- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài viết hôm nay dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Products Category. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
Hướng dẫn sử dụng block Products Category
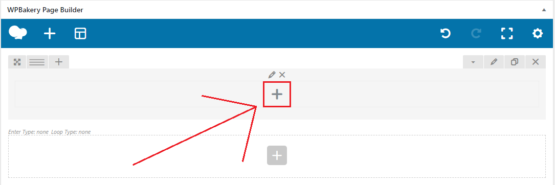
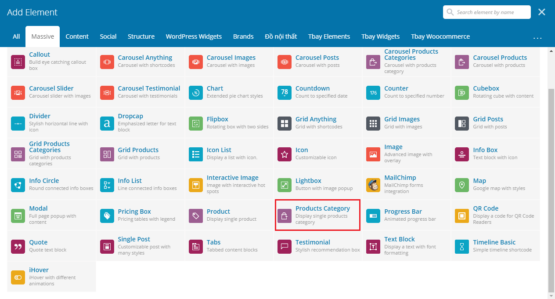
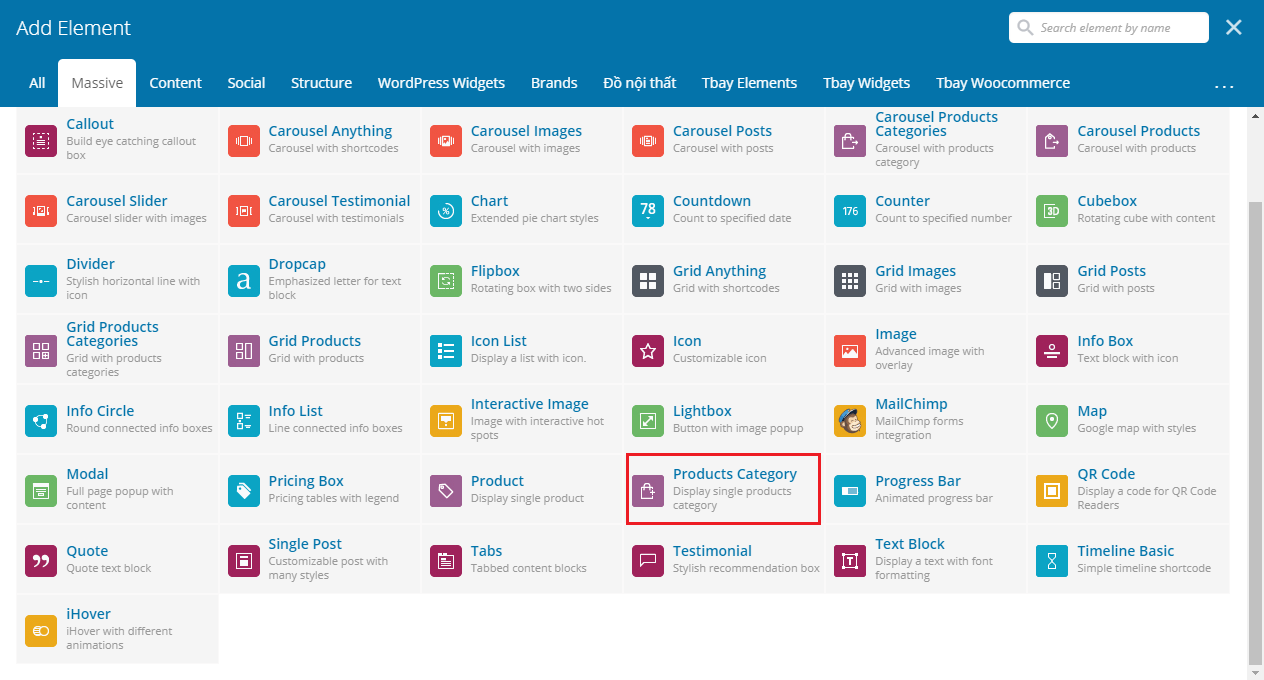
Bước 1: Thêm block Products Category. Bằng cách nhấn vào dấu cộng ở trên block row bất kỳ. Sau đó bảng Add Element hiện lên. Bạn chuyển qua tab Massive, rồi nhấn vào block tên Products Category.
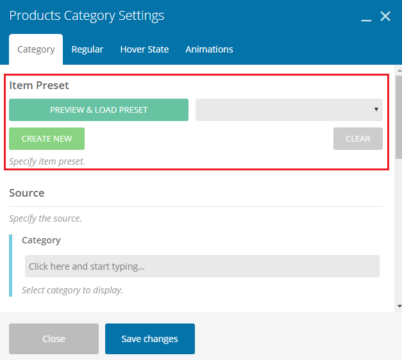
Bước 2: Bảng Products Category hiện ra, bạn nhấn vào nút Preview & Load Preset của mục Item Preset để chọn mẫu.
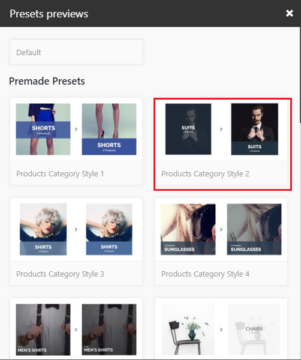
Rồi bạn tiến hành chọn một mẫu ở đây mình sẽ chọn mẫu số 2.
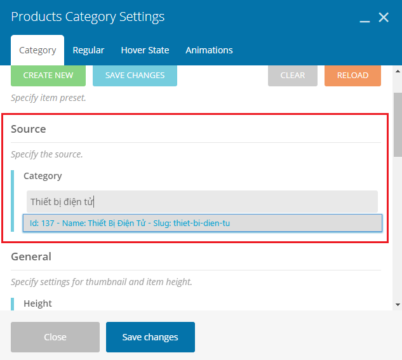
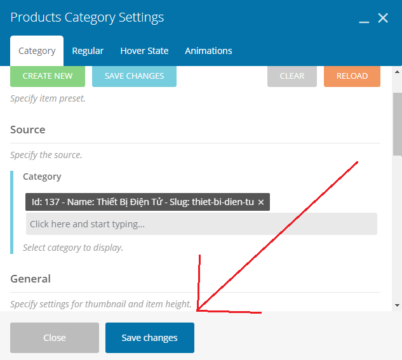
Bước 3: Quay lại bảng cài đặt, bạn tới mục Source và điền tên 1 danh mục sản phẩm bạn muốn. Khi bạn điền tên danh mục sản phẩm của mình, bạn sẽ thây nó sẽ hiện một ID danh mục sản phẩm của bạn. Bạn chọn vào nó.
Bước 4: Bạn nhấn vào Save changes để hoàn tất.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ và được nâng cấp thường xuyên giúp bạn bán hàng tốt nhất.