- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Những website mà bạn gặp khi lướt WEB, bạn nhận thấy được gì? Có phải rất nhiều và cực kỳ nhiều chữ đúng chứ. Chúng xuất hiện khắp mọi nơi trên trang website nào những bài viết, những lời giới thiệu hay các thông báo đủ loại. Bất ngờ là chúng cũng không xuất hiện một cách đơn điệu như vậy mà ta thấy nó rất nổi bật. Điều mình đang nói đến ở đây là chúng nổi bật bởi vì màu sắc của chúng, ta thấy được sự phối hợp chặc chẽ, đôi khi nhẹ nhàng chúng tạo ra cho ta một cái ấn tượng sâu sắc.
Mọi con người trong chúng ta ai cũng thích một cái gì đó mỹ lệ và xinh tươi cả, một bài viết một cái thông báo rõ ràng và đẹp. Sao ai chẳng muốn thấy chứ, thế lý do là vì sao mà nhiều chủ của các website có thể làm được như vậy?. Để trả lời cho câu hỏi này, chúng ta hãy cũng đi tìm hiểu về một loại có tên thuật ngữ là CSS. CSS là gì? CSS có công dụng như thế nào? Vì sao làm được website ra như vậy? Bây giờ chúng ta sẽ được hiểu về bản chất bên trong của nó và mình cảm thấy bạn nên giành thời gian nhiều hơn cho CSS.
CSS là gì? 3 bước đơn giản để CSS một đối tượng trên website
CSS là gì?
Đó là một ngôn ngữ được ra đời vào ngày 17 tháng 12 năm 1996 có tên gọi là Cascading Style Sheets (tập tin định kiểu theo tầng ) hay ta gọi tắt là CSS. CSS được phát triển bởi tổ chức World Wide Web Consortium nhằm mục đích tối giản về việc sử dụng quá nhiều HTML trên website để trách bị rối rắm. Và việc sử dụng CSS còn có nhiều tác dụng khác nữa như ta có thể kể. Nếu nội dụng trang web là được xây dựng bởi HTML, như vậy sử dụng CSS nó sẽ giúp thay thế phần định dạng hiển thị (màu sắc, kích thước, bố cục…) cho mã HTML trên website. Khi 2 phần, nội dung và định dạng hiển thị tách riêng với nhau thì ta có thể cập nhập riêng từng thứ được dễ dàng hơn.
Chương trình CSS
Cộng dụng của CSS
Công dụng của CSS là điều chỉnh Style cho các đối tượng trên webstie. Như là thay đổi màu sắc, kích thước, hình dạng, bố cục… nhằm giúp website được sặc sỡ hơn.
Thay đổi Style cho website
Trong từng trường hợp cụ thể, chủ quản lý website nếu có thể áp dụng đúng cách thay đổi Style phù hợp thì nó sẽ mang lại một hiệu quả tích cục vô cùng lớn. Tuy nhiên nếu dùng không đúng cách thì nó cũng phản tác dụng mạnh cho chủ WEB. Chính vì thế, bạn hãy sử dụng CSS cẩn thận từng bước thật chậm. Hãy xây dựng lên kiến thức vững chắc cho riêng mình và rồi bạn cũng sẽ có thể sử dụng thành thạo với CSS tốt nhất.
Từ bây giờ chúng ta sẽ chính thức bắt đầu bước vào phần CSS qua mục trình bày hướng dẫn dưới đây.
3 bước CSS đối tượng trên website
Bước 1: Tìm và xác định được đối tượng muốn CSS
Đầu tiên thì bạn mở trình duyệt chrome lên, sau đó truy cập vào trang WEB của bạn. Được rồi tại đây bạn hãy xác định một đối tượng mà mình muốn CSS như là Menu, nút mua hàng hay những đối tượng khác… (Lưu ý: Chỉ chọn những đối tượng khi đã chắc không thể điều chỉnh bằng tool WPBakery page builder nên mới động đến CSS)
Tiếp theo bạn hãy nghĩ đến muốn làm gì cho đối tượng đó. Ví dụ thay đổi màu nền cho menu hiện tại thành màu đen hay là tăng kích thước chữ lên từ 14px thành 18px hay nữa là cho menu rộng hơn về phía trên một tí chẳng hạn. Xác định những việc cần phải làm trước sẽ giúp cho ta trong quá trình thao tác biết được cần phải làm gì. Đây là phần cũng không phải là khó khăn thế nhưng còn cần phải biết cách phối màu cho phù hợp để tránh màu sắc bị lộn xộn gây ảnh hưởng đến chất lượng website.
