- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Hầu hết chúng ta tìm đường di chuyển đến một cửa hàng hay một công ty nào đó xa lạ, chúng ta sẽ cần nhờ sự giúp đỡ của một công cụ rất quen thuộc đó là công cụ Google Maps. Google Maps thì là chắc hẳn bạn cũng hiểu được cách vận hành nó rồi, là một bản đồ kiên toàn khu vực trên thế giới. Chỉ cần bạn có một chiếc điện thoại đã được tích hợp app Google Maps bạn sẽ có thể biết được rõ gần như mọi đường đi trên các nước khác nhau thuộc châu âu, á.
Mình sẽ không nói dài dòng về việc giới thiệu Google Maps nữa, hôm nay mình sẽ chỉ cho các bạn cách nhúng bản đồ Google Maps lên website. Nếu nói rõ hơn một chút đó chính là đưa địa chỉ công ty trên Google Maps đặt tại một vị trí nào đó trên website của chúng ta.
Bây giờ mình sẽ bắt đầu vào phần hướng dẫn, các bạn hãy theo mình bên dưới đây nhé.
Hướng dẫn nhúng bản đồ từ Google Maps lên trên website
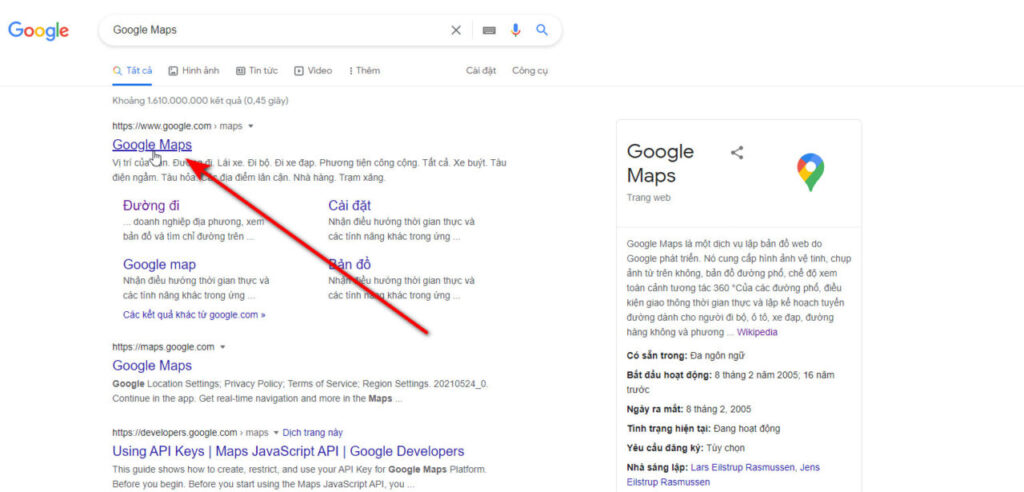
Bước 1: Gõ tên “Google Maps” lên thanh tìm kiếm google. Bạn chọn vào mục có tên Google Maps xuất hiện ra đầu tiên.
