- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài viết hôm nay dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Product. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
Hướng dẫn sử dụng block Product
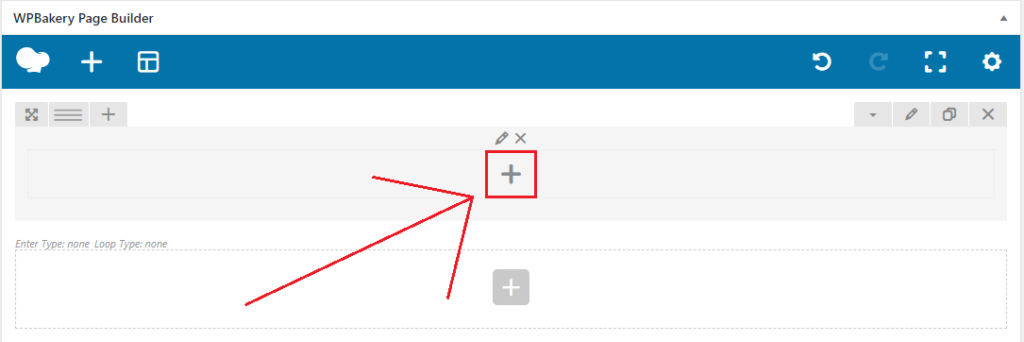
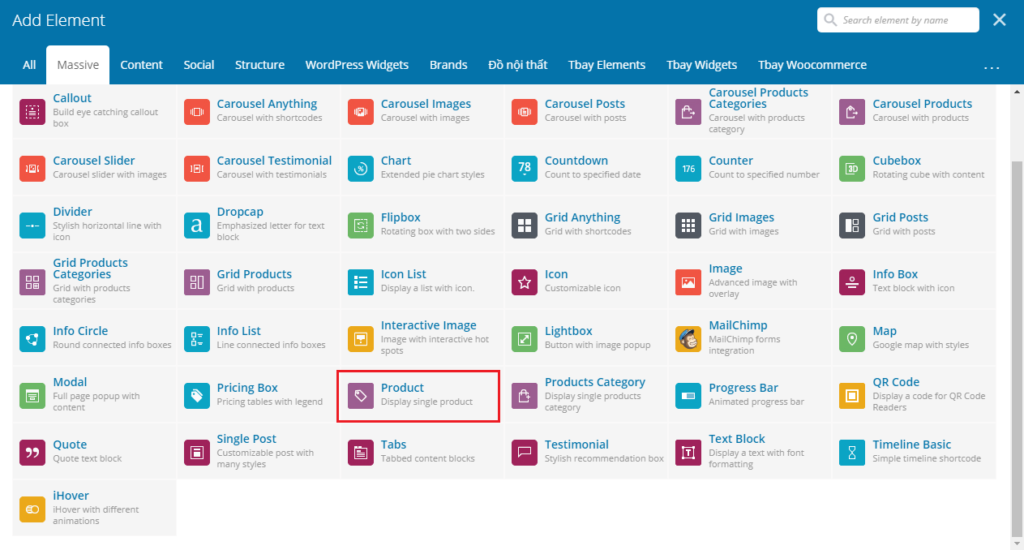
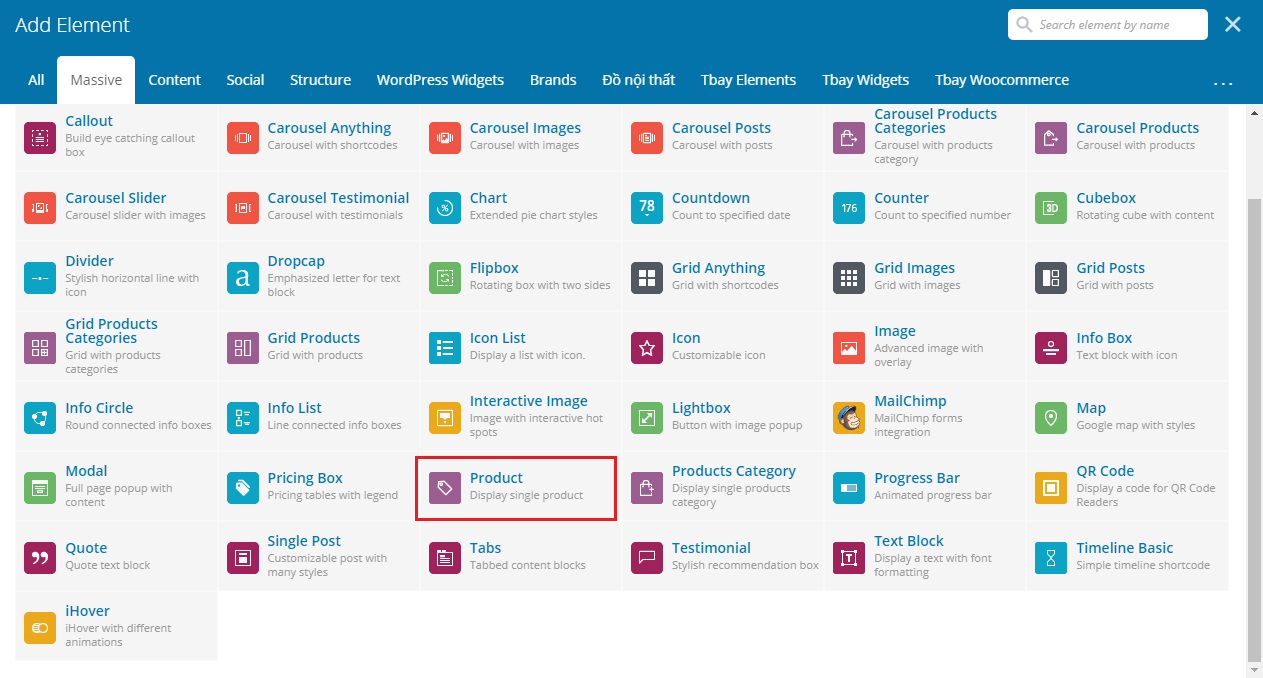
Bước 1: Thêm block Product. Bằng cách nhấn vào dấu cộng ở trên block row bất kỳ. Sau đó bảng Add Element hiện lên. Bạn chuyển qua tab Massive, rồi nhấn vào block tên Product.
