- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Với nhu cầu về trao đổi nhắn tin giữa khách hàng và nhà bán hàng hiện nay, thì việc có một tiện ích dùng để chat với khách hàng trên website là một phần thiết yếu. Để hỗ trợ việc tích hợp công cụ chat thì mình xin đưa ra 3 công cụ phổ biến nhất là Facebook Messenger, Zalo chat và Tawk.to để hướng dẫn cho bạn. Chúng đều là công cụ hỗ trợ chat với khách hàng trên website rất được ưa chuộng. Với tính năng dòi dào và cách trình bày, hiển thị đẹp mắt nó sẽ đem lại cho website của bạn được phong phú hơn.
Trong bài này chúng ta sẽ cùng tìm hiểu cách để tích hợp từng công cụ chat và biết được lý do tại sao các công cụ này lại được người dùng sử dụng phổ biến đến vậy. Mời các bạn cùng theo dõi.
Lưu ý: Khi tiến hành tích hợp công cụ chat cho website bạn chỉ được chọn 1 trong 3 công cụ.
Bài 5: Tích hợp công cụ chat với khách hàng vào website
Mục lục
Tích hợp Facebook Messenger
Facebook Messenger là công cụ được sử dụng phổ biến rộng rãi nhất. Bởi cách trình bày đơn giản, thân thiện với khách hàng và với công cụ này việc liên kết với mọi người, mọi nơi thực sự dễ dàng. Hiện nay facebook là tập đoàn nằm trong top về lượng tạo tài khoản người dùng trên mạng xã hội. Nên việc bạn tìm kiếm một khách hàng sẽ thuận tiện và dễ dàng hơn.
Cách tích hợp:
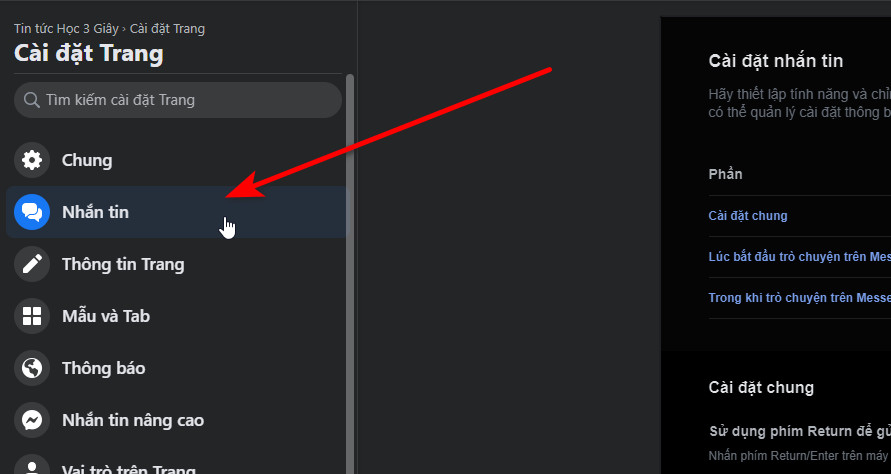
Bước 1: Bạn vào fanpage doanh nghiệp của bạn. Sau đó vào mục Cài đặt > Tin nhắn.