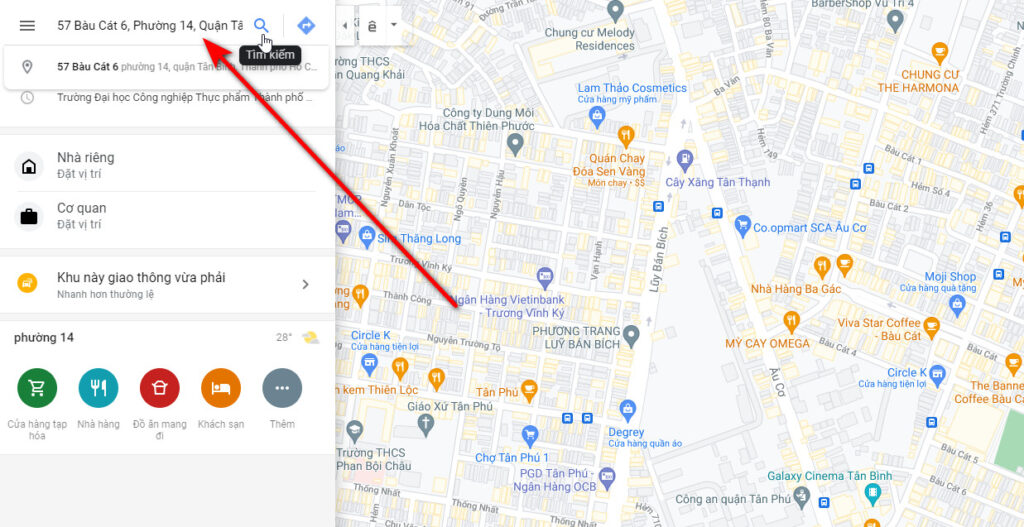
 Bước 2: Trên trang chủ của Google Maps, bạn sẽ thấy thanh tìm kiếm địa chỉ ở phía trên góc trái màng hình của chúng ta. Bạn nhập địa chỉ công ty của mình vào đó và click vào biểu tượng tìm kiếm bên cạnh.
Bước 2: Trên trang chủ của Google Maps, bạn sẽ thấy thanh tìm kiếm địa chỉ ở phía trên góc trái màng hình của chúng ta. Bạn nhập địa chỉ công ty của mình vào đó và click vào biểu tượng tìm kiếm bên cạnh.
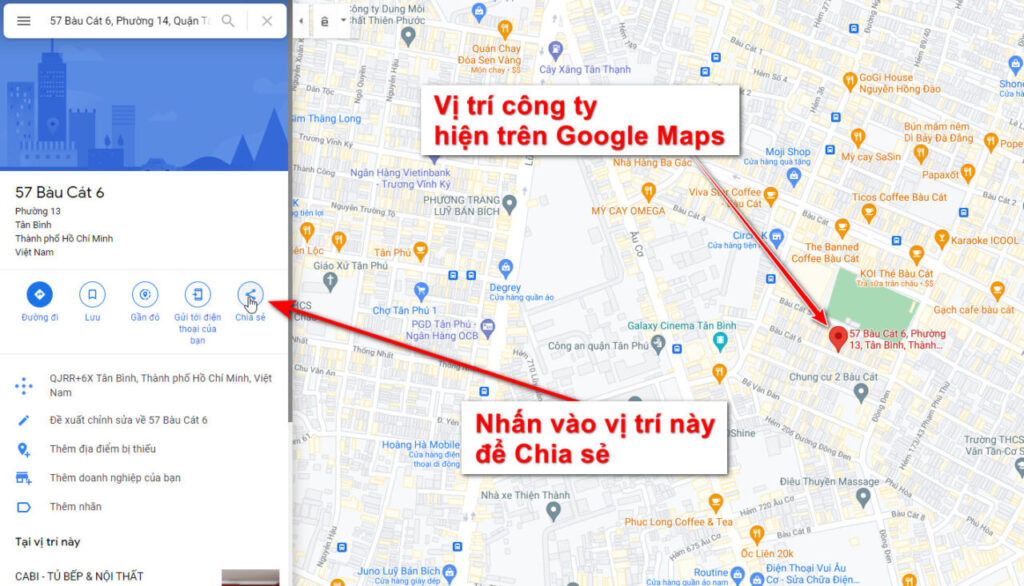
 Bước 3: Google Maps sẽ bắt đầu tìm kiếm cái địa chỉ vừa nhập. Sau khi có kết quả bạn sẽ thấy được vị trí của công ty trên Google Maps. Tiếp theo đây thì bạn nhấn vào nút Chia sẻ như hình dưới đây.
Bước 3: Google Maps sẽ bắt đầu tìm kiếm cái địa chỉ vừa nhập. Sau khi có kết quả bạn sẽ thấy được vị trí của công ty trên Google Maps. Tiếp theo đây thì bạn nhấn vào nút Chia sẻ như hình dưới đây.
