- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Hướng dẫn sử dụng Mega Menu
Mega Menu vẫn đang là xu hướng trong thiết kế website hiện nay đặc biệt là những website chuyên bán hàng. Chắc chắn bạn đã nhìn thấy nhiều dạng menu khác nhau khi duyệt nhiều website. Bạn viết này dịch vụ thiết kế website của chúng tôi sẽ trình bày khái niệm và hướng dẫn bạn sử dụng Mega Menu.
Khái niệm về Mega Menu
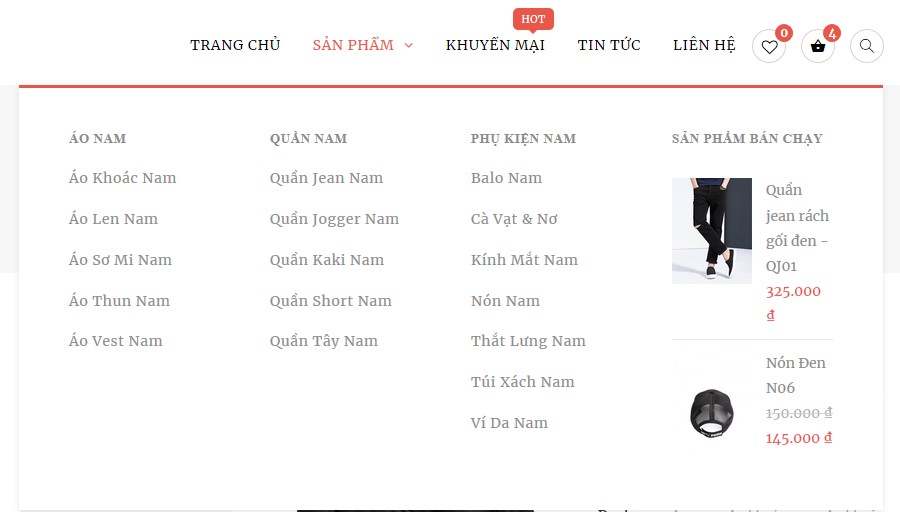
Mega Menu được định nghĩa như là giao diện dạng xổ xuống khi người dùng rê chuột trên một liên kết hoặc khu vực xác định. Giao diện xổ xuống này sẽ hiển thị tất cả tùy chọn trong một panel chính. Thông thường các tùy chọn được nhóm theo chủ điểm có liên quan thành các danh mục. Mega Menu giúp website của bạn trở lên lôi cuốn dưới con mắt người sử dụng. Nó tăng trải nghiệm người dùng trên wesbite của bạn.
Một điểm cộng nữa của mega menu là nó thúc đẩy SEO cho website. Nhờ việc xây dựng internal link trong mega menu, blog của bạn sẽ có cơ hội tăng thứ hạng trong kết quả tìm kiếm.
Mega Menu là thứ cần thiết nếu website của bạn có nhiều nội dung và cách tổ chức phức tạp với nhiều danh mục mẹ con. Lúc này Mega Menu sẽ giúp người dùng dễ dàng tìm thấy nội dung mà họ đang tìm kiếm.
Tạo Mega Menu
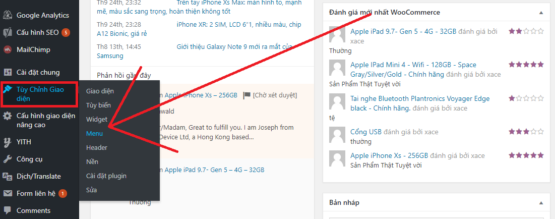
Bước 1: Bạn vào Tùy chỉnh giao diện > Menu.