Chức năng nhắn tin của facebook cho các fanpage
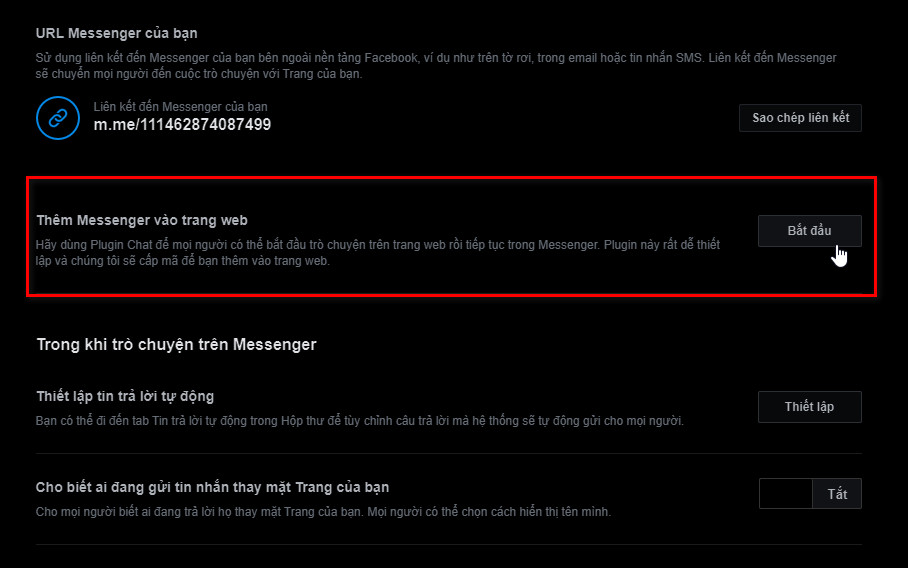
Bước 2: Bạn kéo xuống tới phần Thêm Messenger vào trang web. Chọn nút Bắt đầu bên phải.
Mục thêm messenger vào trang web
Bước 3: Thiết lập Plugin Chat: Gồm 3 bước
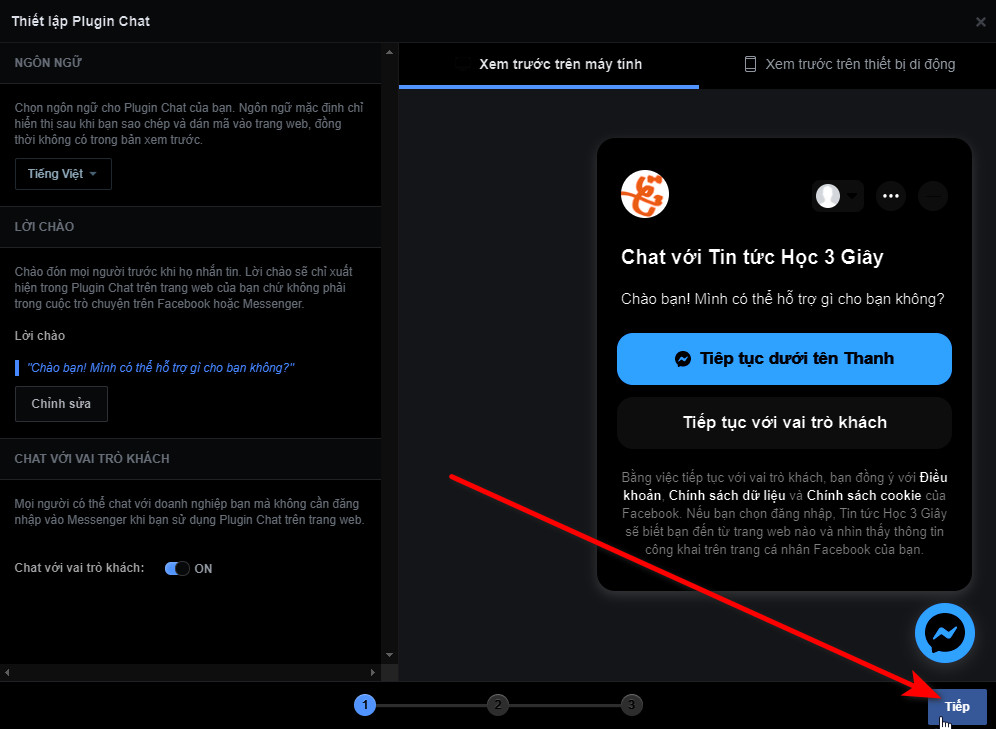
#1 Chọn ngôn ngữ và lời chào. Nếu bạn muốn sử dụng tiếng việt trong việc hỗ trợ khách hàng thì bạn thay đổi ngôn ngữ với lời chào thành tiếng việt bạn nhé. Nhấn Tiếp để qua bước 2.
