- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Hướng dẫn sử dụng thành phần Text block và Button
Text Block có chức năng cho ta chèn chữ vào, trong bài viết này dịch vụ thiết kế website của chúng tôi sẽ hướng dẫn bạn làm một mẫu sử dụng text block trong WPBakery page builder đẹp vậy sử dụng nhiều block text block và block button. Và sau đây là bài hướng dẫn.
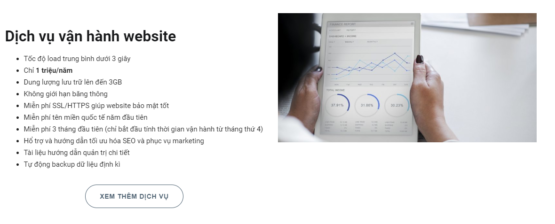
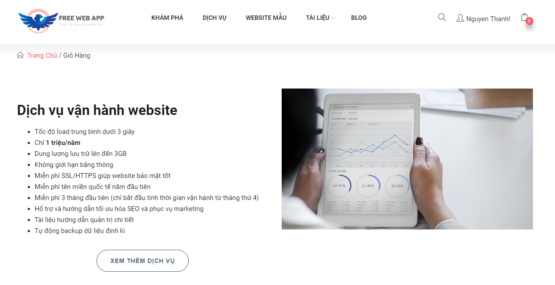
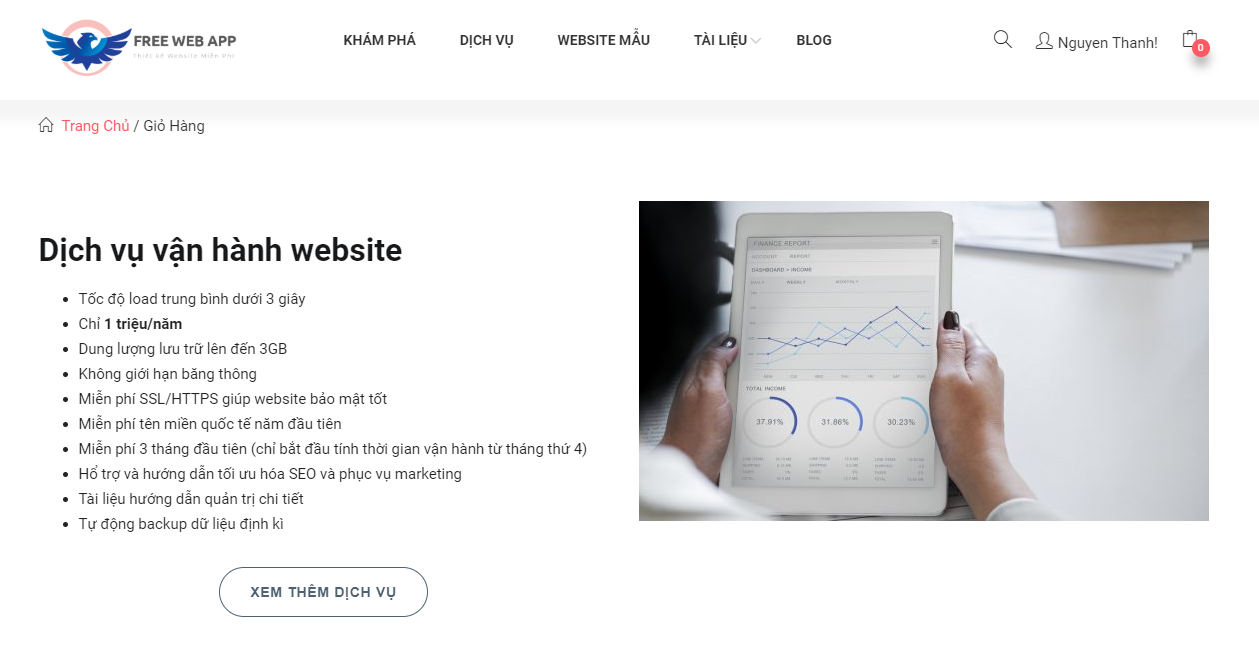
Mẫu ảnh
Hướng dẫn
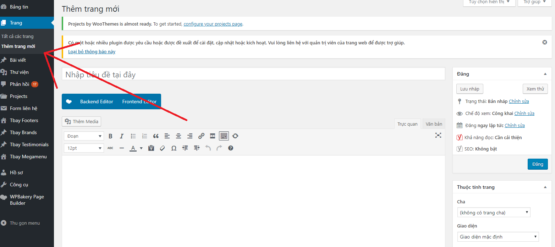
Bước 1: Bạn vào chức năng trang trên thanh menu và tạo cho mình một trang mới
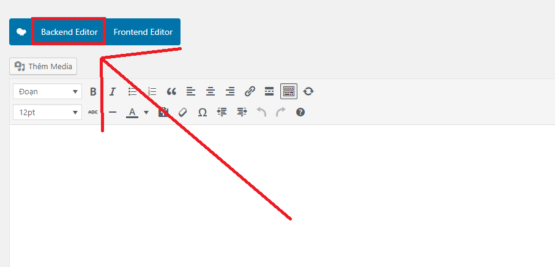
Bước 2: Bạn chọn vào Backend Editor trên trang thêm trang mới
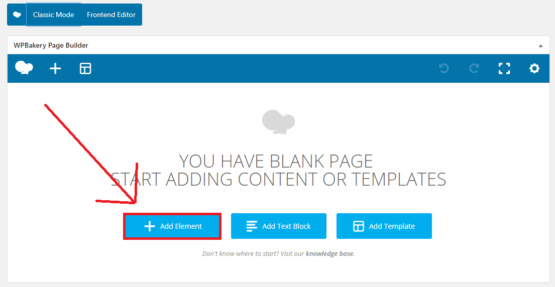
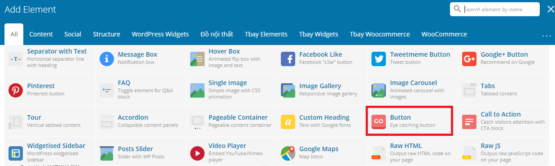
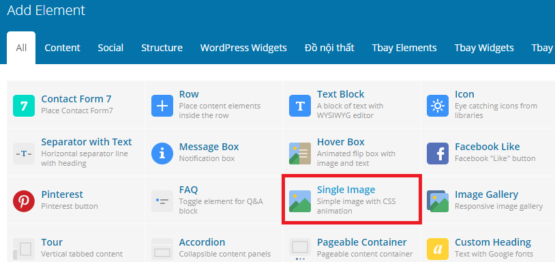