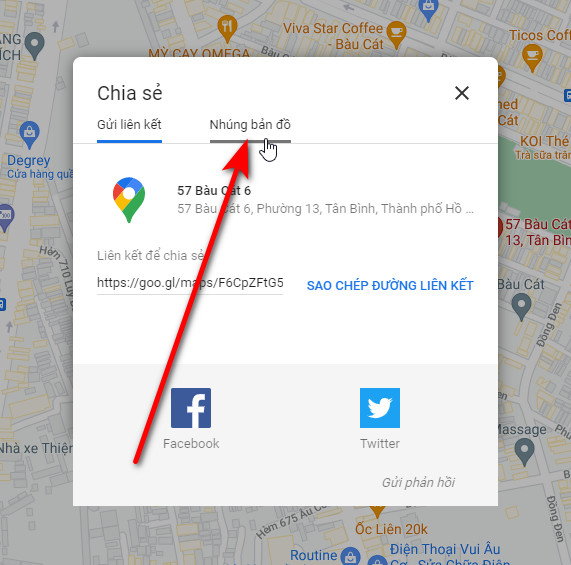
 Bước 4: Hộp thoại Chia sẻ được bật lên, tại trong hộp thoại. Bạn hãy nhấn vào Tab Nhúng bản đồ.
Bước 4: Hộp thoại Chia sẻ được bật lên, tại trong hộp thoại. Bạn hãy nhấn vào Tab Nhúng bản đồ.
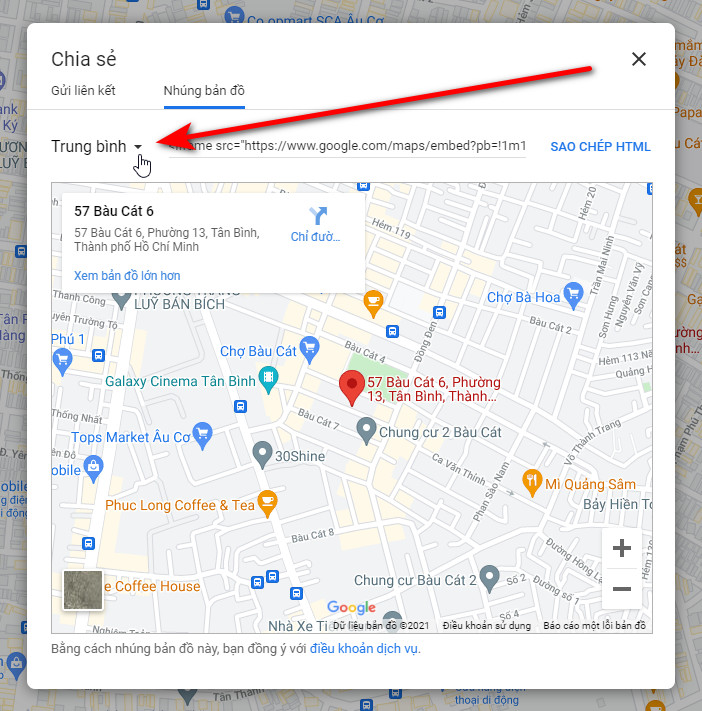
 Bước 5: Mà tại trong Tab “Nhúng bản đồ” bạn có thể lựa chọn được kích thước phù hợp với vị trí đặt nó trên website. Bạn thay đổi nó bằng cách chọn vào hình tam giác nhỏ bên cạnh chữ Trung bình như hình sau.
Bước 5: Mà tại trong Tab “Nhúng bản đồ” bạn có thể lựa chọn được kích thước phù hợp với vị trí đặt nó trên website. Bạn thay đổi nó bằng cách chọn vào hình tam giác nhỏ bên cạnh chữ Trung bình như hình sau.
 Có danh sách 4 loại kích thước được liệt kê ra bao gồm: Nhỏ, Trung bình, Lớn và Kích thước tùy chỉnh. Bạn có thể thử xem 3 loại là Nhỏ, Trung bình, lớn bằng cách click vào loại đó. Phần xem trước hay còn gọi là bản đồ mẫu cho mỗi loại kích thước, bạn sẽ thấy được nó thay đổi ở bên dưới đấy luôn.
