- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài viết này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block LightBox. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
Hướng dẫn sử dụng block Lightbox
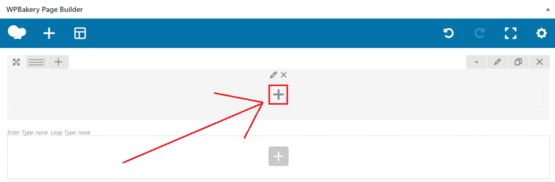
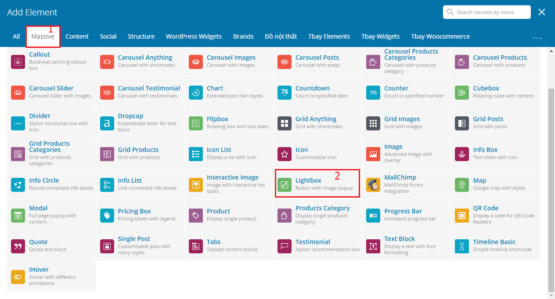
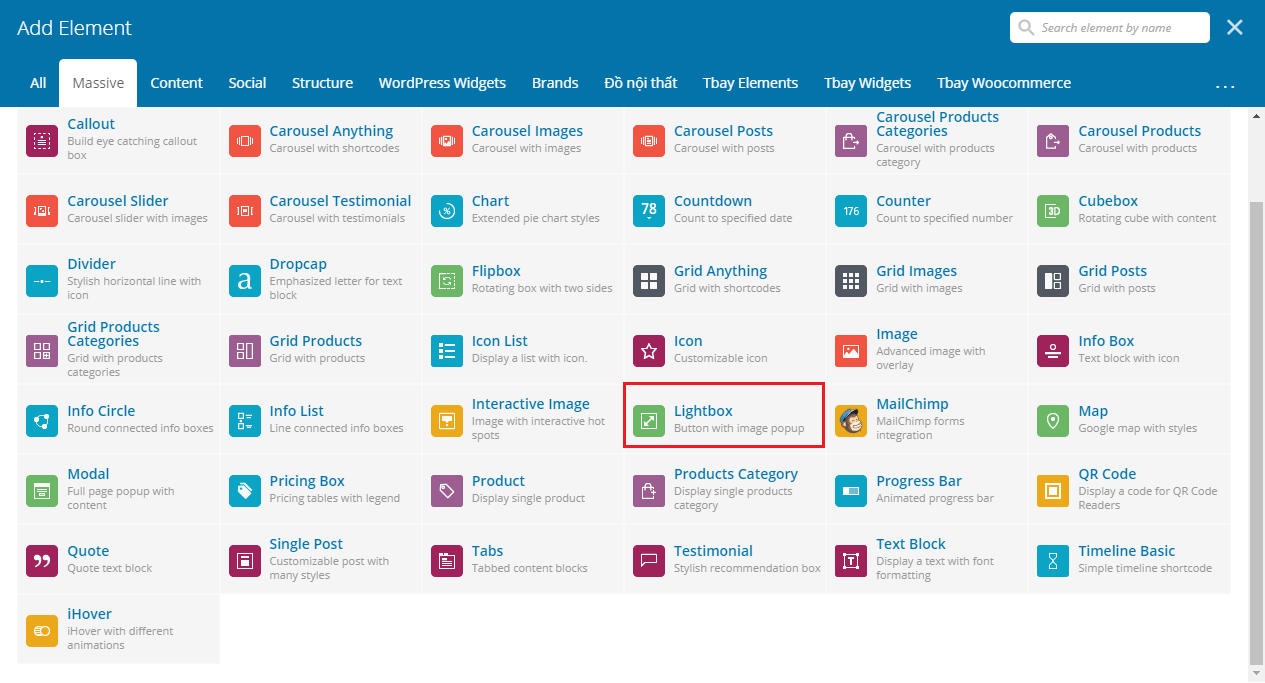
Bước 1: Thêm block Lightbox. Bằng cách nhấn vào dấu cộng ở trên một block Row bất kỳ. Sau đó bảng Add Element hiện lên. Bạn chuyển qua tab Massive và rồi chọn vào block Lightbox.
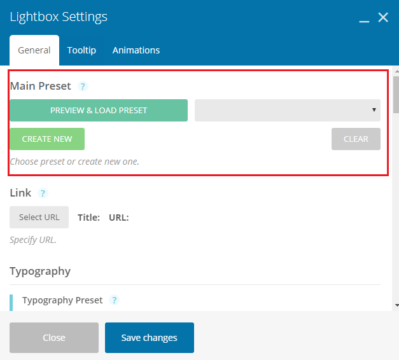
Bước 2: Bảng Lightbox settings hiện ra, bạn nhấn vào nút Preview & Load Preset của mục Main Preset để chọn mẫu được cài trước.
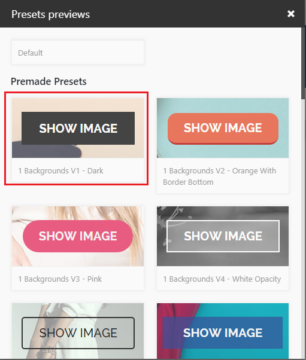
Bảng Presets Previews mở ra. Bạn tiến hành chọn vào một mẫu mà mình ưu thích. Ở đây mình sẽ chọn mẫu 1.
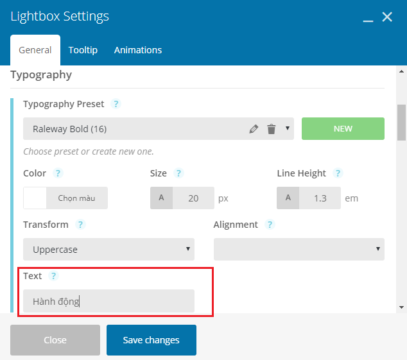
Bước 3: Quay trở lại bảng Lightbox Settings. Bạn lướt xuống mục Typography, trong mục này có phần Text. Đó là nơi đặt tên cho nút của bạn. Mình sẽ đặt tên là Hành động giống như trên mẫu.
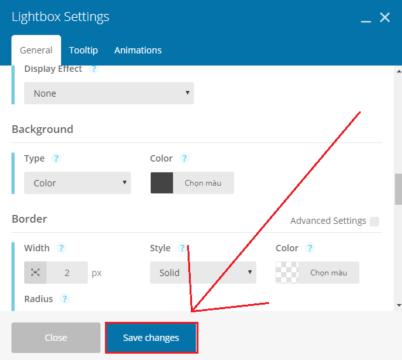
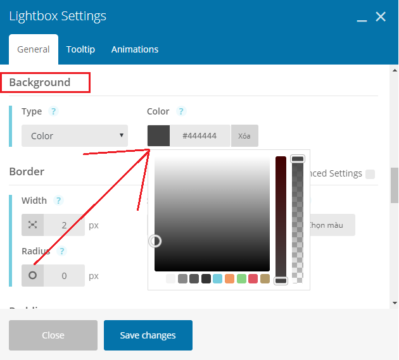
Nếu bạn muốn đổi lại màu cho Lightbox thì bạn xuống mục Background. Tại đây bạn nhấn vào phần color rồi chọn màu bạn muốn là xong.
 Bước 4: Bạn bấm vào nút Save changes để hoàn thành.
Bước 4: Bạn bấm vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để trải nghiệm những tính năng xây dựng website mạnh mẽ.