Bước 1 thiết lập plugin chat
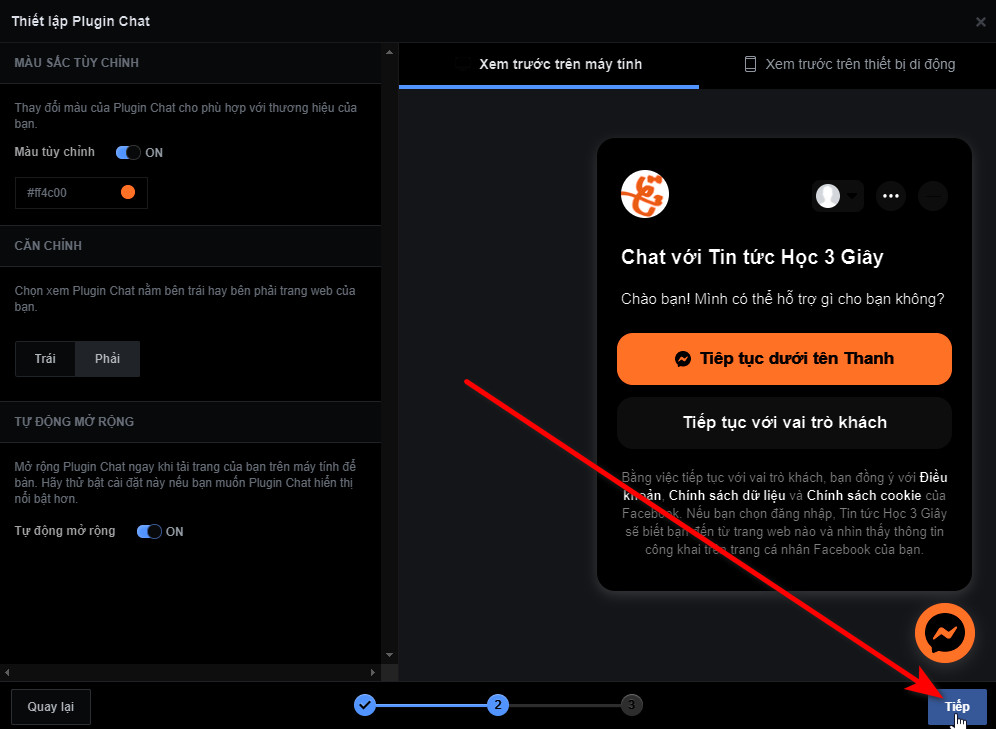
#2 Thay đổi màu phù hợp với chủ đề website, Căn chỉnh công cụ chat này hiện trên website gồm 2 vị trí là Trái và phải và Chức năng tự động mở rộng nên được bật để mở rộng công cụ Chat Messenger cho người dùng có thể quan xác được trên website hơn. Nhấn Tiếp để qua bước 3.