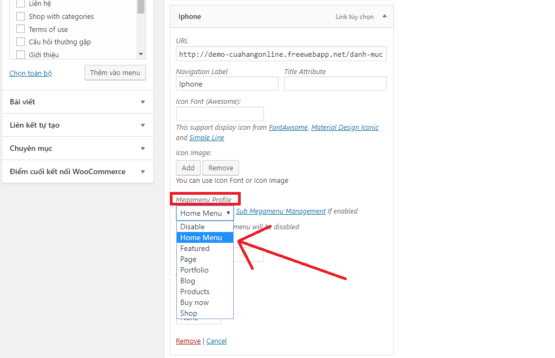
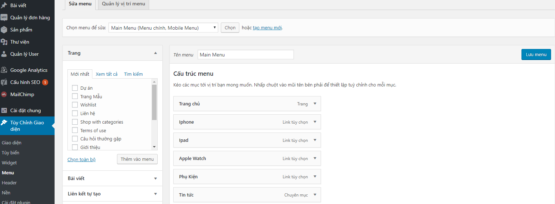
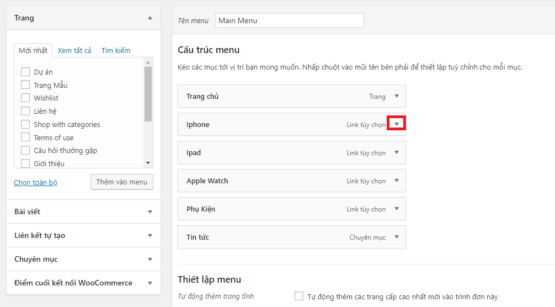
Bước 2: Nhấp vào hình tam giác của trang mà bạn muốn hiển thị megamenu 
Tiếp đến bạn chọn vào Megamenu Profile nó sẽ hiện một loạt các danh sách menu mẫu, bạn lựa và chọn một cái thích hợp ở đây mình chọn kiểu Home Menu.
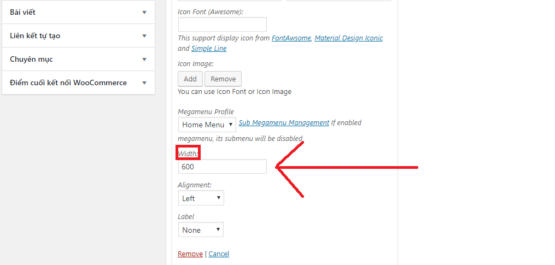
Bước 3: Bây giờ bạn cần điều chỉnh kích thước cho megamenu ở phần width, kích thước bạn nên đặt nó bắt đầu bằng 600 rồi tiếp tục tăng dần lên theo sở thích bạn.
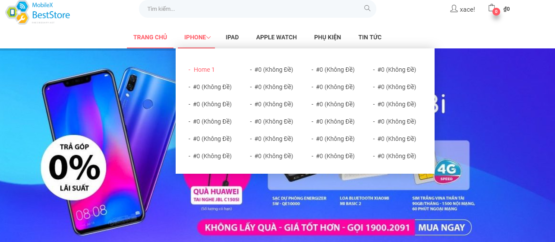
Sau khi bạn làm xong các bước trên, bạn tạo một cửa sổ tab trình duyệt mới và vào trang chủ xem thử megamenu mà bạn đã tạo như thế nào.
Như bạn thấy ở trên hình thì hiện tại nó chưa có tiêu đề, bạn quay lại trang menu và tiến hành tạo menu con để đưa vào megamenu đó.
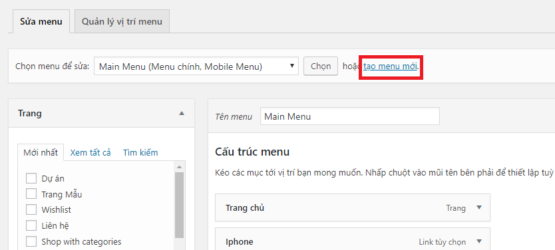
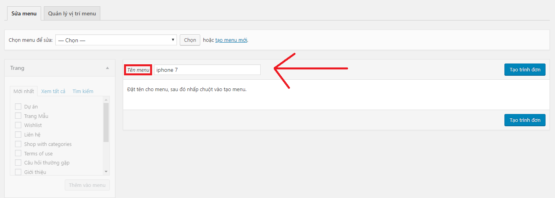
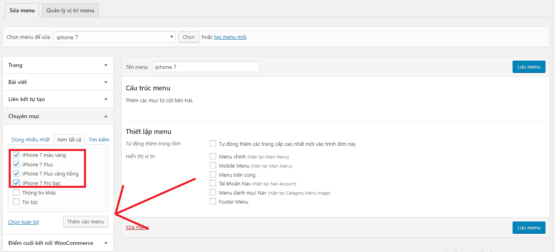
Bước 4: Bạn chọn vào phần tạo menu mới
Đặt tên cho menu ví dụ mình đặt tên là iphon 7.
