- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Tóm tắc về chức năng của Block Carousel Anything
Block Carousel Anything là một block biểu diễn bất kỳ block nào dưới dạng Slider. Mục đích giúp chúng ta có thể thu gọn lại số lượng block và để tạo khoản trống cho website hơn.
Trong bài này dịch vụ thiết kế website của chúng tôi sẽ cùng bạn tìm hiểu cách để sử dụng block này. Vậy cùng vào phần hướng dẫn ngay thôi nào.
Hướng dẫn sử dụng chức năng của Block Carousel Anything
Mẫu thực hiện:
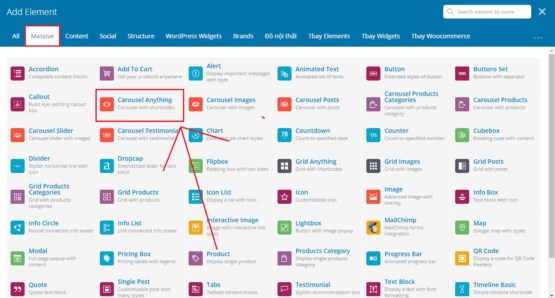
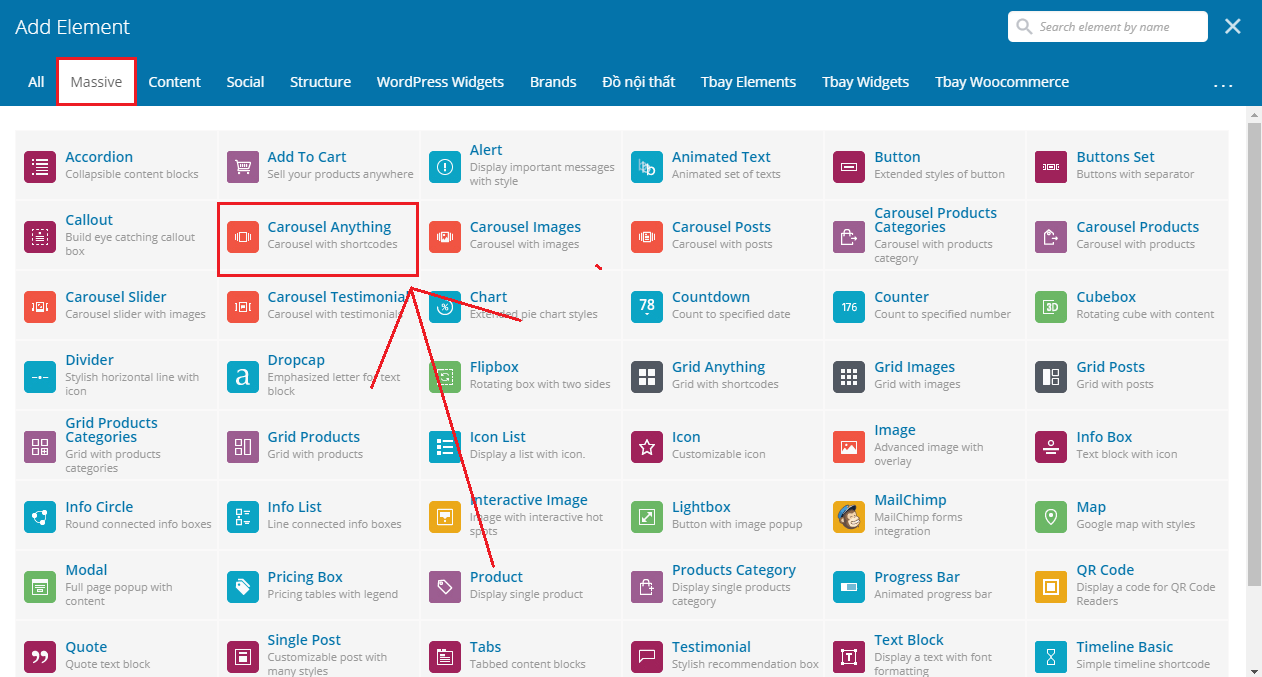
Bước 1: Thêm Block Carousel Anything.
