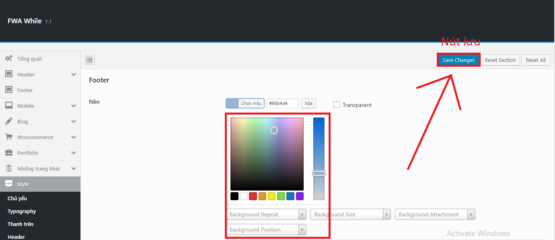
Bước 3: Nếu nền footer hiện tại của bạn chưa có màu sắc đó thì bạn có thể làm thêm vài thao tác sau để nền footer có màu:
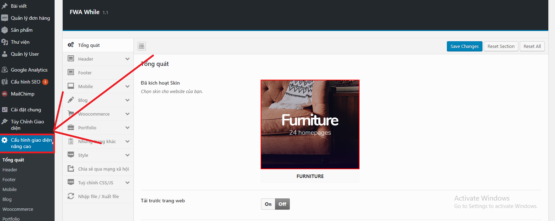
- Nhìn sang thanh menu bên tay trái và tìm kiếm mục cấu hình giao diện nâng cao các bạn tích chọn vào
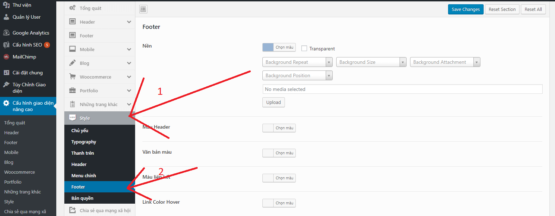
2. Tại trang này bạn chọn vào mục style và chọn footer
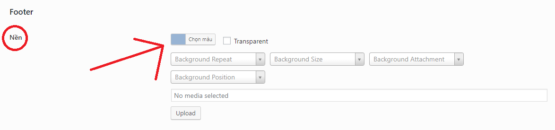
3. Thay đổi màu nền chổ Nền như hình
4. Khi chọn màu xong rồi, bạn lưu lại
Như vậy là xong bài hướng dẫn cách thay đổi footer trên dịch vụ thiết kế website miễn phí freewebapp.net, qua bài này bạn cần biết cách thay đổi footer như thế nào, thay đổi màu nền cho footer ra sao. Chúc các bạn thành công
Một số ví dụ mẫu footer bạn có thế kham khảo:
mẫu một
mẫu hai
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp.net để có tính năng mạnh mẽ phục vụ chiến dịch marketing của bạn tốt nhất.