Bước 2 thiết lập plugin chat
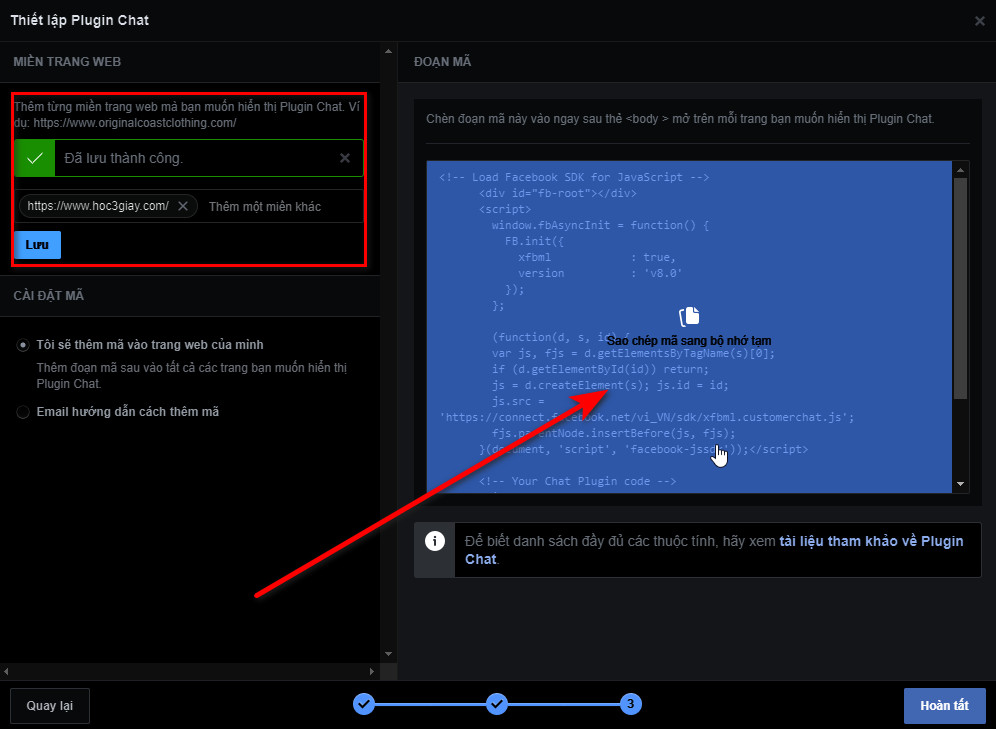
#3 Thêm tên miền website của bạn sau đó chọn Lưu. Qua bên bảng phải, nhấn vào đoạn code để sao lưu nó.
Bước 3 thiết lập plugin chat
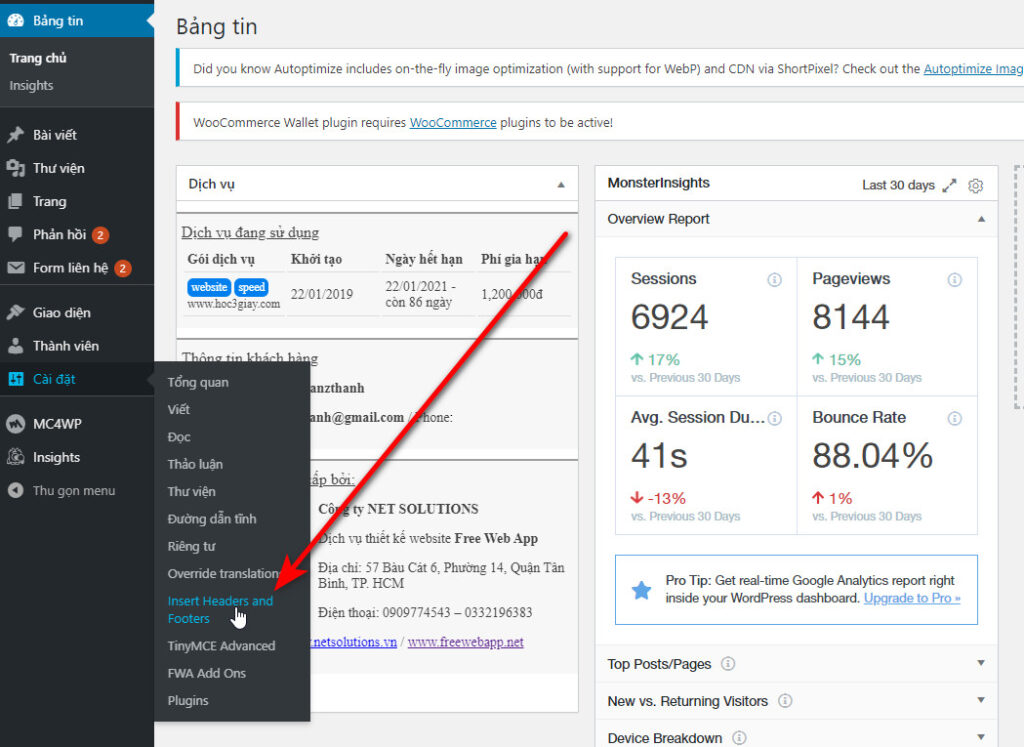
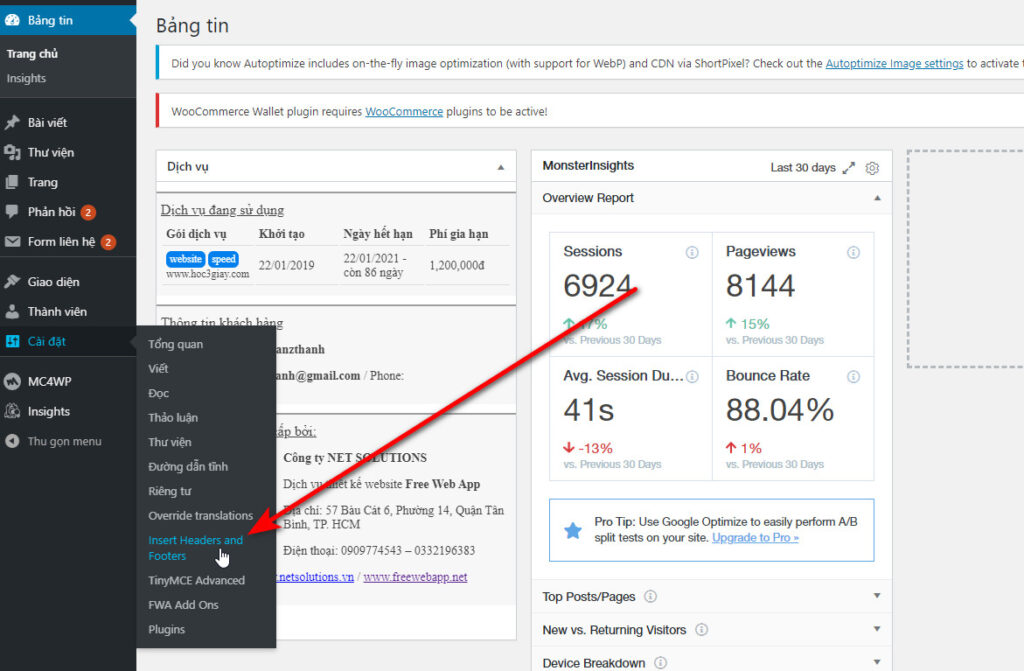