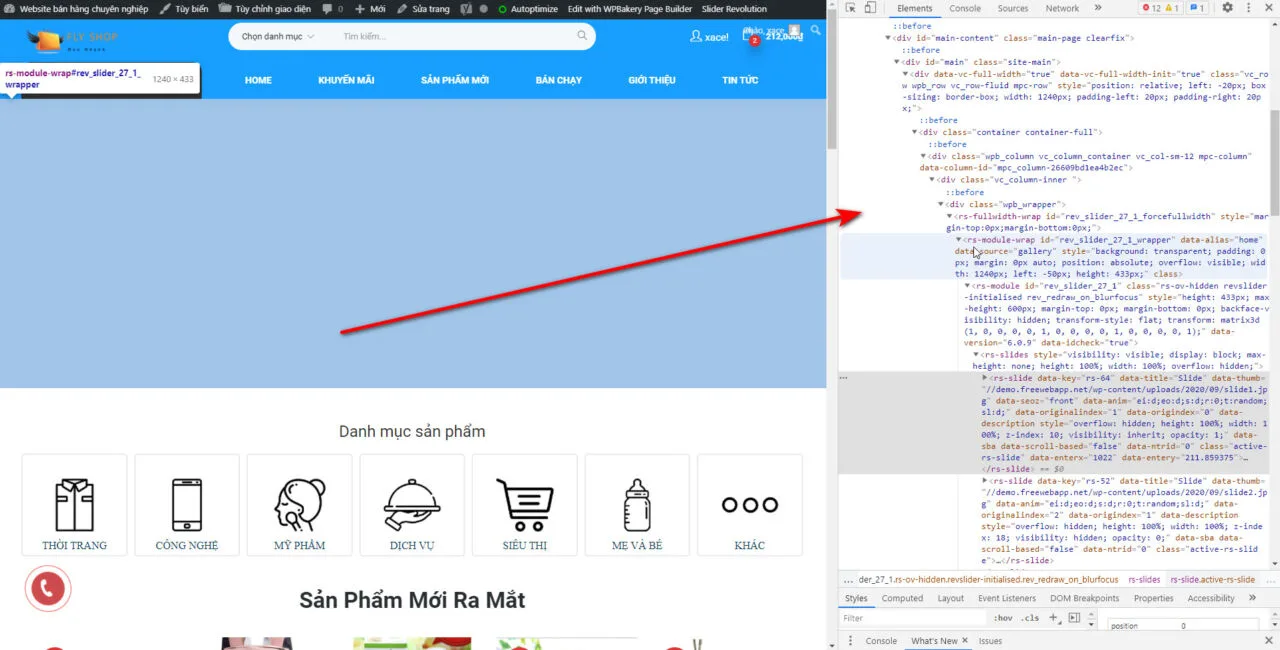
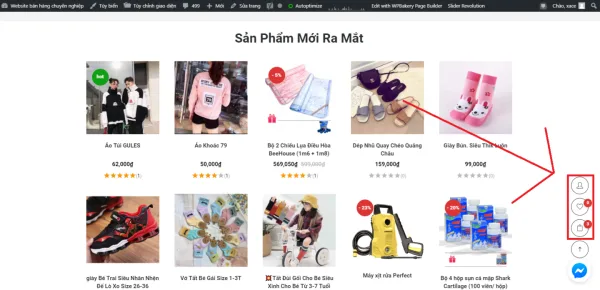
Giờ chúng ta sẽ mở một công cụ có tên là Developer Tools lên. Để mở nó lên bạn nhấn chuột phải một vùng trống nào đó trên website rồi chọn hàng mục tên là Kiểm tra, phím tắt mở nhanh hơn Ctrl + Shift + i. Một cái khung theo đó xuất hiện đồng thời với website như hình bên dưới.
Công cụ Developer Tools
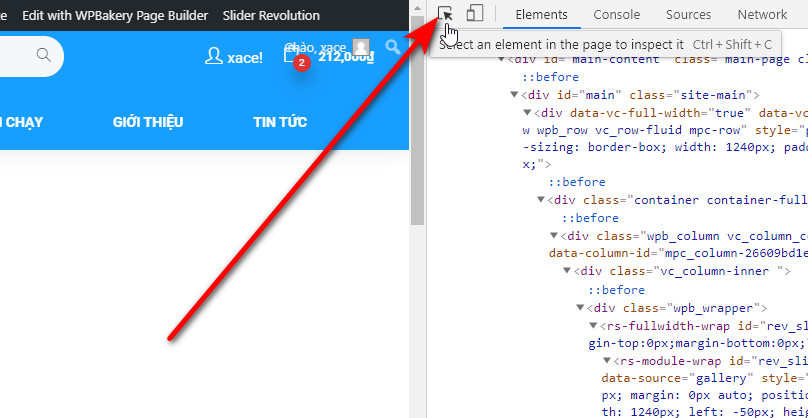
Nhấn vào icon cuối gốc trên bên trái của khung trang đó. Icon này là 1 công cụ hỗ trợ chúng ta chọn đối tượng trên website, từ đó có thể tra cứu được code đúng đến đối tượng được chọn.
