- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài hôm nay dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Grid Products. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
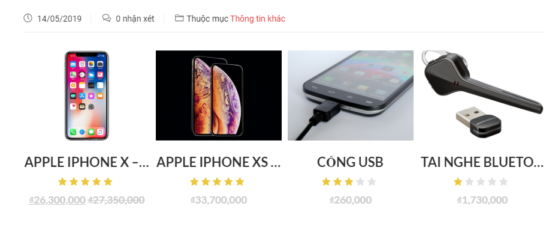
Mẫu thực hiện:
Hướng dẫn sử dụng block Grid Products
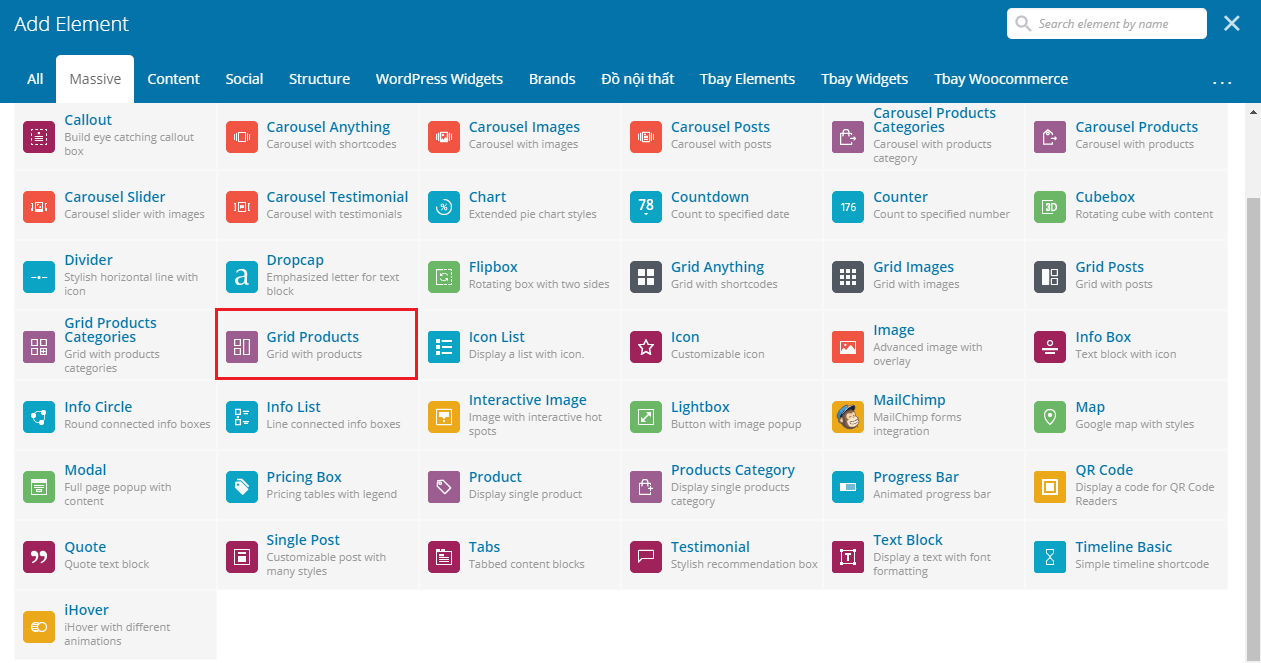
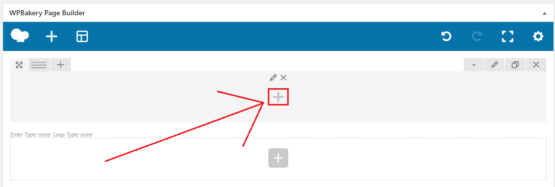
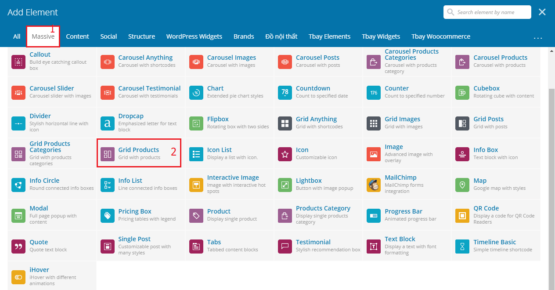
Bước 1: Thêm block Grid Products. Bằng cách nhấn vào dấu cộng ở một block row bất kỳ. Sau đó bảng Add Element hiện ra, bạn chuyển qua tab Massive và chọn block Grid Products.

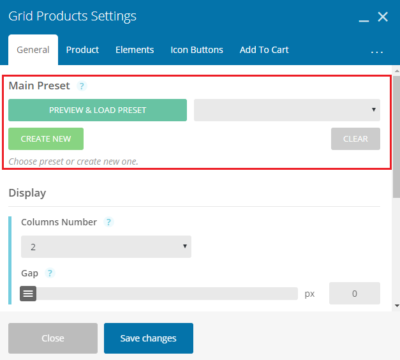
Bước 2: Bảng Grid Products settings hiện ra. Bạn nhấn vào nút Preview & Load Preset để chọn mẫu tạo trước.