Bước 4: Mở website lên (Mở tại một tab khác của trình duyệt). Vào quản trị website trên website của bạn rồi chọn Cài đặt > Insert Headers and Footers.
Insert headers and footers trên website
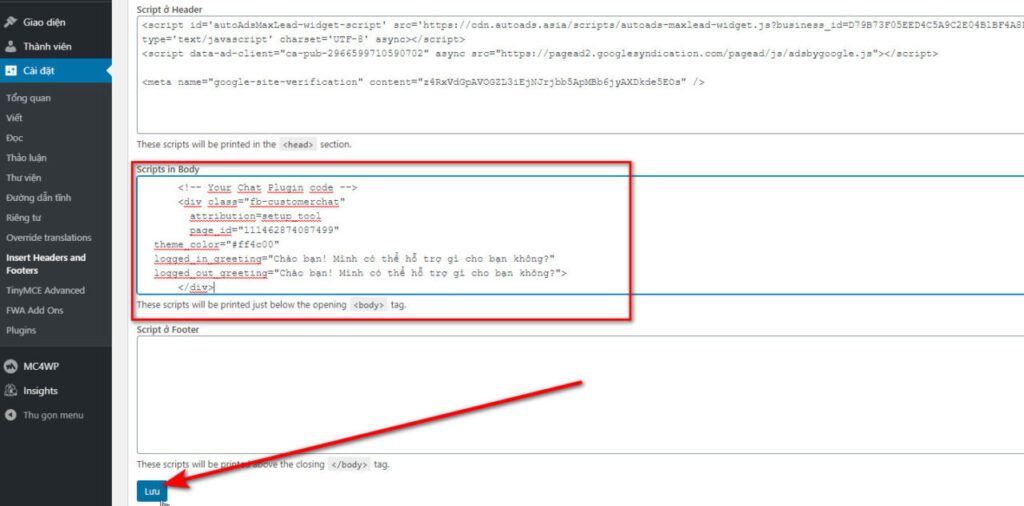
Bước 5: Dán đoạn code vừa sao chép vào ô Scripts in Body. Chọn Lưu bên dưới.