Công cụ chọn phần tử trên WEB
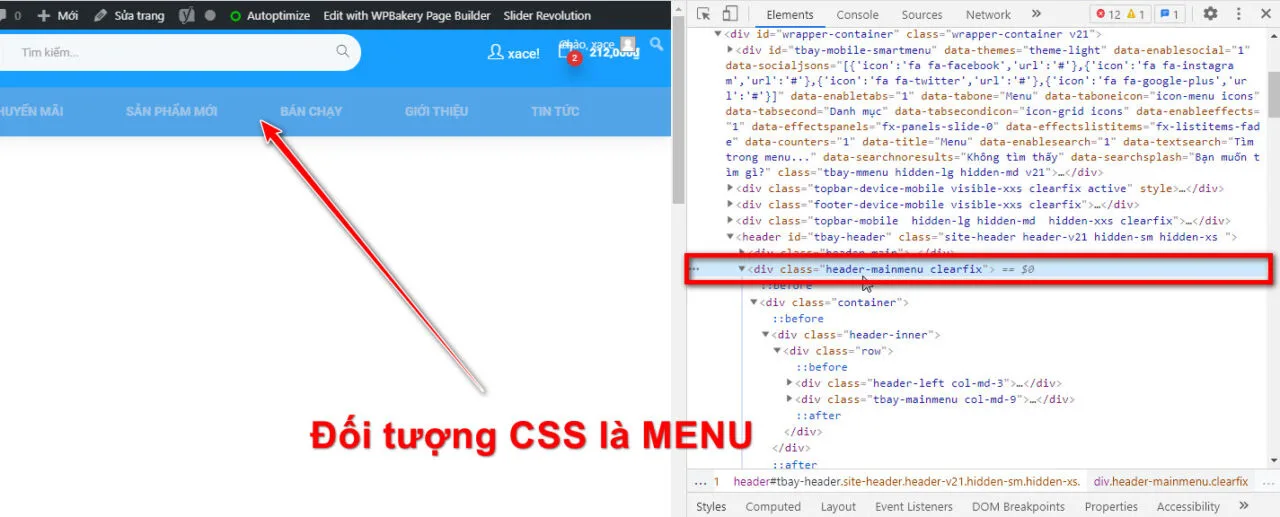
Sau khi đã chạm vào công cụ chọn ta đưa từ từ con trỏ chuột về bên trái màng hình, tức là phần trang chứa đối tượng mà ta muốn CSS. Nhấn chuột trái vào đối tượng cần CSS, lúc này phần code của đối tượng được chọn sẽ hiện bên phía khung bên này lại. Đoạn code đối tượng sẽ hiện dòng màu xanh để biết đó là đoạn code của đối tượng vừa chọn.
Code đối tượng
Vậy đối tượng mà ta vừa chọn, coi thử nó được gán thuộc tính là gì. Trước khi tìm hiểu thuộc tính ta cần làm quen với một thuật ngữ có tên là thẻ. Trong ngôn ngữ HTML, thẻ là một thành phần chủ chốt cực kỳ quan trọng, nó được chia làm nhiều loại và chúng đều có những chức năng đặc biệt để áp dụng cho từng trường hợp khác nhau. Cấu tạo của mọi loại thẻ HTML đều tuân theo cấu trúc sau, chúng có 1 cặp dấu ngoặc, bên trong cặp ngoặc đó là một từ khóa “<từ khóa>”. Chúng có 1 thẻ mở và 1 thẻ đóng, ví dụ ta có một thẻ tên từ khóa là div thẻ mở đó là <div>, thẻ đóng của thẻ div đó là </div>.
Mình cho bạn xem một số loại thẻ thường được dùng trong HTML: <div>, <p>, <li>, <!–…–>, <a>, <abbr>, <address>, <audio>, <article>, <base>, <b>, <bdi>, <bdo>, <blockquote>, <br>, <button>, <canvas>, <caption>, <cite>, <code>, <del>, <embed>, <figure>, <footer>, <form>, <h1> – <h6>, <header>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <label>, <main>, <mark>, <meta>, <nav>, <noscript>, <ol> hoặc <ul>, <option>, <pre>, <script>, <section>, <select>, <span>, <strong>, <style>, <sub> và <sup>, <table>, <tr>, <textarea>, <time>, <title>.
Chứa bên trong thẻ mở sẽ là các thuộc tính. chúng xuất hiện sau từ khóa và nằm trong dấu ngoặc nhọn “<từ khóa thuộc tính>”. Thuộc tính cũng như thẻ đều được tạo ra bởi một cấu trúc cố định: từ khóa=”tên hoặc giá trị”. Các thuộc tính trong HTML gồm có: Thuộc tính ngôn ngữ, thuộc tính tiêu đề, thuộc tính href, thuộc tính kích thước, thuộc tính alt, thuộc tính id, thuộc tính class, thuộc tính style.