Tiếp đó bạn chọn vào nút tạo trình đơn
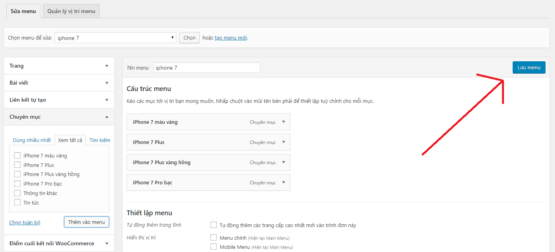
Bước 5: Bạn chọn các trang hoặc chọn các chuyên mục để đưa vào menu này, sau đó chọn vào nút thêm vào menu
Bước 6: Bạn chọn vào nút lưu menu màu xanh bên phải màng hình.
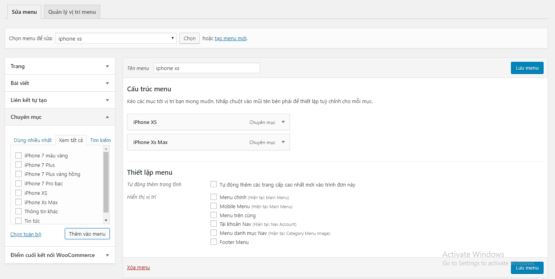
 Bước 7: Bạn tạo tiếp những menu con mà mình muốn đưa vào megamenu tương tự như bước 4 đến bước 6.
Bước 7: Bạn tạo tiếp những menu con mà mình muốn đưa vào megamenu tương tự như bước 4 đến bước 6.
Menu iphone xs
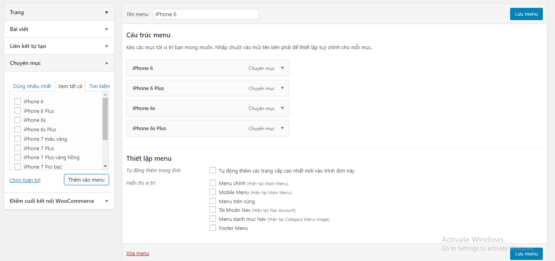
Menu iPhone 6
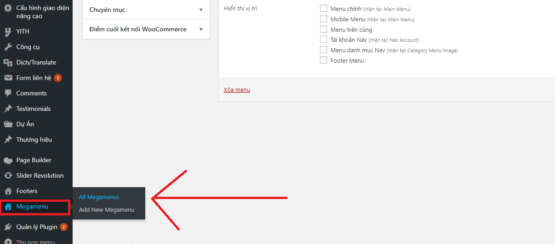
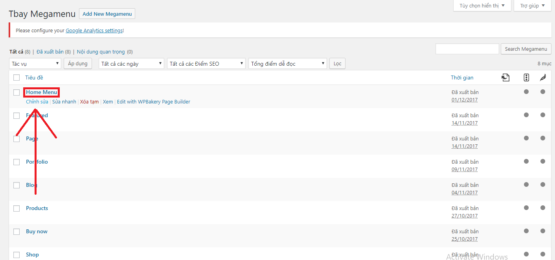
Bước 8: Bạn chọn vào mục Megamenu, tiếp tục chọn All Megamenu
Bước 9: Bạn chọn vào phần chỉnh sửa trên megamenu mà bạn đã chọn ở trên bước 2, ở trên mình đã chọn Home Menu nên bây giờ mình sẽ chọn vào nó.
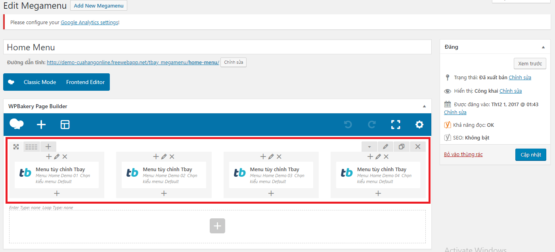
Tại trang edit Megamenu bạn sẽ thấy nó có 4 block menu tùy chỉnh bay.