Có danh sách 4 loại kích thước được liệt kê ra bao gồm: Nhỏ, Trung bình, Lớn và Kích thước tùy chỉnh. Bạn có thể thử xem 3 loại là Nhỏ, Trung bình, lớn bằng cách click vào loại đó. Phần xem trước hay còn gọi là bản đồ mẫu cho mỗi loại kích thước, bạn sẽ thấy được nó thay đổi ở bên dưới đấy luôn.
Còn với loại Kích thước tùy chỉnh thì nó là cái mà chúng ta sẽ tự tay thiết lập kích thước cho nó.
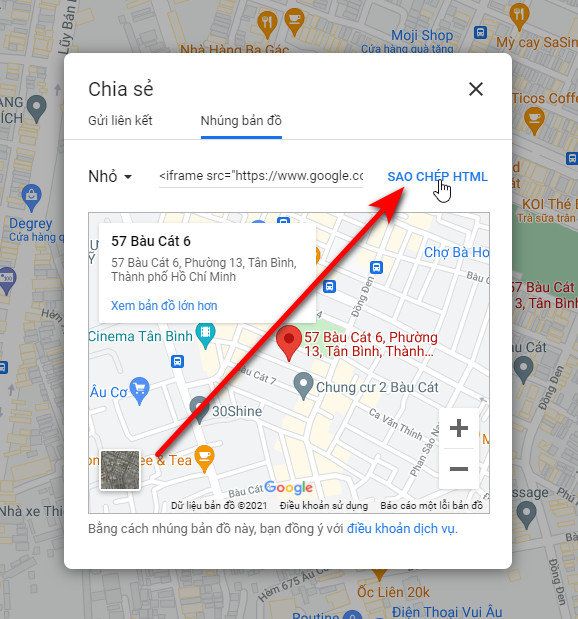
Bước 6: Bây giờ mình sẽ làm minh họa loại kích thước Nhỏ rồi tiến hành nhúng bản đồ đó lên website. Đầu tiên ta chọn kích thước là Nhỏ, tiếp tục nhấn vào dòng chữ Sao chép HTML như hình dưới đây.
 Bước 7: Tạo một Tab trình duyệt mới, bạn truy cập vào địa chỉ website của mình. Và dưới chế độ quản trị WEB, bạn tìm đến vị trí mong muốn bản đồ xuất hiện. Ví dụ mình cần 1 một bản đồ chỉ đường đến công ty ở dưới chân Website.
Bước 7: Tạo một Tab trình duyệt mới, bạn truy cập vào địa chỉ website của mình. Và dưới chế độ quản trị WEB, bạn tìm đến vị trí mong muốn bản đồ xuất hiện. Ví dụ mình cần 1 một bản đồ chỉ đường đến công ty ở dưới chân Website.