Ở trong bài hướng dẫn này ta chỉ cần tìm hiểu 2 loại thuộc tính là thuộc tính id và thuộc tính class. Thuộc tính id chức năng của nó là chỉ định id cho thẻ và thuộc tính class là chỉ định class cho thẻ.
Được rồi bây giờ chúng ta sẽ xem 1 ví dụ nhỏ: <div id=”tên_id”>
Như đã thấy đoạn code HTML ở trên nó được sử dụng là thẻ div, thẻ div này là thẻ mở. Bên phải từ khóa div ta thấy đó là thuộc tính id. Như cấu trúc về thuộc tính bên phía trên “<từ khóa thuộc tính>”, từ khóa được dùng trong thuộc tính id là chữ id và dùng dấu = tiếp theo 2 cặp dấu nháy đôi, bên trong ta sẽ điền một tên bất kỳ. Tên mà bạn điền vào đó sẽ là tên id.
Và tương tự như thuộc tính id ta cũng có thuộc tính class là như sau: class=”ten_class”
Điểm khác biệt giữa 2 loại thuộc tính này đó là tên id thì được dùng 1 lần duy nhất trong 1 thẻ, còn tên class thì được dùng lại nhiều lần ở trong nhiều thẻ khác nhau.
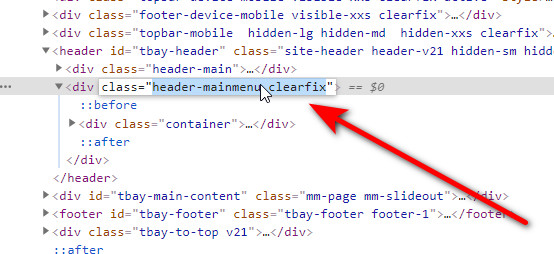
Nói đến đây thì kiến thức về thuộc tính cũng đã đủ để cho bạn tiếp tục thực hiện tiếp phần hướng dẫn trên. Ta vừa dừng tại coi thử đối tượng ta vừa chọn nó được gán thuộc tính là gì (id hay class). Sau khi đã xác được loại thuộc tính thành công, ta sẽ nhấn đúp chuột trái 2 lần vào tên_class hay là tên_id của thuộc tính đã được xác đinh. Ta tiến hành sao chép cái tên đó.
Tên_class
