- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website freewebapp.net sẽ tiếp tục hướng dẫn cho bạn cách sử dụng block mới đó là block Divider. Bạn hãy kham khảo phần mẫu thực hiện dưới đây để chúng ta tiến hành làm ra nó.
Mẫu thực hiện:
Hướng dẫn sử dụng block Divider
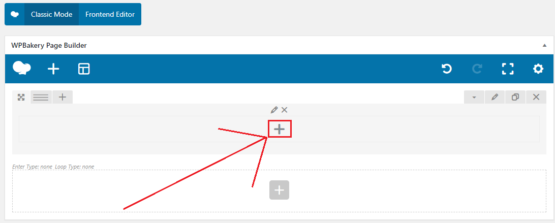
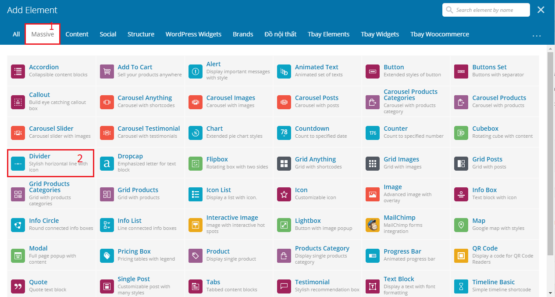
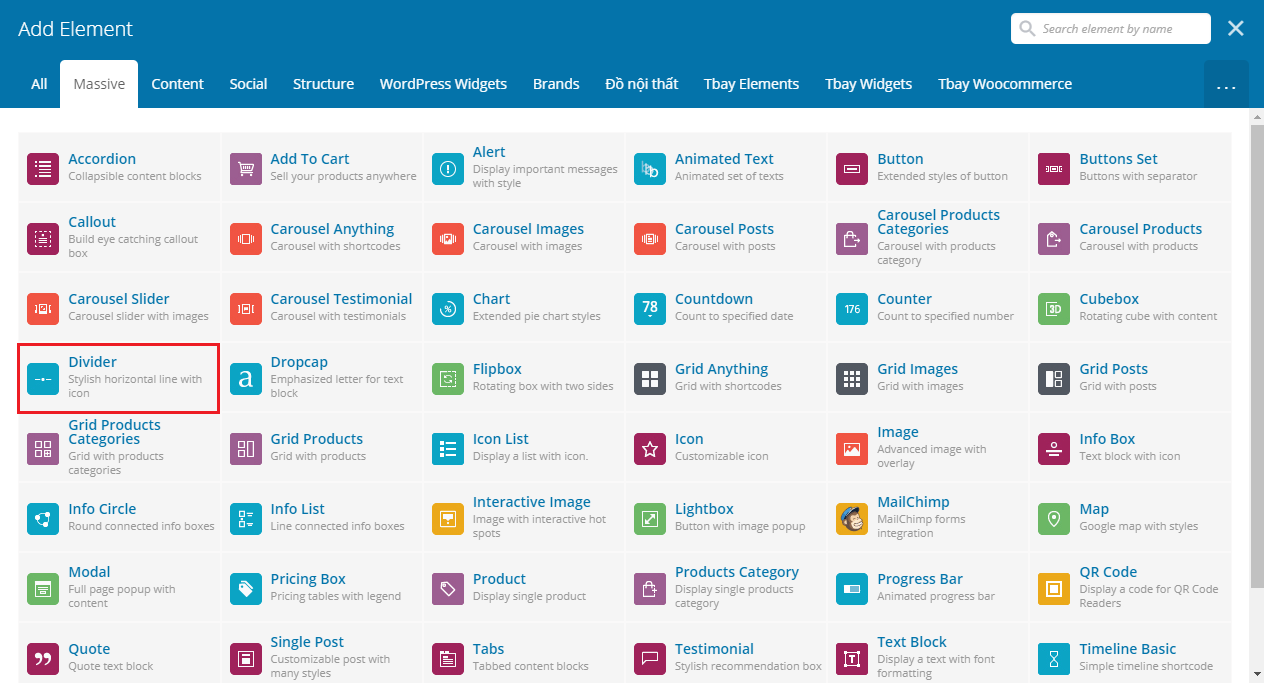
Bước 1: Thêm block Divider. Bằng cách nhấn vào dấu cộng ở block row bất kỳ. Khi đó bảng Add Element hiện lên. Bạn chuyển qua tab Massive và tiếp tục chọn vào block Divider.
