- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài học hôm này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block iHover. Bạn hãy xem thực hiện dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
Hướng dẫn sử dụng block iHover
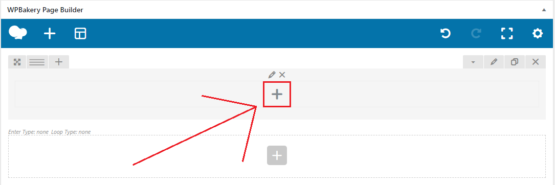
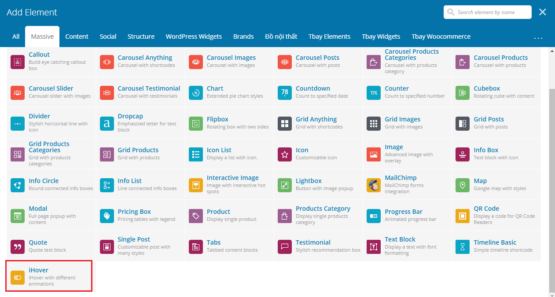
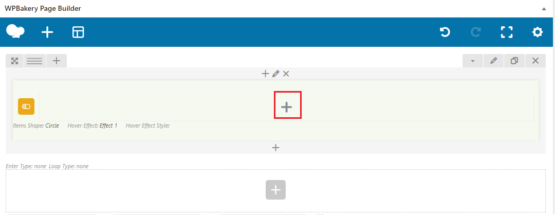
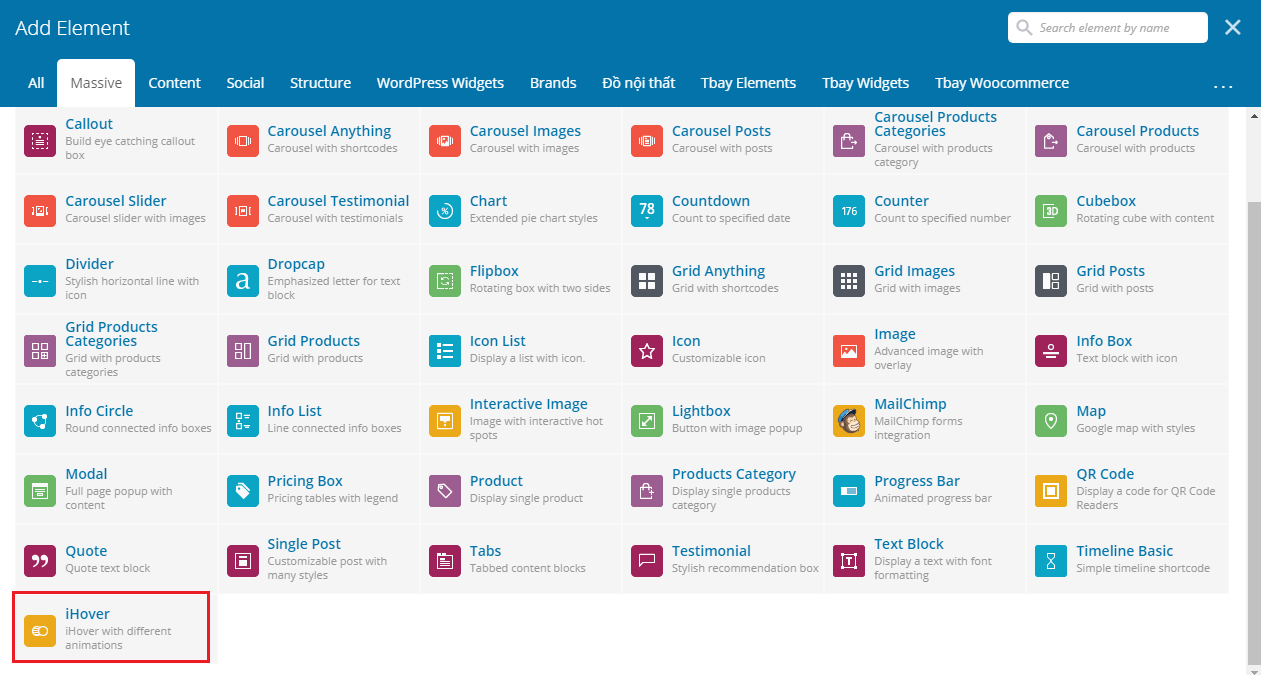
Bước 1: Thêm block iHover. Bằng cách nhấn vào dấu cộng trên một row mà bạn muốn thêm block này vào. Sau đó bảng Add Element hiện lên bạn chuyển qua tab Massive, rồi nhấn vào block iHover.