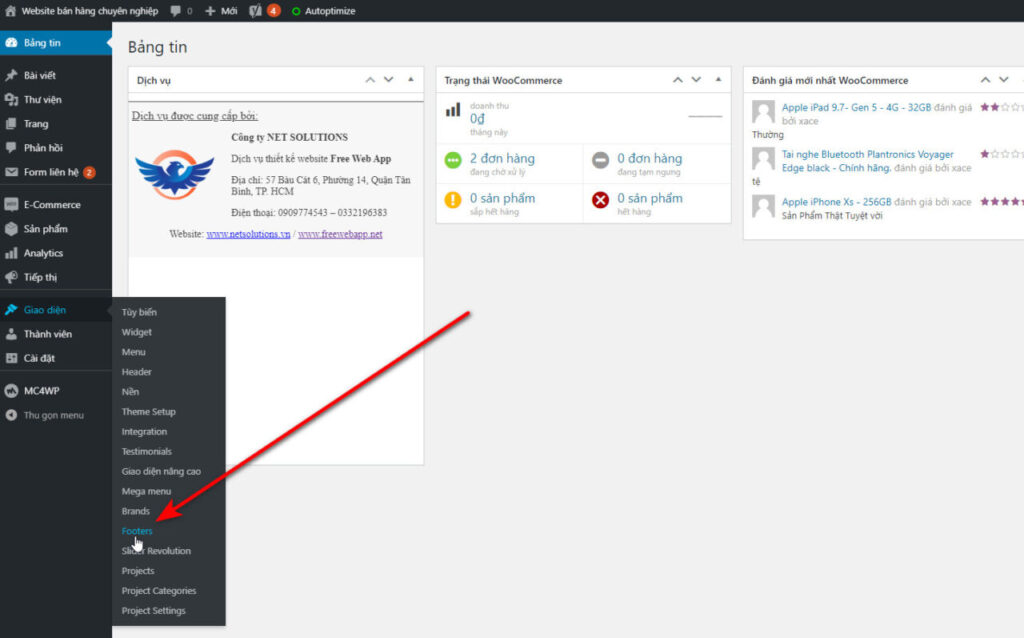
Mình sẽ truy cập mục Giao diện > Chọn Footers.
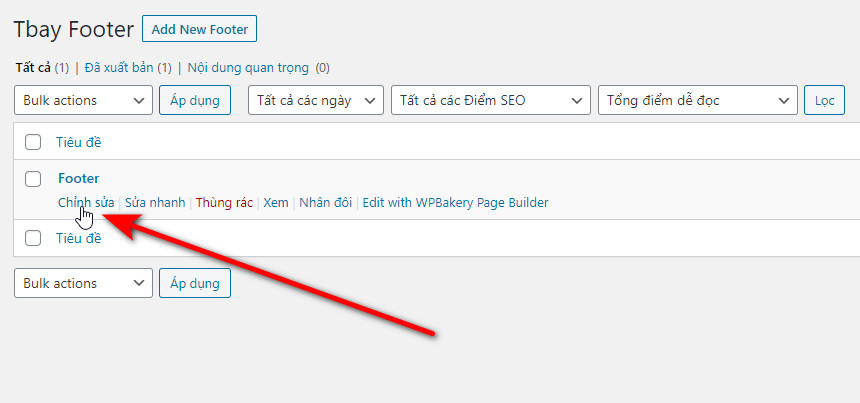
 Xong rồi, mình đưa chuột vào cái mục Footer hiện đang dùng trên WEB để cho nó hiện lên chức năng Chỉnh sửa, mình nhấn vào đó.
Xong rồi, mình đưa chuột vào cái mục Footer hiện đang dùng trên WEB để cho nó hiện lên chức năng Chỉnh sửa, mình nhấn vào đó.
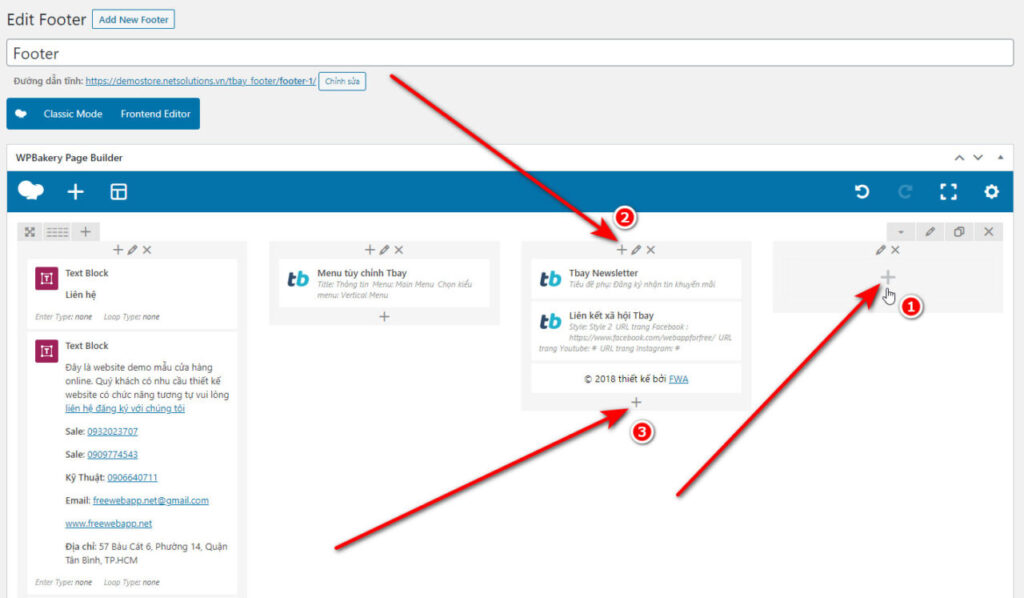
 Bước 8: Bạn chọn vào nút dấu cộng ở trên khu vực mà chúng ta sẽ nhúng bản đồ chỉ đường đến công ty. Bạn hãy xem mình tiến hành ở dưới hình đây nhé.