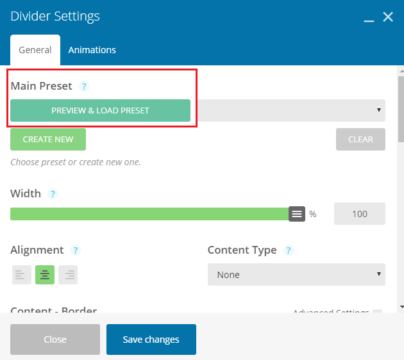
Bước 2: Bảng Divider Settings hiện lên. Bạn nhấn vào nút Preview & Load Preset của mục Main Preset để chọn mẫu.
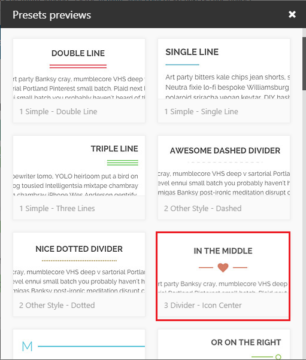
Bảng Presets Previews mở ra. Bạn tiến hành nhấn vào lựa chọn một mẫu mình thích. Mình sẽ lựa chọn mẫu số 6.
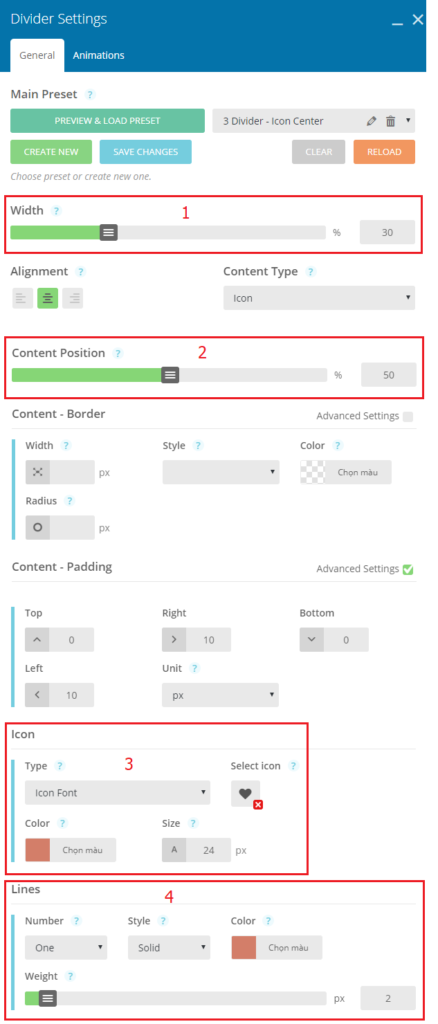
Bước 3: Bạn có thể thiết lập lại một số điều chỉnh cho block như sau:
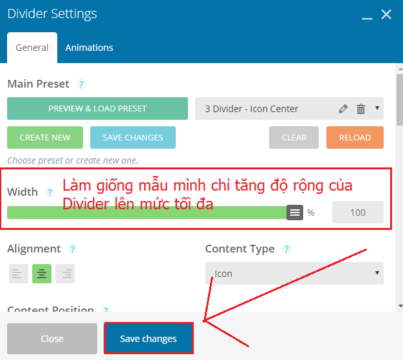
1 là chiều rộng của Divider. Bạn có thể tăng chiều rộng của giải phần cách bằng cách tăng chỉ số ở trong mục Width này.
2 là vị trí của icon trên Divider. Bạn có thể điều chỉnh vị trí của của icon sang trái hay phải bằng cách giảm và tăng chỉ số ở mục Content Position.
3 là nơi bạn có thể lựa chọn icon. Nếu bạn muốn thay đổi icon trong mẫu bạn có thể nhấn vào phần Select icon của mục Icon. Và bạn có thể thay đổi một số style cho icon như màu sắc kích thước ở mục này.
4 là nơi điều chỉnh cho Divider. Bạn có thể thấy các thông số sau: Number là số lượng Divider, Style là kiểu của Divider, Color là màu sắc của Divider và dưới là phần Weight là độ to lớn của Divider này.
Bước 4: Sau khi bạn thiết lập lại một số thông tin cơ bản như trên xong, bạn nhấn vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để nhận được website chất lượng cao và được nâng cấp thường xuyên giúp bạn có được sự trải nghiệm tốt nhất chức năng xây dựng website tốt nhất hiện nay.