Tiếp theo bạn chọn vào Add element để hiện trình chỉnh sửa Backend Editor của WPBakery page builder
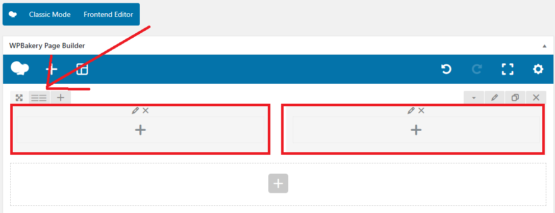
Bước 3: Bạn chọn Block Row và chia số cột ra làm 2, phần bằng nhau (Nếu bạn chưa xem hướng dẫn sử dụng chức năng row thì có thể xem nhanh đường dẫn này: Hướng dẫn sử dụng thành phần Row)
Mình sẽ nói sơ qua về cách trình bày: Row bên trái ta sẽ thêm chữ và nút bấm và Row bên phải ta sẽ để ảnh, bạn coi lại mẫu trên
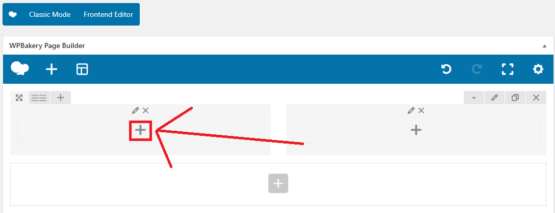
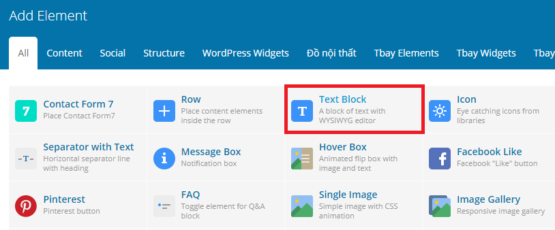
Bước 4: Chọn vào dấu cộng trên row thứ nhất → Chọn tiếp vào Block text
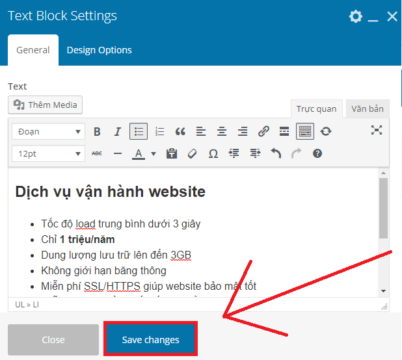
Bước 5: Tại bảng Text block settings nhập chữ giống hình mẫu → Chọn save changes
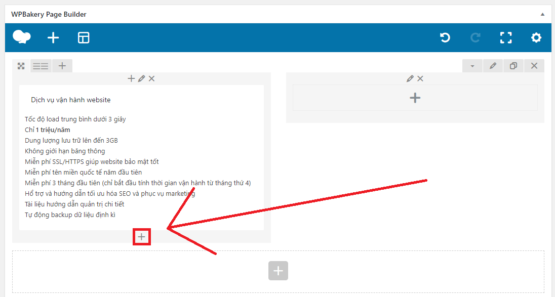
Bước 6: Bạn chọn vào dấu cộng bên dưới Text block → Chọn Block Button
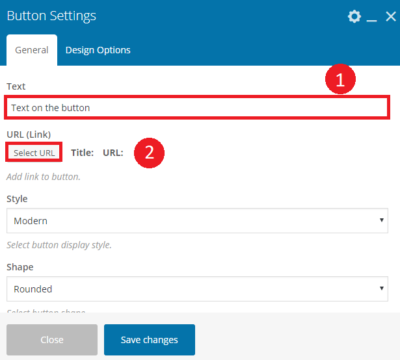
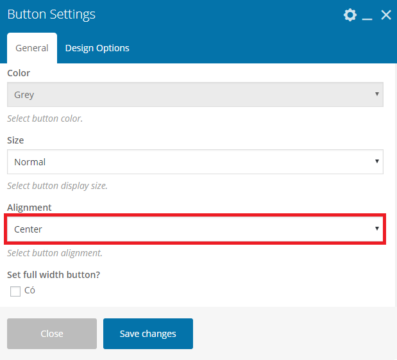