Bước 8: Bạn chọn vào nút dấu cộng ở trên khu vực mà chúng ta sẽ nhúng bản đồ chỉ đường đến công ty. Bạn hãy xem mình tiến hành ở dưới hình đây nhé.
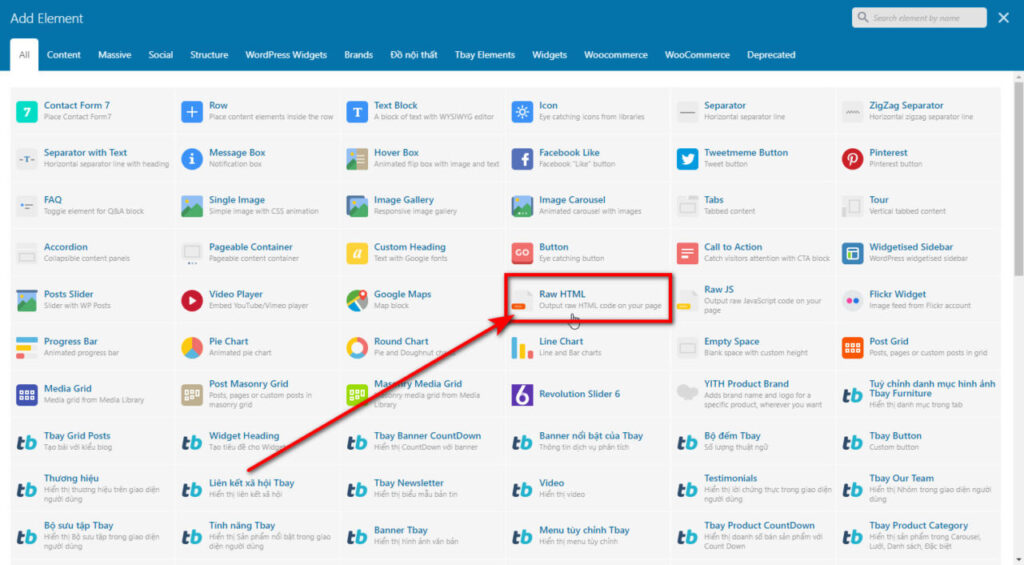
 Có 3 vị trí dấu cộng ta có thể thêm vào, tùy vào cách mà bạn bố trí ta sẽ chọn cho phù hợp. Mình sẽ chọn vào dấu cộng được đánh dấu số 1. Sau khi đã nhấn chọn vào, ta sẽ thấy hiện ra bảng như hình dưới. Bảng này ta gọi là Add Element, nếu bạn đã xem qua các bài về cách sử dụng công cụ dựng nội dung chuyên nghiệp thì không xa lạ gì rồi. Được rồi, trên bảng này bạn chọn cho mình cái Block tên là Raw HTML như ảnh mình họa đây nhé.