Tới giờ phút này như vậy là ta đã hoàn thành xong bước 1. Nhảy qua bước 2 chúng ta sẽ bắt đầu tiến hành tìm hiểu về cách chỉnh sửa đối tượng bằng CSS. Tại phần này chúng ta sẽ biết nhiều hơn về CSS và bạn sẽ ngạc nhiên khi nó thực sự đơn giản rồi bạn cũng sẽ làm quen với nó được nhanh thôi.
Bước 2: Chỉnh sửa đối tượng bằng CSS
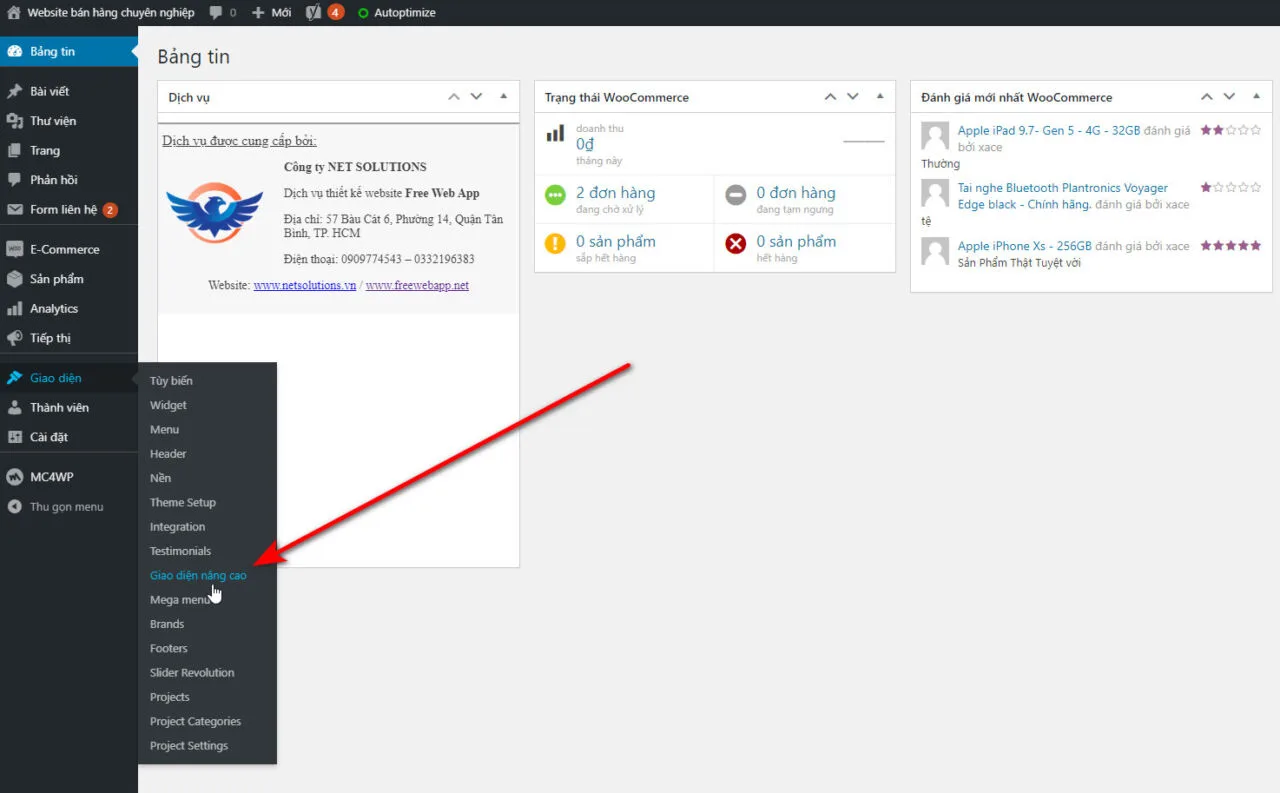
Đầu tiên bạn vào chức năng quản lý của website, trên thanh menu phía bên tay trái ta vào mục Giao diện > chọn Giao diện nâng cao. Giao diện nâng cao là chức năng cho phép ta chỉnh sửa nhiều tiện ích quang trọng, tại ở trong menu, blog, mobile, header, footer hay chức năng sản phẩm và đương nhiên là cả điều chỉnh CSS nữa. Nó sẽ là nơi mà bạn sẽ hay thường xuyên lưu tới, vì vậy nếu có thời gian rảnh bạn hãy thử tìm hiểu nhiều hơn bên trong giao diện nâng cao bởi bạn sẽ nhảy dựng lên bởi nhiều tiện ích mà bạn tưởng tượng thật ra nó đều nằm ở đây hết cả.
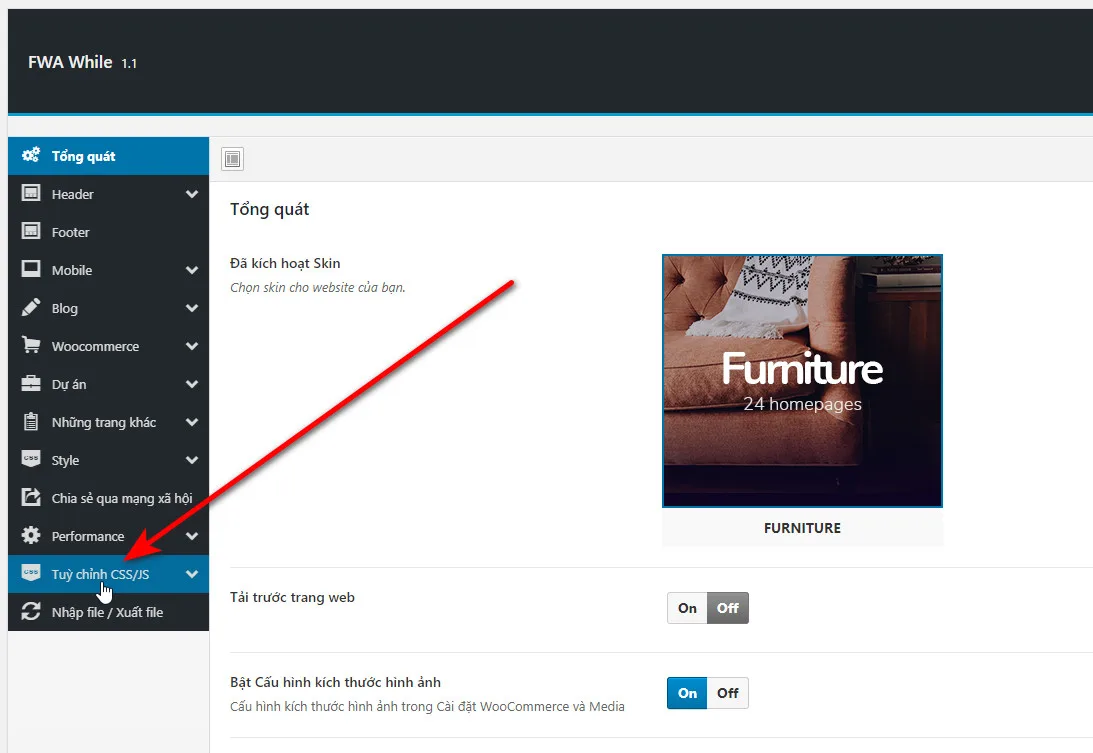
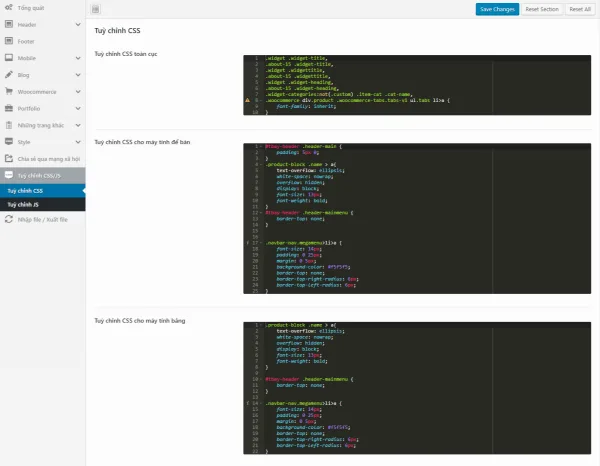
Trên trang giao diện nâng cao, bạn có thể quan xác thấy được có 1 cái bảng chứa các danh sách chức năng. Bạn chọn cái phần là Tùy chỉnh CSS/JS. Trong này thì nó lại chứa 2 mục nhỏ là Tùy chỉnh CSS và Tùy chỉnh JS, nói về tùy chỉnh JS nó là một ngôn ngữ khác có tên đây đủ là JavaScript. Tương tự như CSS nhưng ta sẽ không chạm vào nó và mình sẽ làm hướng dẫn về nó sau. Còn hiện tại ta sẽ tập trung vào mục Tùy chỉnh CSS.
