- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Block Empty Space là một phần mềm chuyên đảm nhiệm vụ tạo khoảng cách giữa 2 block. Đây là một phần mềm bổ sung, để sử dụng cho những block không có chức năng margin như block Carousel Post…Những block về hiện thị bài viết hay sản phẩm thì thường không có chức năng margin để tạo khoảng cách cho block. Vì thế ta sẽ nhờ sự trợ giúp của block Empty Space để thay thế margin những block này. Block Empty Space là một block chỉ có thể tăng chiều cao, còn về chiều rộng thì thì nó chưa có như margin. Chính là như vậy nên ta sẽ chỉ dùng đó với mục đính tăng khoảng cách chiều cao giữa hai block. Vậy cách sử dụng block Empty này như thế nào. Mời quý khách xem phần hướng dẫn của dịch vụ thiết kế website freewebapp.net dưới đây.
Hướng dẫn sử dụng block Empty Space
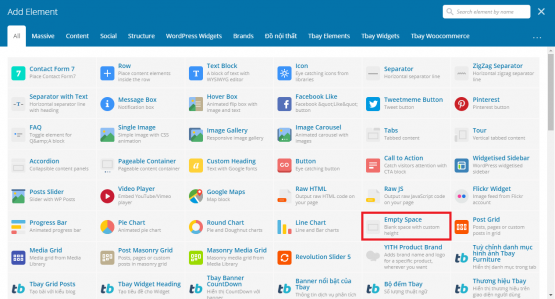
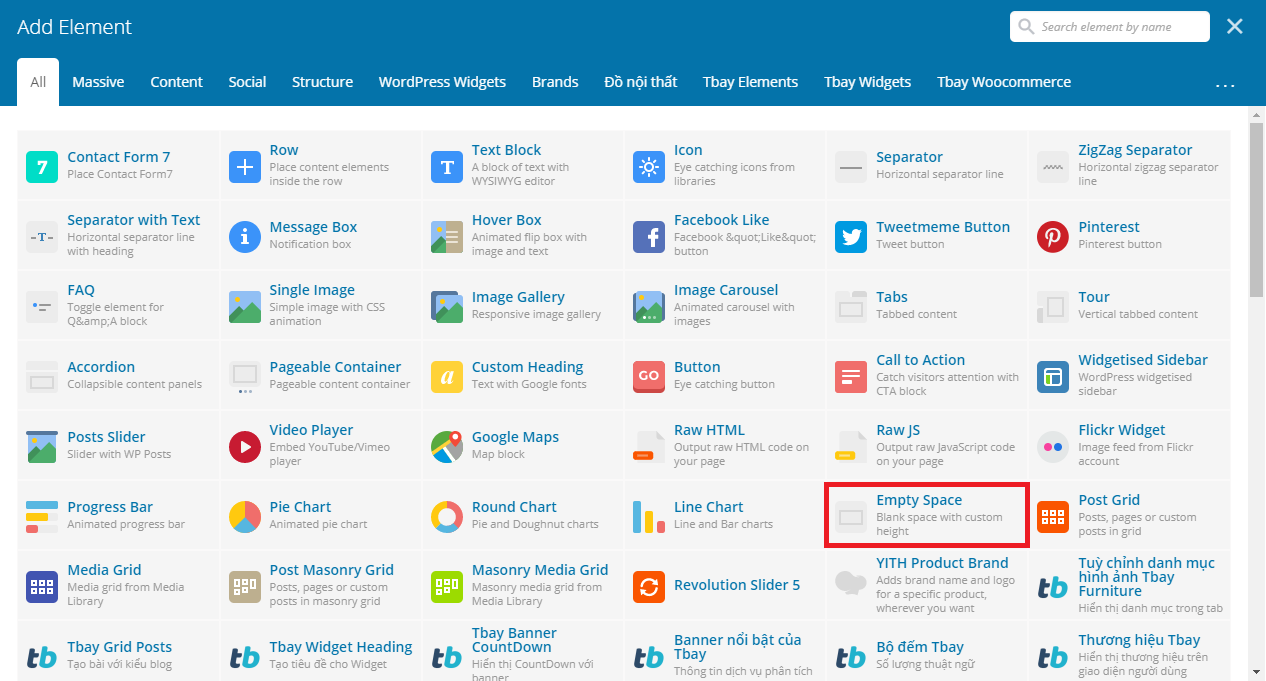
Bước 1: Thêm block Ematy Space. Quý khách vào Add Element để thêm block. Rồi quý khách kiếm block trên Empty Space ở tab All là có.
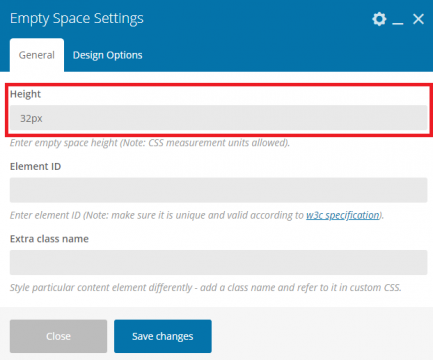
Bước 2: Bảng Empty Space Settings hiện ra. Quý khách chọn chiều cao để tạo khoảng cách mà quý khách muốn tại ô Height. Mặc đinh sẳn là nó sẽ để 32px cho quý khách.
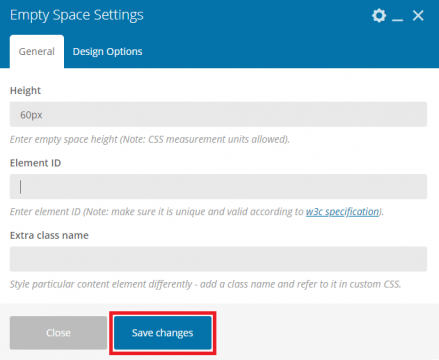
Block này chỉ chỉnh chỗ Height thôi, còn lại quý khách khỏi cần quan tâm. Khi đã chọn được con số chiều cao mà quý khách muốn. Quý khách nhấn nút Save Changes để lưu thay đổi.
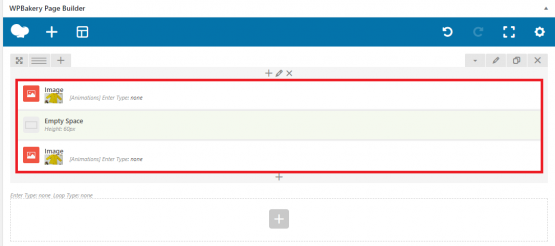
Bước 3: Di chuyển block Empty Space đến giữa hai block mà quý khách muốn tạo khoảng cách.
Như vậy là xong rồi đó quý khách, bây giờ quý khách đăng thử bài của bạn lên và xem kết quả. Dưới đây là kết quả mà chúng tôi sử dụng chức của block Empty Space để tạo khoảng cách giữa hai tấm ảnh. Ảnh dưới chỉ là mình họa, nếu bạn muốn chỉnh khoản cách giữa 2 block ảnh có thể dụng chức năng margin trong block, còn mấy block đăng bài post thì phải sử dụng block này nhé.
Ảnh khi sử dụng block Empty Space
Lời kết
Sử dụng dịch vụ thiết kết webiste của chúng tôi để có thể hỗ trợ quý khách thiết kế website hiện đại và đầy đủ chức năng bán hàng tốt nhất hiện nay.