Có 3 vị trí dấu cộng ta có thể thêm vào, tùy vào cách mà bạn bố trí ta sẽ chọn cho phù hợp. Mình sẽ chọn vào dấu cộng được đánh dấu số 1. Sau khi đã nhấn chọn vào, ta sẽ thấy hiện ra bảng như hình dưới. Bảng này ta gọi là Add Element, nếu bạn đã xem qua các bài về cách sử dụng công cụ dựng nội dung chuyên nghiệp thì không xa lạ gì rồi. Được rồi, trên bảng này bạn chọn cho mình cái Block tên là Raw HTML như ảnh mình họa đây nhé.
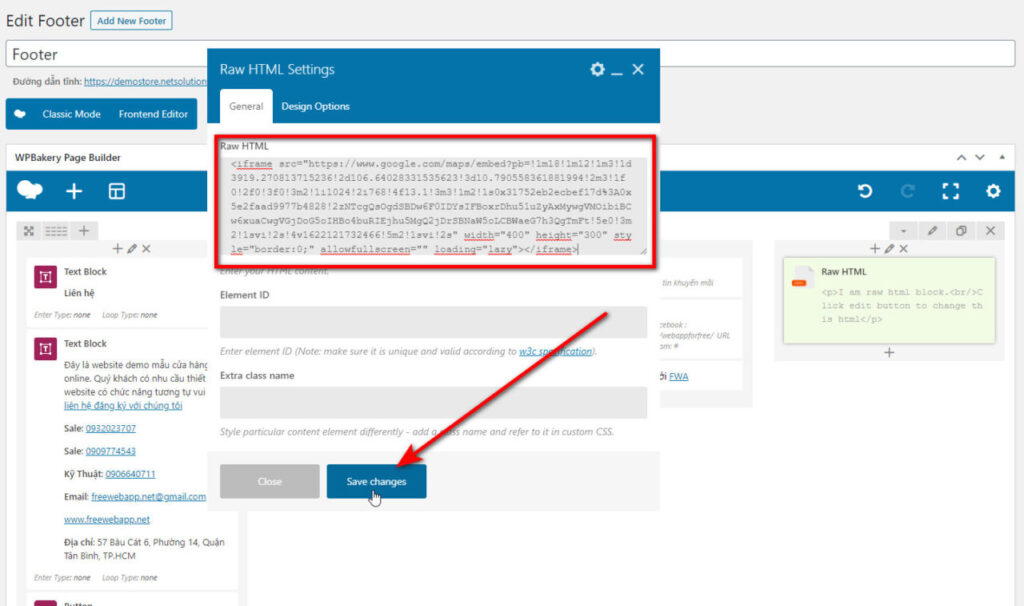
 Bước 9: Bạn xóa phần nội dung đã được làm mẫu có sẵn trên mục Raw HTML đi, mục này nằm trong bảng Raw HTML Settings đã được bật lên đồng thời khi ta chọn vào Block Raw HTML ở bước 8. Sau đó dán dòng code HTML mà chúng ta vừa sao chép bên Google Maps để vào thay thế cho chỗ đó.
Bước 9: Bạn xóa phần nội dung đã được làm mẫu có sẵn trên mục Raw HTML đi, mục này nằm trong bảng Raw HTML Settings đã được bật lên đồng thời khi ta chọn vào Block Raw HTML ở bước 8. Sau đó dán dòng code HTML mà chúng ta vừa sao chép bên Google Maps để vào thay thế cho chỗ đó.
Cuối cùng nhấn nút Save Changes cho lưu lại.