Bên trong Tùy chỉnh CSS thì trong đó nó được chia làm 5 khu vực. Đó là Tuỳ chỉnh CSS toàn cục, Tuỳ chỉnh CSS cho máy tính để bàn, Tuỳ chỉnh CSS cho máy tính bảng, Tuỳ chỉnh CSS cho thiết bị di động (landscape), Tuỳ chỉnh CSS cho thiết bị di động.
Mỗi cái là đại diện cho một loại thiết bị khác nhau, và code nó sẽ ảnh hưởng đến tương ứng với khu vực mà bạn chọn. Bình thường ta hay dùng là khu Tùy chỉnh CSS toàn cục, bởi vì nó sẽ áp dụng luôn cho hết toàn bộ các thiết bị còn lại.
Một đoạn mã CSS được tạo thành bởi cấu trúc như sau:
| tên
{ Thuộc tính: giá trị ; Thuộc tính: giá trị ; } |
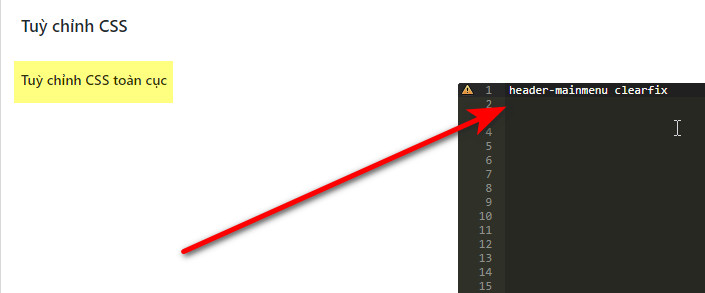
Tại bên khung chỉnh sửa Tùy chỉnh CSS toàn cục, bạn tiến hành dán tên_id hay tên_class mà bạn vừa lấy ở bước 1 vào đây.
Dán tên đối tượng cần CSS vào khung Tùy chỉnh CSS toàn cục
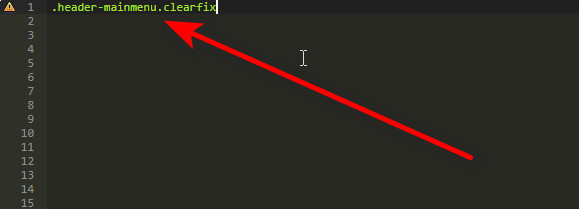
Tiếp theo ta viết thêm dấu “.” hoặc là dấu “#” vào phía trước cái tên của đối tượng cần CSS. Dấu “.” nếu tên mà bạn chọn là thuộc tính class, còn dấu “#” nếu đó là thuộc tính id. Tên đối tượng mà bạn copy có 2 hay nhiều tên tách riêng với nhau bằng một khoảng trống thì ta vẫn thêm luôn dấu cho những tên đấy, sau đó bạn xóa luôn khoản trống ấy. Bạn hãy xem ví dụ dưới đây!