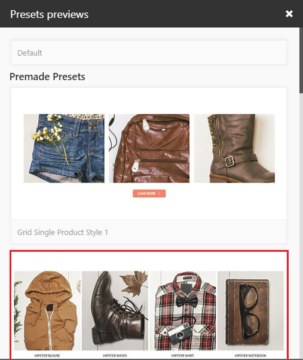
Tiếp theo bảng Presets Previews mở ra. Bạn tiến hành nhấn vào một mẫu mà mình thích. Ở đây mình sẽ dùng mẫu số 2.
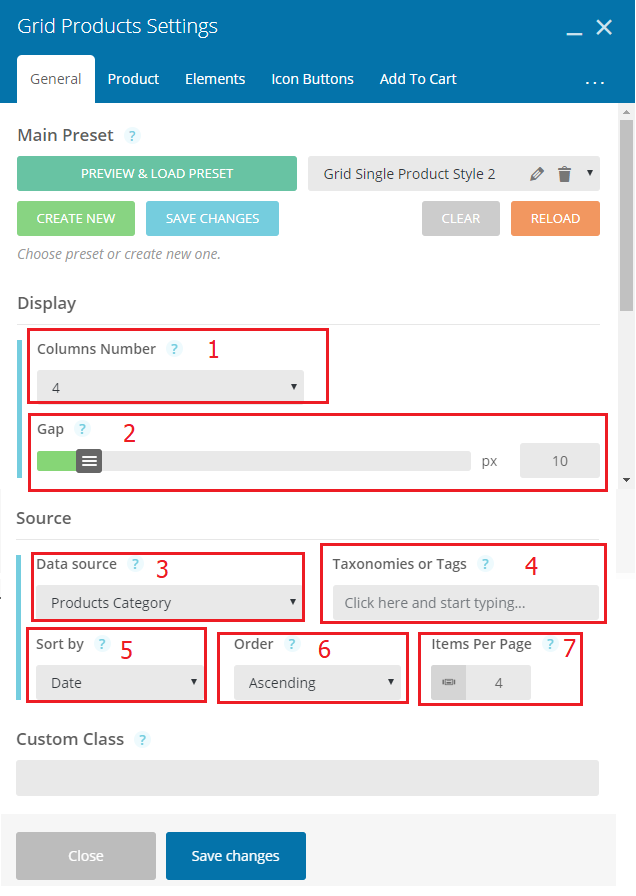
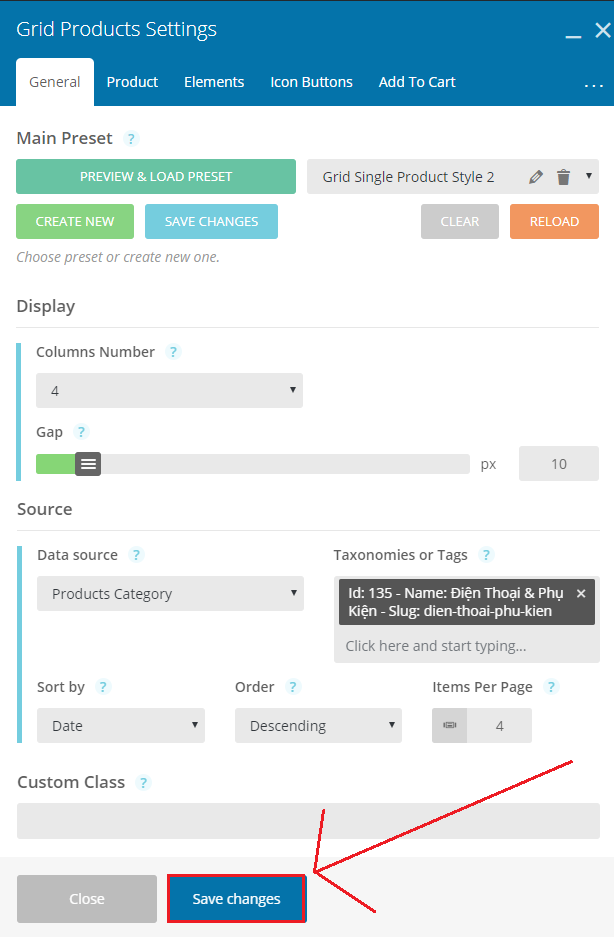
Bước 3: Quay trở lại bảng Grid Products Settings. Bạn thiết lập một số thông tin cơ bản cho sản phẩm hiển thị của bạn như sau:
1 là số cột sẽ hiện thị của Grid sản phẩm.
2 là khoản cách giữa các Grid sản phẩm.
3 là phần chọn nguồn cho Grid sản phẩm. Nếu bạn muốn chọn nhiều sản phẩm trong một danh mục sản phẩm hay thẻ tag thì bạn cho nó ở nguồn là Products categories. Còn muốn làm riêng từng sản phẩm thì bạn chọn nguồn là Products IDs.
4 là phần nhập tên danh mục sản phẩm và tên tag hoặc là IDs sản phẩm nếu bạn chuyển sang nguồn Products IDs.
5 là phần chọn kiểu sắp xếp.
6 là phần sắp xếp. Tăng dần là Acsending và giảm dần là Decsending.
7 là số lượng sản phẩm sẽ hiển thị.
Bước 4: Khi bạn thiết lập xong, bạn bấm vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ phục vụ cho việc marketing tốt nhất.