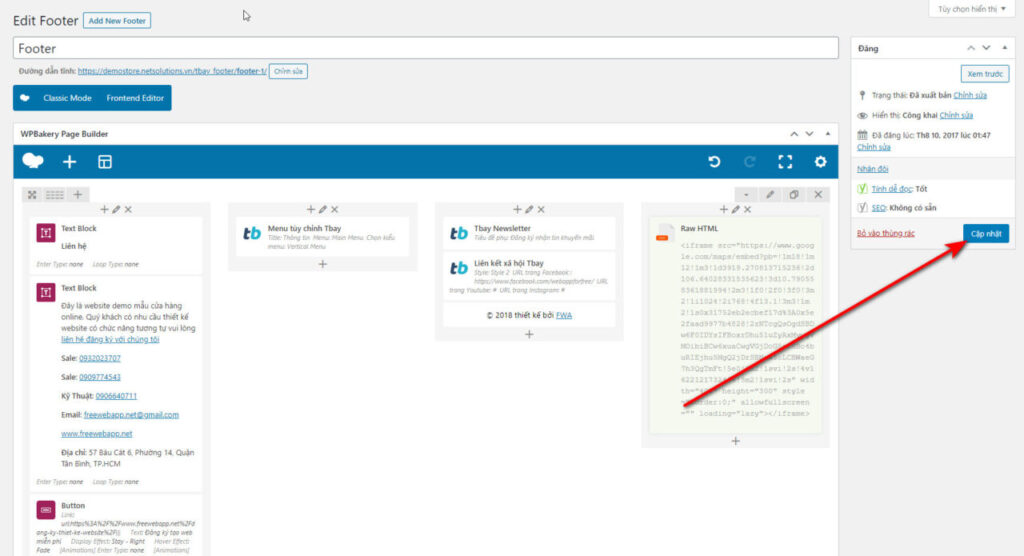
 Bước 10: Nhấn nút Cập nhập trang để thay đổi những thứ đã làm trên Footers.
Bước 10: Nhấn nút Cập nhập trang để thay đổi những thứ đã làm trên Footers.
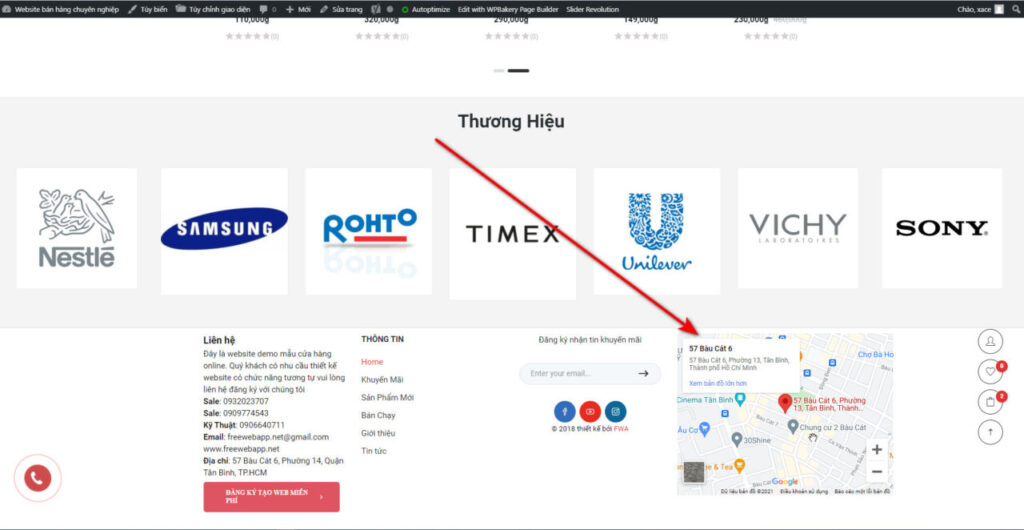
 Giờ bạn đã có thể thử quay ra ngoài trang chủ của website và xem kết quả rồi nhé.
Giờ bạn đã có thể thử quay ra ngoài trang chủ của website và xem kết quả rồi nhé.
 Lời kết
Lời kết
Sau một hồi cố gắng thực hiện những điều này ta đã hoàn thành xong các bước để nhúng bản đồ chỉ đường lên website của chúng ta. Mình cảm thấy rất vui khi chia sẽ những điều này đến các bạn. Nếu bạn có câu hỏi nào thì đừng có ngần ngại đặt câu hỏi cho mình trên Fanpage Facebook của kênh FREE WEB APP nha.
Mình xin kết thúc tại đây và hẹn các bạn đọc các bài viết của mình ở những bài tiếp theo nhé.







