- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Hướng dẫn tạo trang liên hệ khách hàng và nhận yêu cầu qua email
Form liên hệ còn là một phần khá quan trọng của website giúp thu thập thông tin đăng ký của Khách hàng. Chính vì vậy nó cũng giành được một sự quan tâm không nhỏ cả về nội dung đến thiết kế, tạo form liên hệ ở dịch vụ thiết kế website chúng tôi là một việc vô cùng đơn giản. Form liên hệ còn giúp khách hàng gửi yêu cầu thêm, các công việc. Cũng như chúng ta muốn liên hệ cho khách hàng qua form thư vậy.
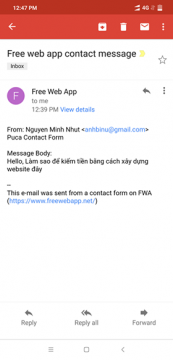
Sau khi khách hàng điền form liên hệ và gửi đến bạn, bạn sẽ nhận được nội dung email như sau. Đây là mẫu liên hệ chúng ta sẽ làm ở dưới đây.
Sau đây là hướng dẫn cách tạo form liên hệ.
Hướng dẫn tạo form liên hệ
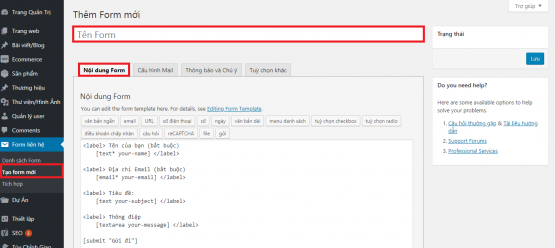
Để tạo trang liên hệ, bạn vào mục form liên hệ sau đó chọn tiếp vào phần → Tạo form mới.
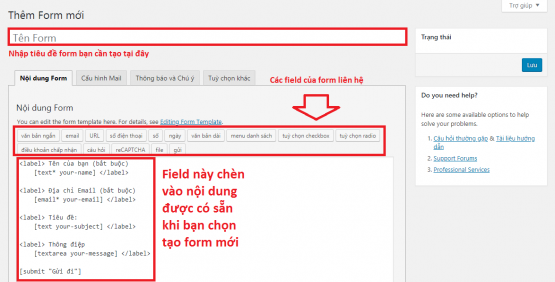
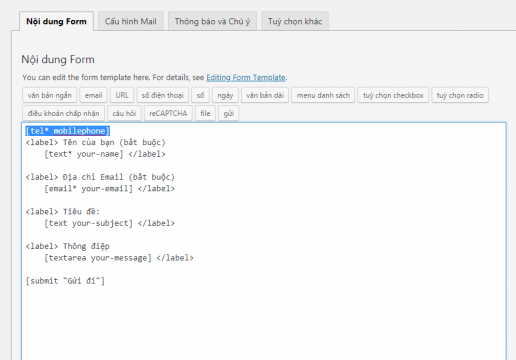
Tiếp theo bạn nhập một tiêu đề cho form mà bạn muốn. Ở tab Nội dung Form bạn sẽ thấy tất cả các field được liệt kê. Có thể nói đây là các field đã được định dạng sẳn, mà bạn có thể sử dụng nhanh chóng.
Ý nghĩa của các fied trong các form liên hệ có sẳn như sau:
- Văn bản ngắn: Thường dùng để bạn nhập văn bản ngắn thông thường, thích hợp tạo field nhập tên, tiêu đề liên hệ,…..
- Email: Mã dùng để khách hàng nhập email của họ, lúc đó các hệ thống email sẽ hiểu rằng đây là email của người liên hệ để bạn có thể reply nhanh chóng.
- URL: Dùng để khách nhập đường dẫn.
- Số điện thoại: Mã dùng để khách hàng nhập số điện thoại.
- Số: Mã nhập số lượng.
- Ngày: Mã giúp khách hàng chọn ngày tháng để gặp hoặc mua hàng. Có tích hợp thêm tính năng chọn theo lịch.
- Văn bản dài: Mã dùng để tạo khoản trắng lớn giúp khách hàng có thể mô tả thêm cho mình.
- Menu danh sách: Trường chọn giá trị được định sẵn thông qua menu đổ xuống.
- Tùy chọn checkbox: Trường chọn giá trị định sẵn thông qua việc đánh dấu. (Nháy chuột chọn)
- Tùy chọn radio: Cũng là trường đánh dấu giá trị có sẵn nhưng chỉ được chọn 1 giá trị
- Điều khoản chấp nhận: Tạo mục nhập để người dùng chấp nhận điều khoản.