Scripts in body nằm trong tính năng Insert headers and footers
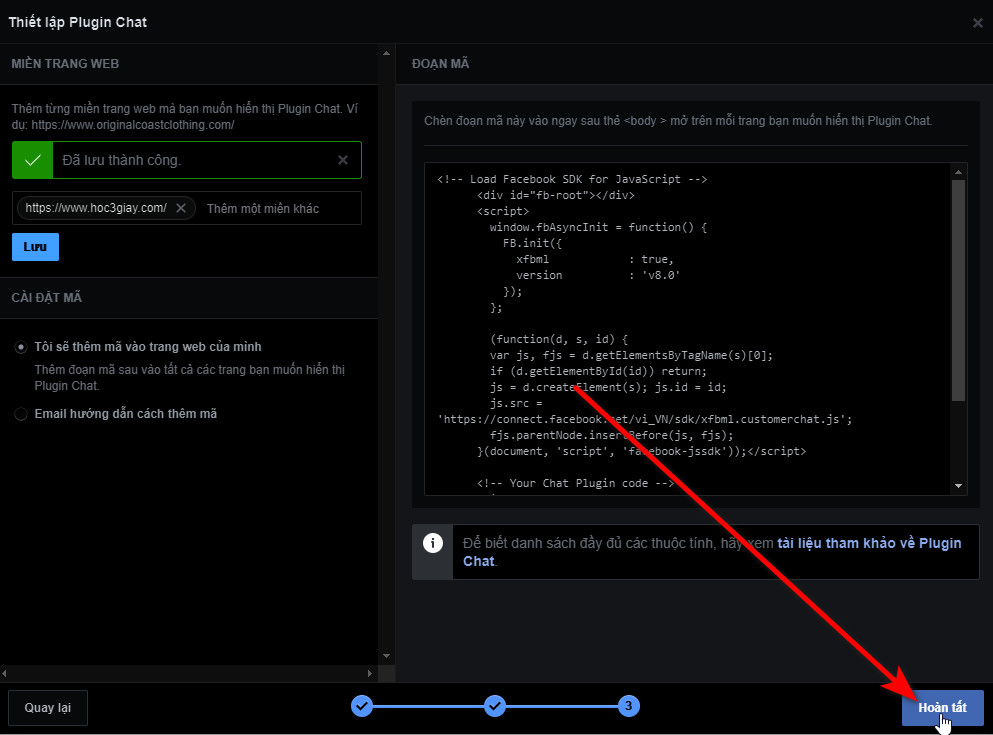
Bước 6: Quay lại bảng Thiết lập Plugin Chat ở bước thứ 3. Chọn Hoàn tất.
Hoàn tất 3 bước thiết lập plugin chat
Bước 7: Mở trang chủ website bên ngoài. Và tiến hành kiểm tra Chat Messenger đã xuất hiện ra chưa. Khi đã thấy được nó hiện bên ngoài ta hoàn tất tích hợp Facebook chat trên website.