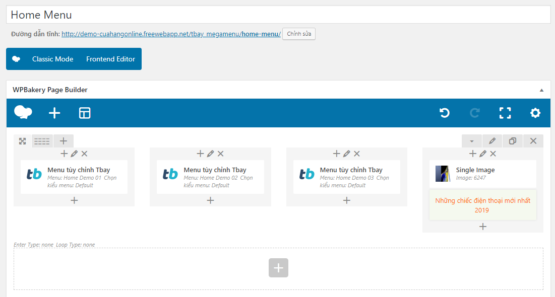
Bạn có thể thức hiện thay đổi nó thành 3 hay giảm xuống tùy vào số lượng menu bạn muốn thêm vào hoặc bạn có thể thêm block single image và text cho megamenu thêm xin động. Ở đây mình chỉ tạo có 3 menu con thôi nên mình sẽ xóa cái block Menu tùy chỉnh tbay ở cuối thay vào đó mình sẽ đặt một block text và block single image cho đẹp.
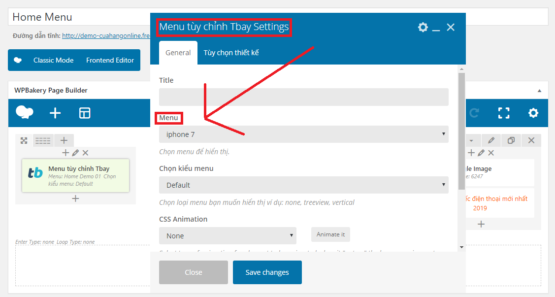
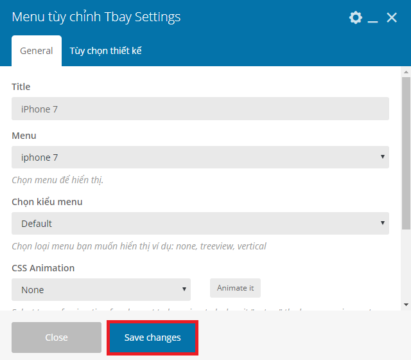
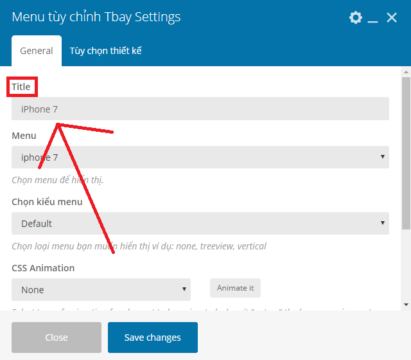
Mình đã xong phần chỉnh sửa giao diện cho cái megamenu của mình, bây giờ mình sẽ thêm những menu con vừa làm ở trên vào những Megamenu tùy chỉnh tbay. Bạn vào Menu tùy chỉnh tbay settings ở block menu tùy chỉnh tbay thứ nhất, chổ phần menu lựa chọn một menu vào phần đầu tiên, mình muốn cho menu iPhone 7 đầu tiên nên mình chọn menu iPhone 7.
Tiếp theo chổ phần title mình đặt tên giống với tên menu luôn là iPhone 7.
Cuối cùng bạn chọn vào nút Save changes màu xanh để lưu lại.
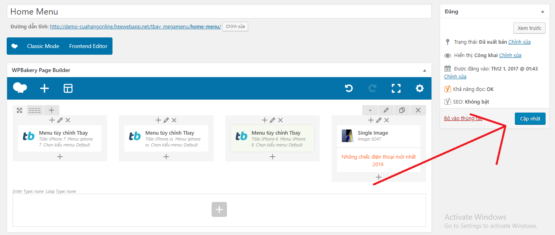
Bước 10: Bạn làm tưng tự như vậy ở những block menu tùy chỉnh tbay ở sau. khi đã xong bạn chọn vào nút cập nhập để thay đổi megamenu.
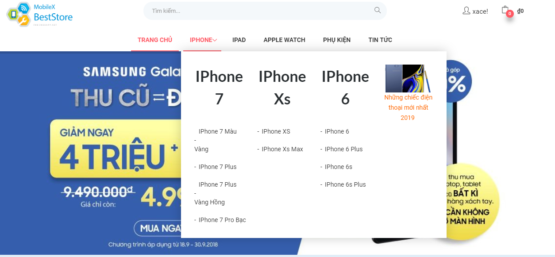
Và bây giờ bạn có thể coi kết quả rồi đó – ra ngoài trang chủ nào!
Trên đây làn những hướng dẫn để bạn có thể thêm một megamenu vào menu website của mình, bạn có thể sáng tạo hơn nữa để megamenu của mình đẹp hơn.
chúc bạn thành công <3.
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp.net để có tính năng mạnh mẽ phục vụ chiến dịch marketing của bạn tốt nhất.