Bằng cách chuyển qua tab Massive sau đó chọn vào block tên Carousel Anything.
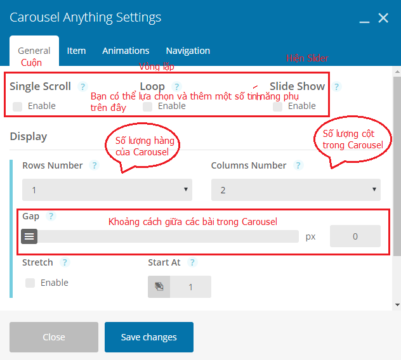
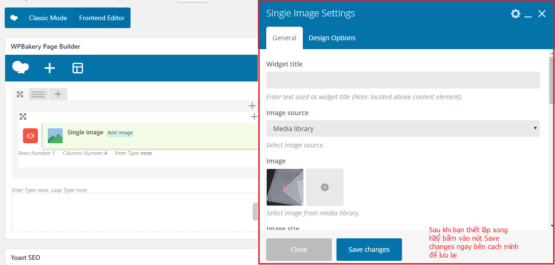
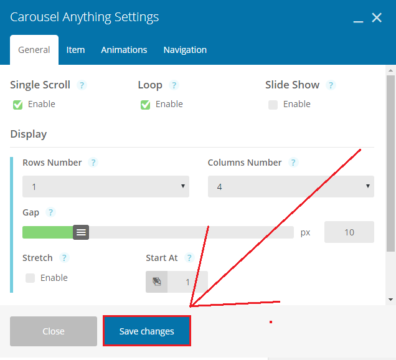
Bước 2: Tại bảng Carousel Anything Settings, bạn thiết lập một số thông tin chung cho Carousel của mình.
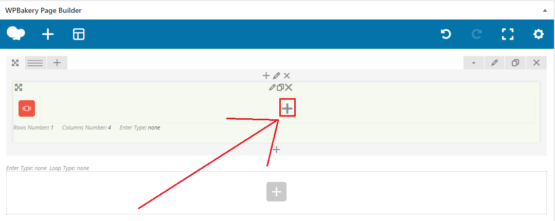
Khi hoàn thành cái trên bạn bấm vào nút Save Changes để lưu lại: Bước 3: Bạn chọn vào dấu cộng chính giữa block Carousel Anything. Để thêm block muốn xếp trên Carousel của mình.
Bước 3: Bạn chọn vào dấu cộng chính giữa block Carousel Anything. Để thêm block muốn xếp trên Carousel của mình.
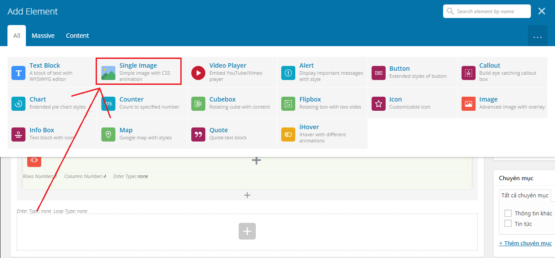
Bước 4: Lựa chọn một block rồi thêm vào. Ở đây mình lấy thí dụ dùng block single Image giống mẫu.
Xong rồi bạn thiết lập thông tin trong bảng settings của block đó.
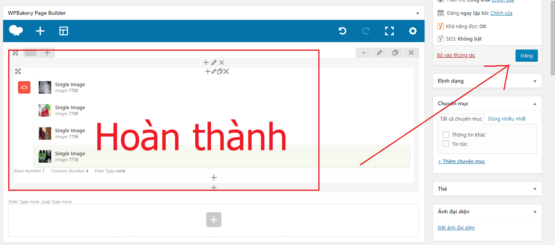
Cứ như vậy bạn cũng thêm tiếp block để đủ lượng cột trong Carousel. Rồi bấm vào nút đăng để xem kết quả của mình.
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp.net để có những công cụ xây dựng website mạnh mẽ tốt nhất hiện nay.