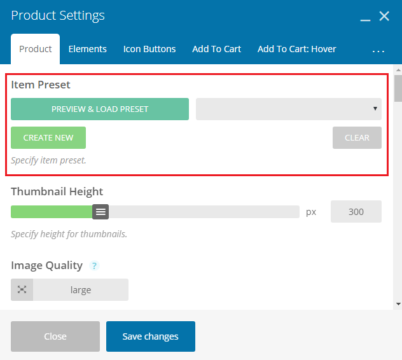
Bước 2: Bảng Product Settings hiện ra, bạn nhấn vào nút Preview & Load Preset của mục Item Preset để chọn mẫu.
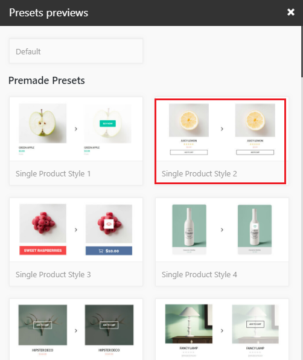
Bảng Presets Previews mở ra, bạn tiến hành lựa chọn một mẫu mình thích. Ở đây mình sẽ lựa chọn mẫu 2.
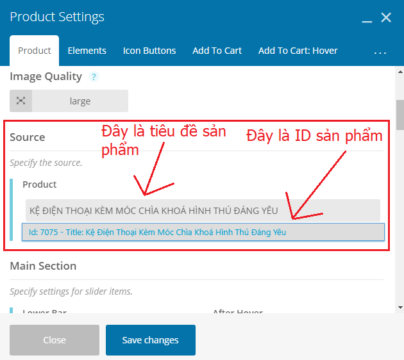
Tiếp theo bạn lướt xuống, tới mục Source. Trong mục này có một ô tên là Product. Đây là nơi mà chúng ta sẽ nhập tên sản hay là ID sản phẩm vào. Để làm được điều đó, bạn hãy copy phần tiêu để của sản phẩm muốn hiển thị trên block này. Sau đó dán vào trong ô Product này.
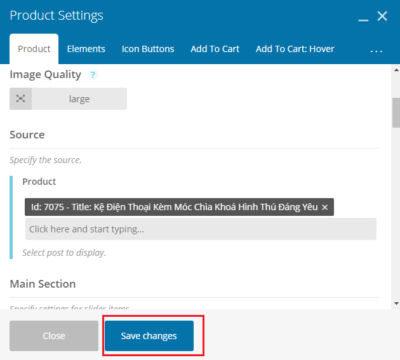
Bạn chờ ít giây để có thể hiện ID sản phẩm, bạn nhấn vào iD sản phẩm hiện ra. Vậy là bạn có ID sản phẩm.
Cuối cùng bạn bấm nút Save changes để hoàn thành.
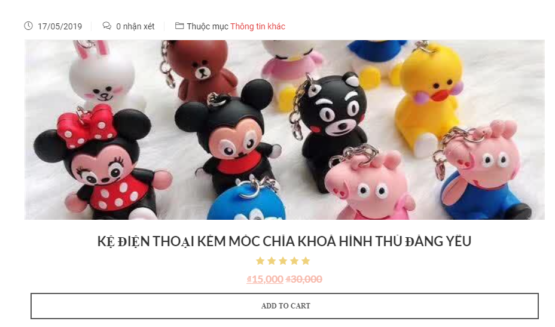
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ và được nâng cấp thường xuyên giúp bạn bán hàng tốt nhất.