- Câu hỏi: Trường nhập nội dung theo kiểu câu hỏi.
- CAPTCHA: Trường nhập mã captcha kiểm tra, nếu nhập đúng thì mới có thể gửi form.
- File: Trường cho phép upload tập tin khi gửi liên hệ qua form này.
- Gửi: Nút gửi.
Cách thêm và sử dụng các field có sẳn vào form liên hệ
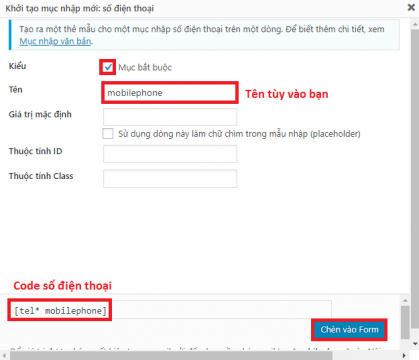
Để thêm mã tiện ích ở các field trên vào form liên hệ của bạn. Bạn chỉ cần click vào filed đó tiếp đó bạn sẽ thấy cửa sổ field xuất hiện. Tại cửa sổ ở bảng field bạn tiến hành điền thông tin cho mã field đó của mình. Bao gồm một số thông tin cơ bản như: tên cho field, thiết lập những chỗ bắt buộc phải điền vv.. Nó sẽ tùy vào loại field mã bạn chọn, mà có những thông tin khác nhau.
Thí dụ: Ở cửa sổ field số điện thoại. Tại đây ta sẽ thấy những mục đơn giản cần phải điền là tên, kiểu, giá trị mặc định, thuộc tính id, thuộc tính class. Mà ở trong này có những mục bạn không cần phải nhập cũng được như là chỗ Giá trị mặc định, thuộc tính ID hay thuộc tính Class. Cuối cùng khi đã hoàn thành nhập những thông tinh cho field này rồi, bạn chọn vào nút chèn vào form màu xanh bên dưới để thiết lập.
Hình dưới bạn thấy field số điện thoại đã được thêm vào.
Khi bạn muốn đưa field kia đứng ở trước hay sau field nó đó. Bạn copy CUT đoạn code đó và dán phía trược hay sau field khác mà bạn muốn.
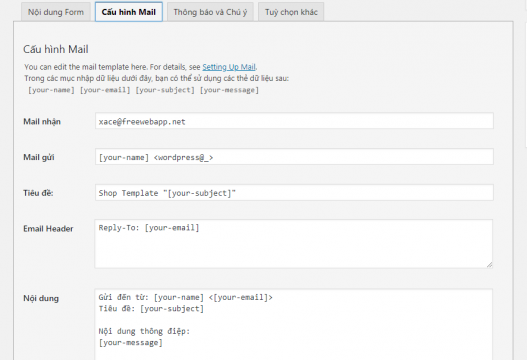
Sau khi đã thêm đầy đủ các field mà bạn cần rồi, bạn chuyển qua tab Cấu hình Mail. Tại đây bạn thay đổi Email người nhận lại. Vì mặc định ở website sử dụng dịch vụ thiết kế của freewebapp.net thì nó có sẳn là email của chúng tôi. Nếu muốn khách hàng gửi đúng email của họ đến cho bạn thì hãy thay đổi mục Mail nhận bên dưới bằng Email của bạn.
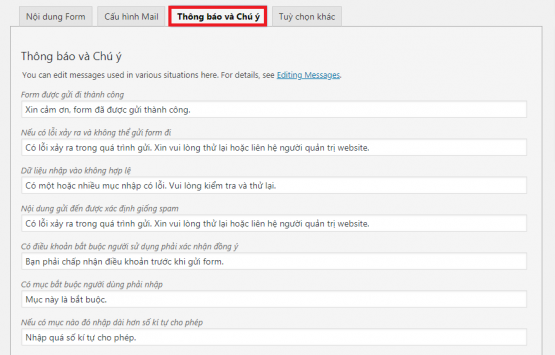
Bây giờ tiếp tục chuyển qua tab Thông báo và chú ý. Ở tab này bạn có thể thay đổi thông tin thông báo đến khách hàng.
