- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Hãy tắt các chức năng sản phẩm, nếu muốn là 1 website blog.
Hướng dẫn tắt các chức năng sản phẩm trên website
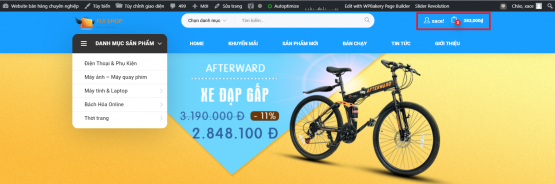
Tắt nút tài khoản và mua hàng trên header
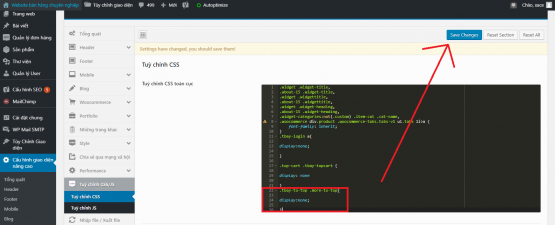
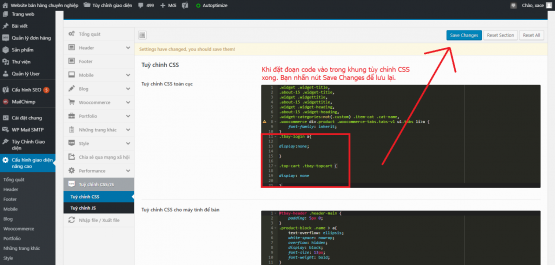
Bạn đưa đoạn code này vào trong tùy chỉnh CSS. Nếu chưa biết đưa 1 đoạn code CSS như thế nào các bạn có thể xem xơ qua bài viết này: https://www.freewebapp.net/2019/04/huong-dan-cach-custom-style-bang-code-css-tren-free-web-app/
| .tbay-login a{
display:none; } .top-cart .tbay-topcart { display: none } |
 Khi được đoạn code css trên được đưa vào và lưu lại. Bạn sẽ thấy các chức năng tài khoản và mua hàng trên header sẽ được tắt.
Khi được đoạn code css trên được đưa vào và lưu lại. Bạn sẽ thấy các chức năng tài khoản và mua hàng trên header sẽ được tắt.
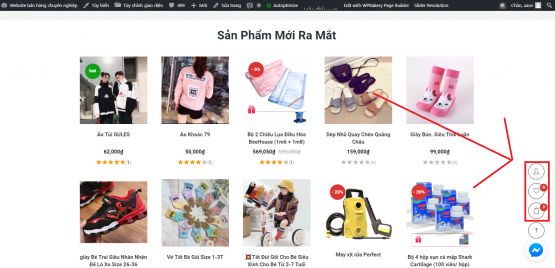
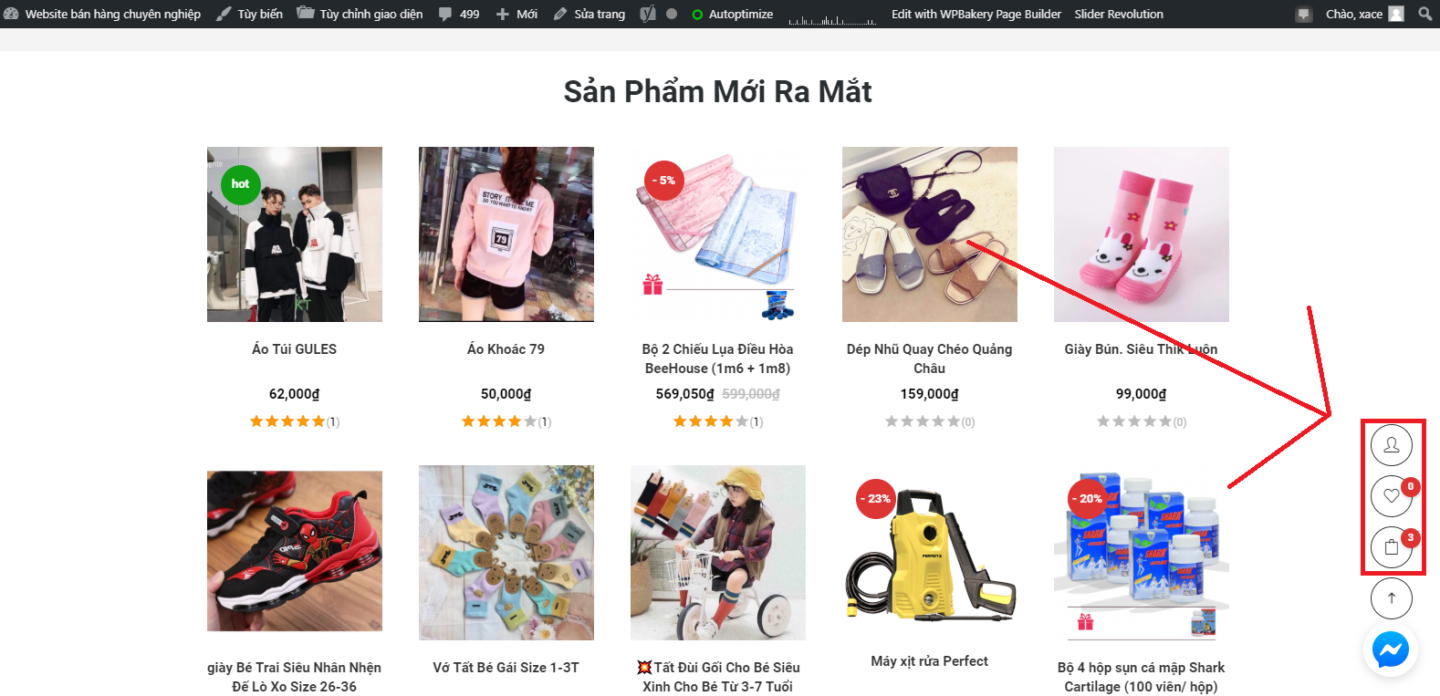
Tắt chức năng sản phẩm bên góc phải khi lướt xuống dưới nội dụng
Bạn tiếp tục đưa đoạn code này vào trong tùy chỉnh CSS.