Thêm dấu cho tên đối tượng
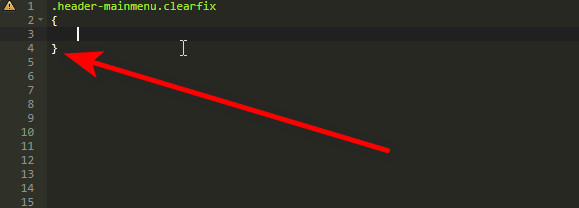
Ta tiếp tục viết 1 cặp dấu ngoặc nhọn phía sau cùng tên của chúng, bạn có thể sử dụng phím enter để xuống hàng làm như vậy trình bày ra được đẹp mắt hơn.
Thêm ngoặc nhọn
Phía trong của cặp dấu ngoặc nhọn này bạn sẽ thêm cho mình thuộc tính CSS. Thuộc tính CSS là những câu lệnh có chức năng thay đổi style cho đối tượng như thuộc tính màu, thuộc tính cho chữ…. Có rất nhiều loại, vì vậy mình sẽ đưa cho bạn một số thuộc tính cơ bản để cho bạn dễ dàng nắm bắt trước:
background: black hoặc #000000; Chú thích: Điều chỉnh màu nền thành màu đen.
color: blue hoặc #007cba; Chú thích: Điều chỉnh chữ thành màu xanh da trời.
font-size: 18px; Chú thích: Điều chỉnh kích thước chữ lên 18px.
text-align: left; Chú thích: Điều chỉnh lề đối tượng sang trái.
font-weight: 400; Chú thích: Điều chỉnh chữ to bằng 400.
line-height: 1.7; Chú thích: Điều chỉnh khoản cách dòng giữa các chữ là 1.7.
padding: 5px 10px 15px 20px; Chú thích: Điều chỉnh padding hướng trên là 5px, phải là 10px, dưới là 15px và trái là 20px.
margin: 5px 10px 15px 20px; Chú thích: Điều chỉnh margin hướng trên là 5px, phải là 10px, dưới là 15px và trái là 20px.
border: 1px solid black; Chú thích: Tạo đường viền cho đối tượng, đường viền có kích cở 1px, thuộc loại dính liền solid ( solid, dotted, dashed, double, groove, ridge,…) và đường viền đó có màu đen.
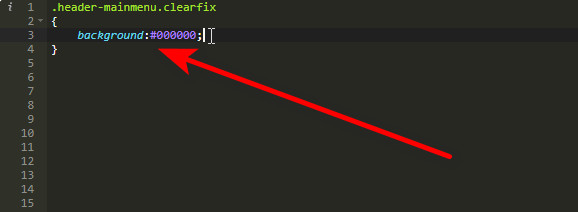
Thiết lập cho nó những thuộc tính này như ảnh dưới đây.
Thêm thuộc tính CSS
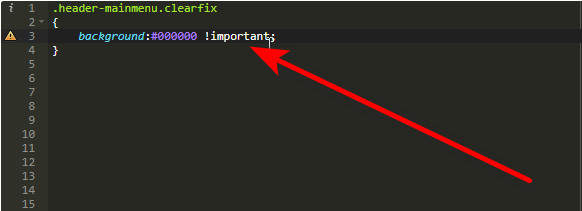
Trong trường hợp nếu bạn đã code CSS được như thế này rồi mà bên ngoài vẫn không có hiện ra được gì. Đó là do nguyên nhân có một đoạn code khác đã đè lên đoạn code của bạn. Nếu gặp tình huống này thì bạn thêm cho mình một câu lệnh là !important ở phía sau phần giá trị như thế này.
Điểm quang trọng “!important”
Ở trên đối tượng mà mình làm mẫu trong bài viết này thì nó đã được phép thực hiện rồi nhé, nên mình sẽ bỏ cái câu lệnh !important đi. Câu lệnh này chỉ làm trong trường hợp nếu CSS rồi mà bên ngoài không hiện ra thôi đấy nhé.
Còn 1 điểm nữa đó là nếu bạn cần thực hiện cho nhiều đối tượng thì bạn thêm đối tượng đó phía dưới hay phía trên đối tượng khác đều được, điều kiện là nó không có nằm trong dấu ngoặc nhọn của cái đối tượng khác thôi nha.