Sử dụng Form liên hệ trên website
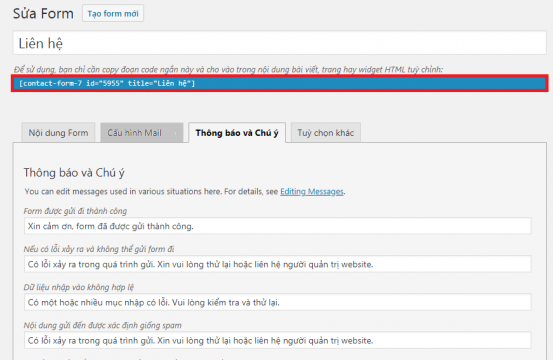
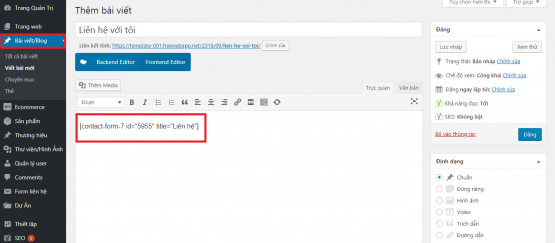
Như vậy thôi là chúng ta đã hoàn thành các bước tạo một mẫu Form hoàn chỉnh rồi. Tiếp theo, bạn copy phần code ở vị trí như hình dưới đây.
Sau đó dán nó vào nội dung trang liên hệ của bạn.
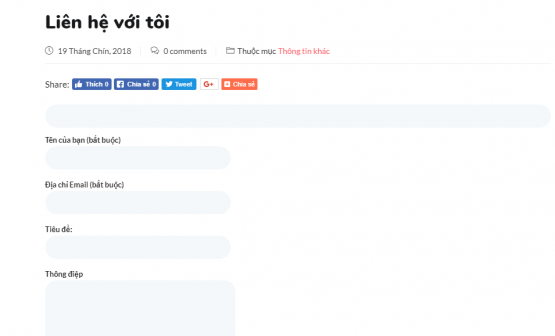
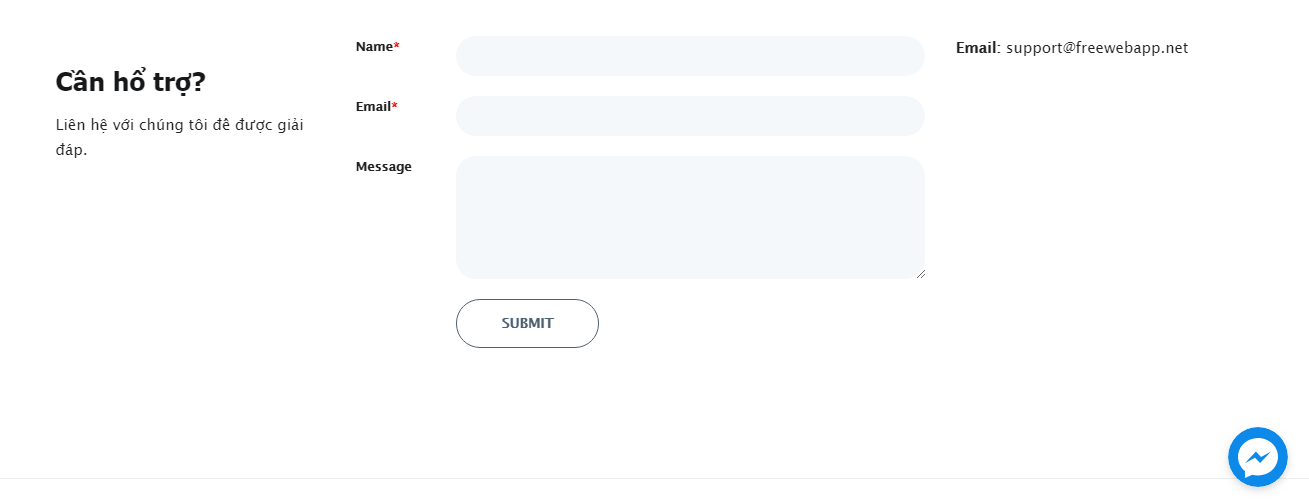
Tiếp, bấm nút cập nhập trang liên hệ và xem thành quả nào!
Trên đây là cách mà bạn có thể dể dàng giúp bạn có một trang liên hệ để khách hàng có thể gửi thông tin đến bạn.
Chúc các bạn thành công.
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp.net để sử dụng những chức năng gửi form thông báo tốt nhất, đẹp mắt nhất, chất lượng nhất đến với khác hàng cũng như thêm tính năng gửi form hấp dẫn này trên website của bạn.