- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website của chúng tôi sẽ hướng dẫn cho các bạn cách để custom style bằng code CSS. Với việc sử dụng code CSS trên website sẽ làm cho website bạn phong phú và đẹp mắt hơn.
Không nói gì nhiều nữa. Sau đây là bài hướng dẫn cách custom style bằng code CSS trên free web app của chúng tôi.
Cách custom style bằng code CSS trên free web app
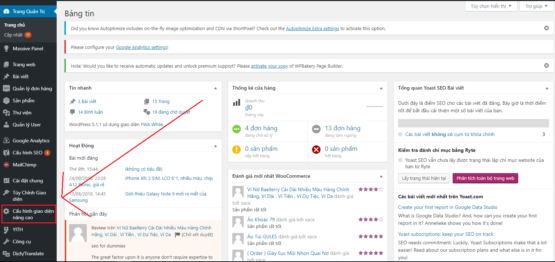
Bước 1: Vào trang quản trị website bạn. Tiếp theo đó bạn chọn vào menu Cấu hình giao diện nâng cao.
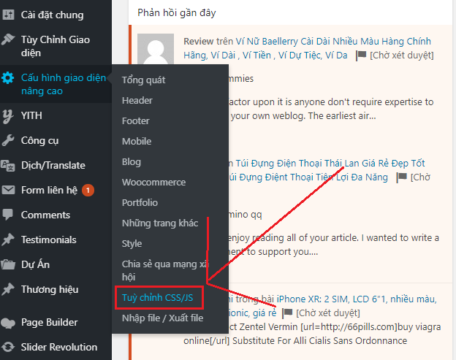
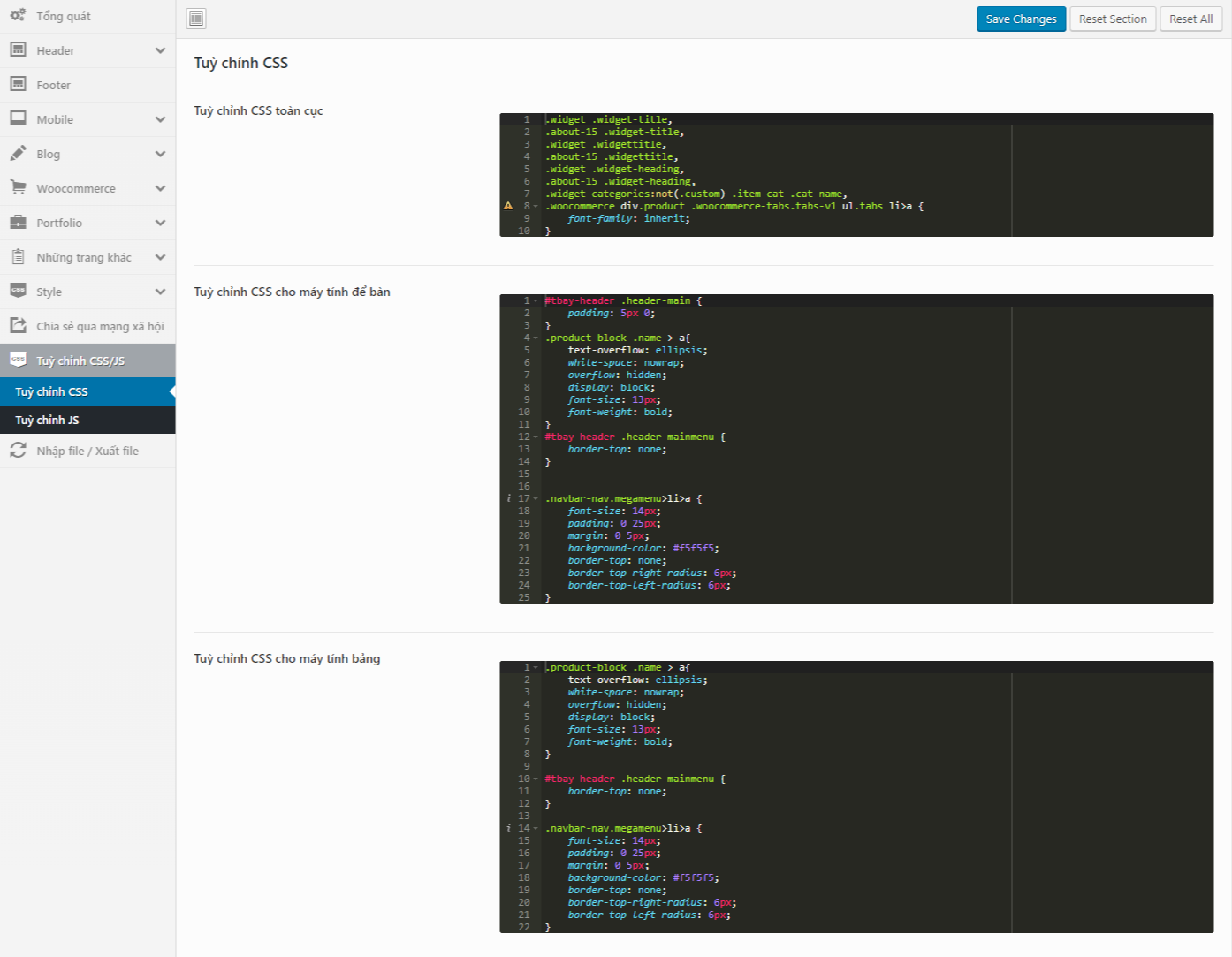
Bước 2: Bạn chọn vào vào phần Tùy chỉnh CSS/JS trong mục menu vừa rồi như hình.
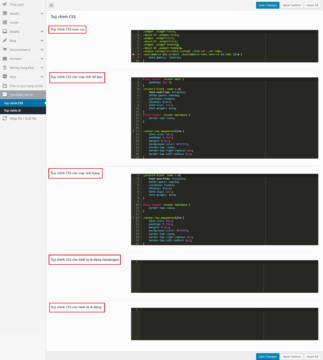
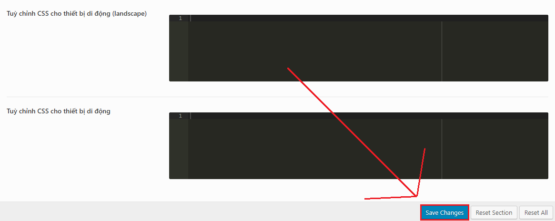
Bước 3: Tại mục Tùy chỉnh CSS, bạn sẽ thấy các phần như: Tuỳ chỉnh CSS toàn cục, Tuỳ chỉnh CSS cho máy tính để bàn, Tuỳ chỉnh CSS cho máy tính bảng, Tuỳ chỉnh CSS cho thiết bị di động (landscape) và Tuỳ chỉnh CSS cho thiết bị di động.