Bước 6: Tại bảng Button settings bạn điền thông tin như hình sau:
1. Nhập tên nút ở đây nếu làm theo mẫu trên tên nút sẽ là: Xem thêm dị vụ
2. Thêm đường dẫn cho nút đó : https://www.freewebapp.net/
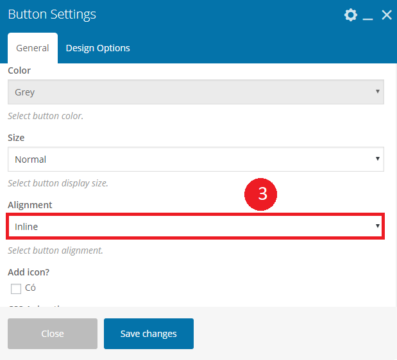
3. Alignment (Căn chỉnh) sẽ để cho nó ở giữa là center
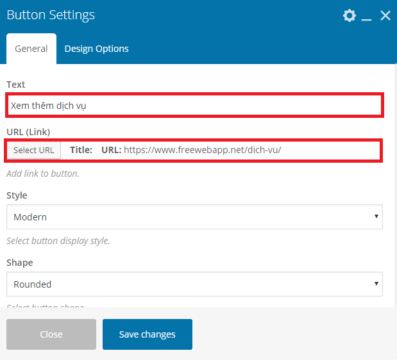
Kết quả điền
Sau khi điền đầy đủ thông tin như vậy bạn chọn Save changes
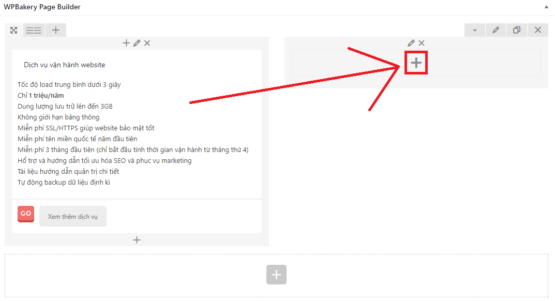
Bước 7: Bạn chọn vào dấu cộng Row bên phải → Chọn Block Single image
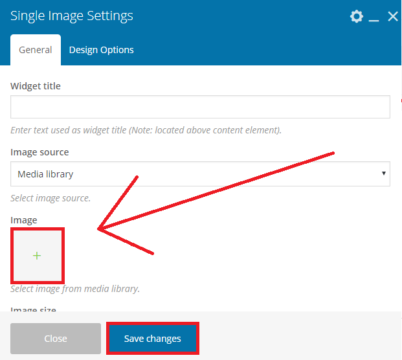
Bước 8: Tại bảng single image settings bạn chọn ảnh vào, bằng cách nhấn vào dấu cộng màu xanh bên dưới chữ image → chọn save changes
Như vậy là chúng ta đã hoàn thành mẫu bây giờ hãy xem kết quả
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp.net để có tính năng mạnh mẽ phục vụ chiến dịch marketing của bạn tốt nhất.