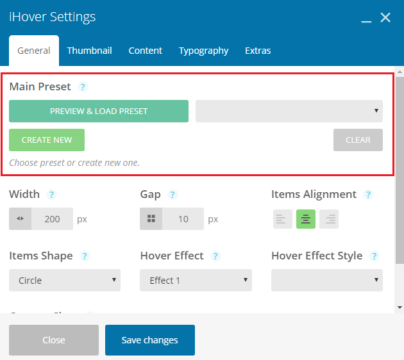
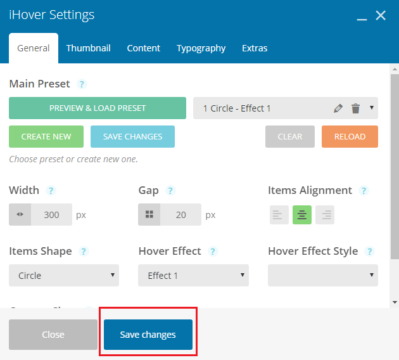
Bước 2: Bảng iHover Settings hiện ra. Bạn nhấn vào nút Preview & Load Preset của mục Main Preset để chọn mẫu.
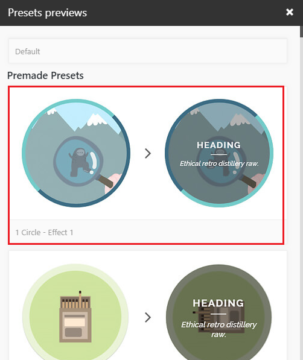
Bảng Presets Previews mở ra. Bạn tiến hành chọn một mẫu mình thích ở đây mình sẽ sử dụng mẫu 1.
Bước 3: Quay trở lại bảng cài đặt, bạn nhấn vào nút Save changes để lưu lại.
Tiếp theo bạn nhấn vào dấu cộng ở chính giữa block iHover để thêm block iHover Item.
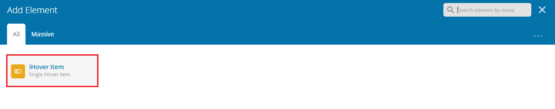
Bảng Add Element hiện ra. Bạn nhấn vào block iHover Item.
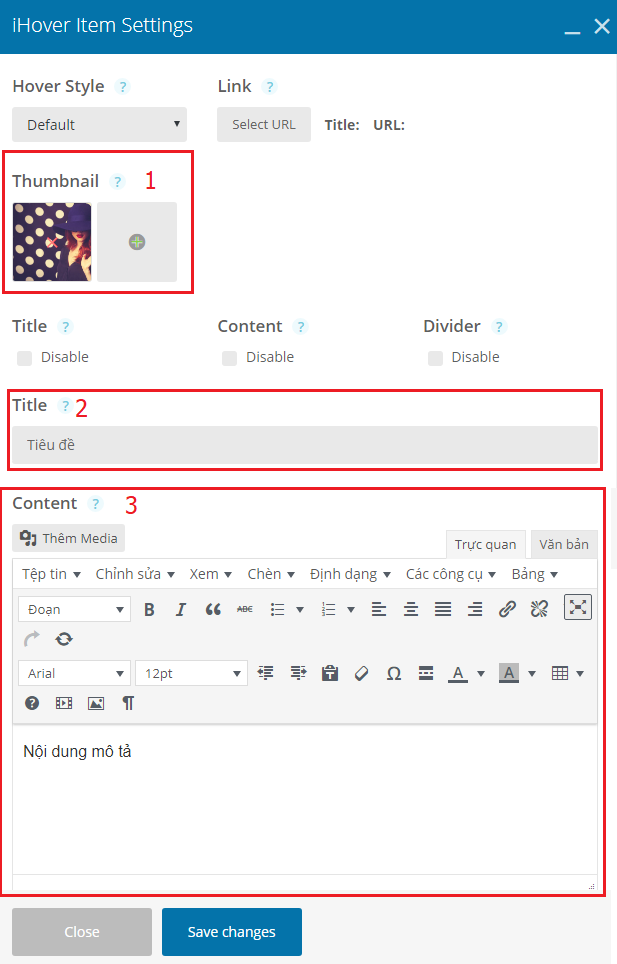
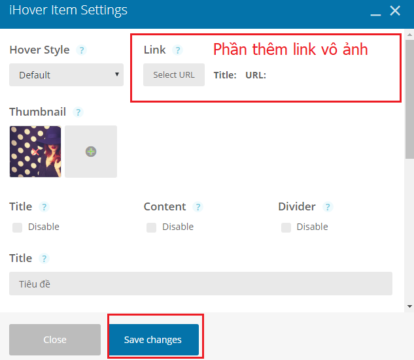
Tại Bảng iHover Item hiện ra, bạn tiến hành click vào dấu cộng ở mục Thumbnail (1) để chọn ảnh. Sau đó đặt tên cho title và thêm nội dung trong mục content lần lược ở vị trí 2,3.
Nếu bạn muốn có link trong ảnh thì bạn có thể chèn thêm link ở mục Link trên cùng.
Cuối cùng khi bạn đã thay đổi nội dung của mình xong xui. Bạn bấm vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ và được nâng cấp thường xuyên giúp bạn bán hàng tốt nhất.