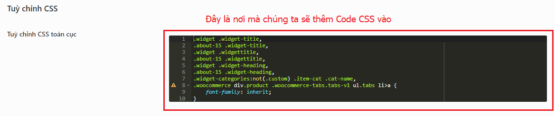
Khi bạn đã xác định thiết bị cần nhập Code CSS. Thì bạn hãy nhìn bên phải của phần đó. Nó sẽ có một ô để bạn có thể thêm Code CSS của mình vào.
Lưu ý: Trong phần Tùy chỉnh CSS toàn cục, đây là nơi mà bạn có thể sử dụng Code CSS của mình ở tất cả các thiết bị từ máy tính để bàn đến điện thoại. Nếu như bạn muốn thêm Code CSS một lần cho tất cả các thiết bị luôn đó. Bạn có thể dùng phần này.
Bước 4: Sau khi bạn đã thêm Code CSS xong rồi. Bạn nhấn vào nút Save change để lưu lại.
 Cách để custom style bằng code CSS trên free web app chỉ như vậy thôi, hy vọng bạn sẽ Code CSS được trên website để có thể chỉnh sao cho thật nhiều kiểu đẹp mắt nhé.
Cách để custom style bằng code CSS trên free web app chỉ như vậy thôi, hy vọng bạn sẽ Code CSS được trên website để có thể chỉnh sao cho thật nhiều kiểu đẹp mắt nhé.
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp chúng tôi, để khám phá những chức năng tốt nhất hiện nay và hiện đại hơn trong mai sau.