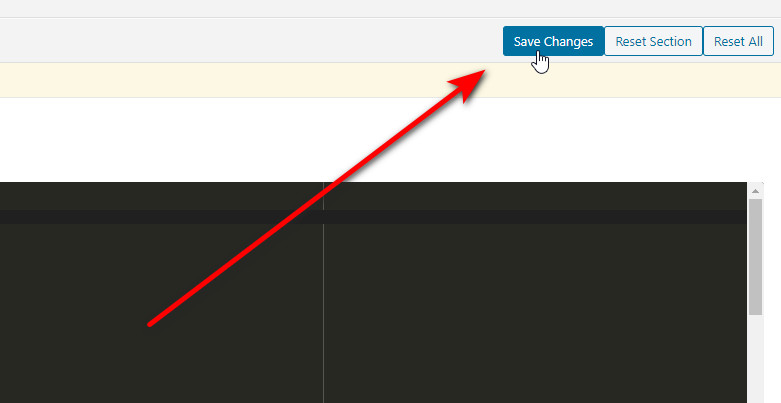
Ta tiến hành thao tác sau cùng là lưu lại kết quả hãy thực hiện như hình dưới nhé. Nhấn vào cái nút Save Changes dưới đây nha.
Lưu code CSS
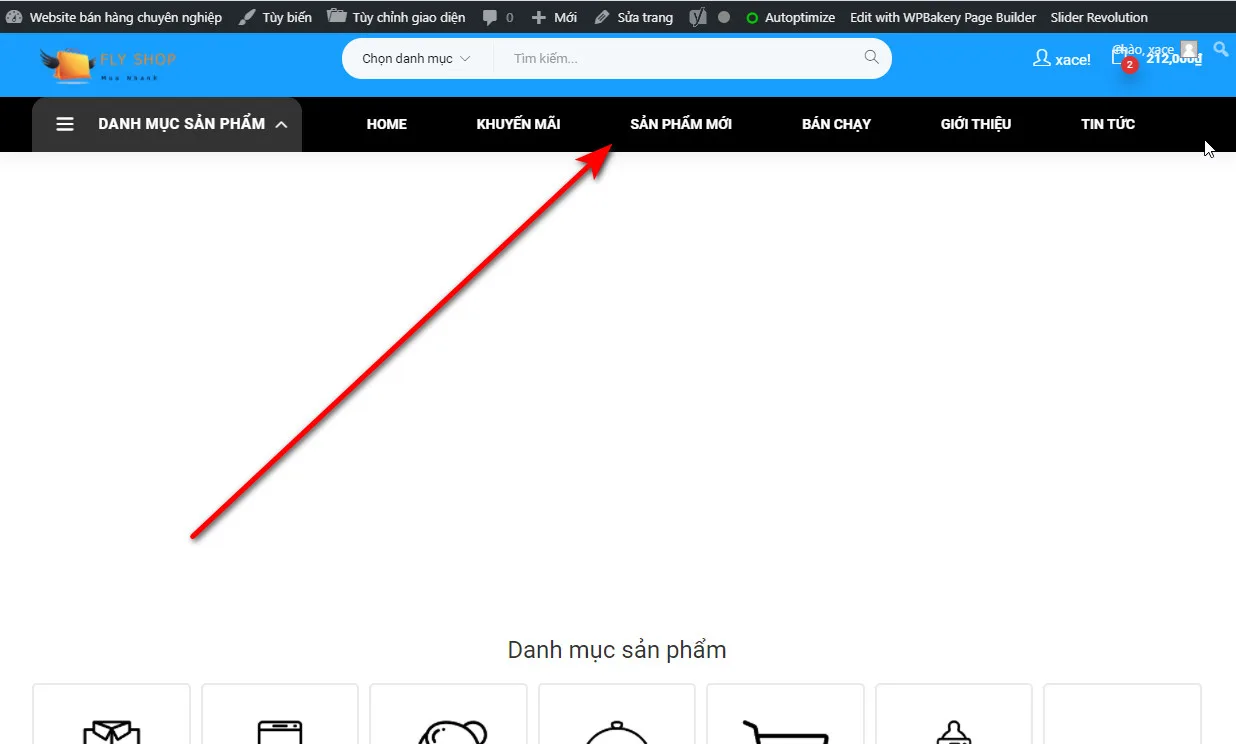
Bước 3: Xem kết quả và sửa lỗi
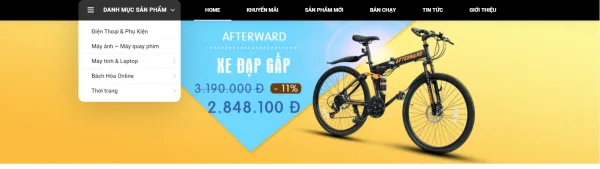
Bây giờ mình cho bạn xem kết quả nó như làm sao khi đã được code CSS lên. Như đã thấy màu nền của menu đã biến thành màu đen khác với màu xanh da trời lúc ban đầu. Viết CSS thật là dễ đúng không nào, nếu style của đối tượng không ra được như ý muốn của bạn thì hãy quay lại lên trang Tùy chỉnh CSS và sửa lại nhé, nhớ lưu nha.
Kết quả ngoài trang chủ
Bài hướng dẫn đến đây là hết rồi, hẹn gặp lại các bạn ở những bài viết tiếp theo trên website freewebapp.net nhé. Chúc may mắn!