| .tbay-to-top .more-to-top{
display:none; } |
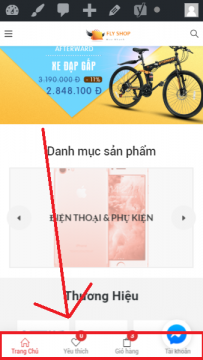
Tắt nút bán hàng trên mobile
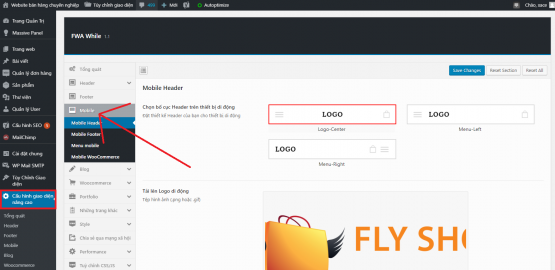
Đầu tiên vào phần Mobile trong Cấu hình giao diện nâng cao.
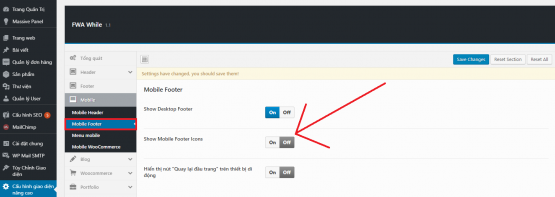
Tiếp theo chọn Mobile Footer. Rồi bạn tắt Show Mobile Footer Icons. khi tắt chức năng đó xong nhớ nhấn nút Save Changes bên trên để lưu lại.
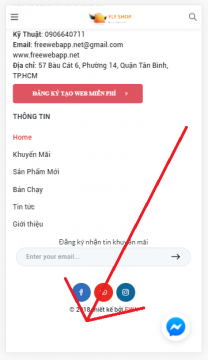
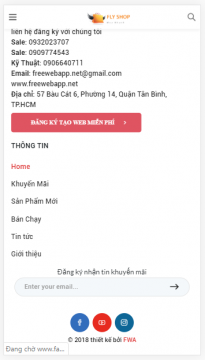
Như vậy việc tắt các chức năng sản phẩm, gần như là hoàn tất rồi. Chỉ còn fix khoảng trống bên dưới cuối chân website nữa thôi. Khoảng trống như thế nào? Và khoảng trống ở chỗ nào?
Để trả lời bạn hãy thử trải nghiệm nó. Khi bạn tắt chức năng Show Mobile Footer Icons đúng là chức năng bán hàng trên mobile đã biến mất. Nhưng do sự biến mất đó, nó khiến cho chân trang chị thừa một khoản trống rộng bạn có thể quan sát thấy nó. Nếu như bạn kéo xuống cuối trang.
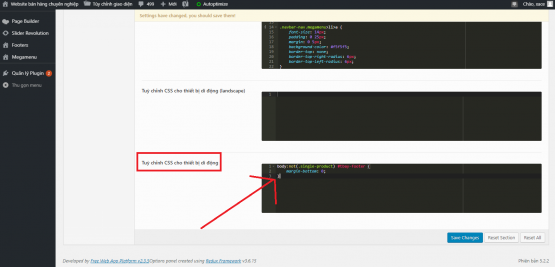
Để fix khoảng trống này cũng như là xóa đi phần thừa đó. Bạn dán đoạn code sau đây vào phần Tùy chỉnh CSS trên mobile.
| body:not(.single-product) #tbay-footer { margin-bottom: 0; } |
Lưu ý dán đúng vào khung đặt CSS dành cho thiết bị di động.
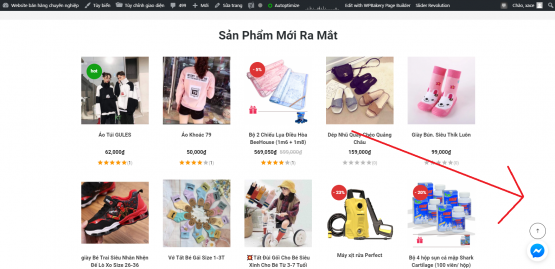
Lưu lại và là xong. Quan sát kết quả sẽ không còn khoảng trống nữa.
Lời kết
Sử dụng dịch vụ thiết kết webiste của chúng tôi để có thể hỗ trợ quý khách thiết kế website hiện đại và đầy đủ chức năng bán hàng tốt nhất hiện nay.