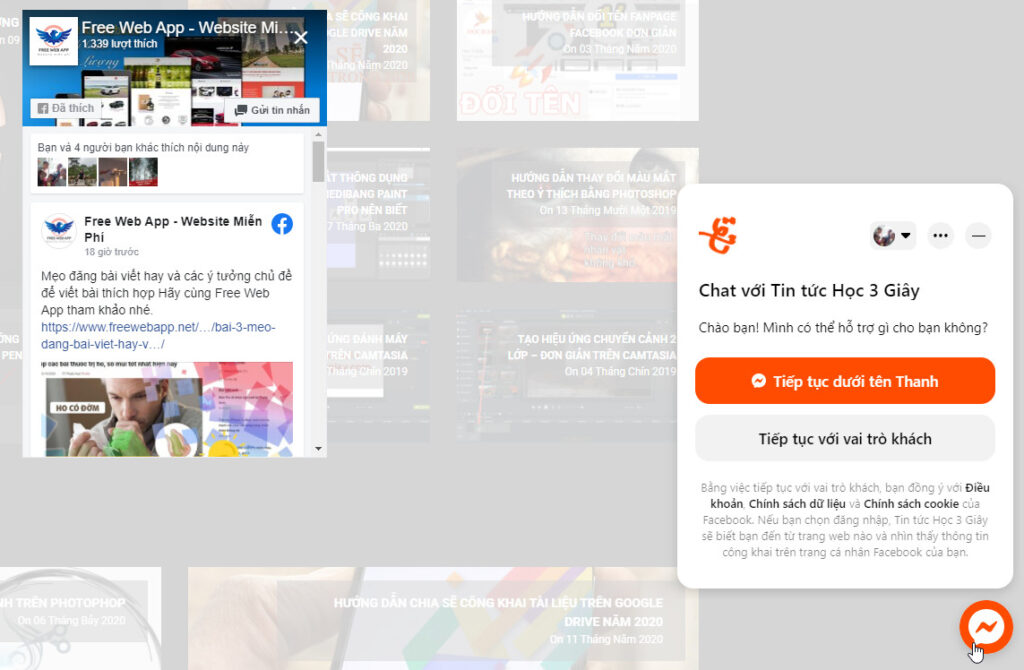
Kết quả plugin hiện trên website
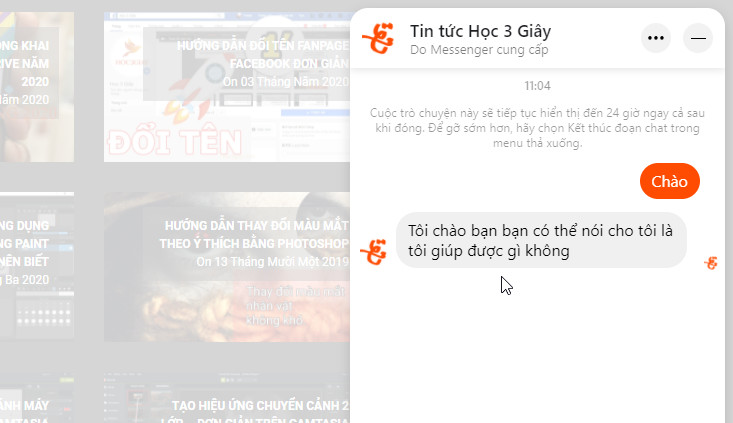
Các cuộc trao đổi giữa bạn và khách sẽ được thực hiện trên website. Tin nhắn của khách khi nhắn trên Facebook messenger trên website sẽ trả về hộp thư trên fanpage của doanh nghiệp. Doanh nghiệp của bạn chỉ cần nhắn lại trên hộp thư của Fanpage là khách hàng có thể thấy và tiến hành trao đổi. Sau đây là 2 hình ảnh được trao đổi mà mình vừa thử nghiệm.
Khách nhắn tin trên Plugin chat website

Doanh nghiệp nhận được thông báo và trả lời từ hộp thư
Tích hợp zalo chat
Zalo chat cũng là một ứng dụng có sức ảnh hưởng tầm cỡ rất lớn. Nên nhiều người đã tin tưởng và sử dụng nó. Bởi tính bảo mật cũng như sự tiện lợi, nhanh và gọn được mang lại. Zalo chat thường dùng trong việc kinh doanh và liên lạc nên việc ta tạo một tiện ích Zalo chat trên website giúp cho khách hàng và người kinh doanh có thể trao đổi sẽ mạng lại hiểu quả kinh doanh cao hơn.
Cách tích hợp:
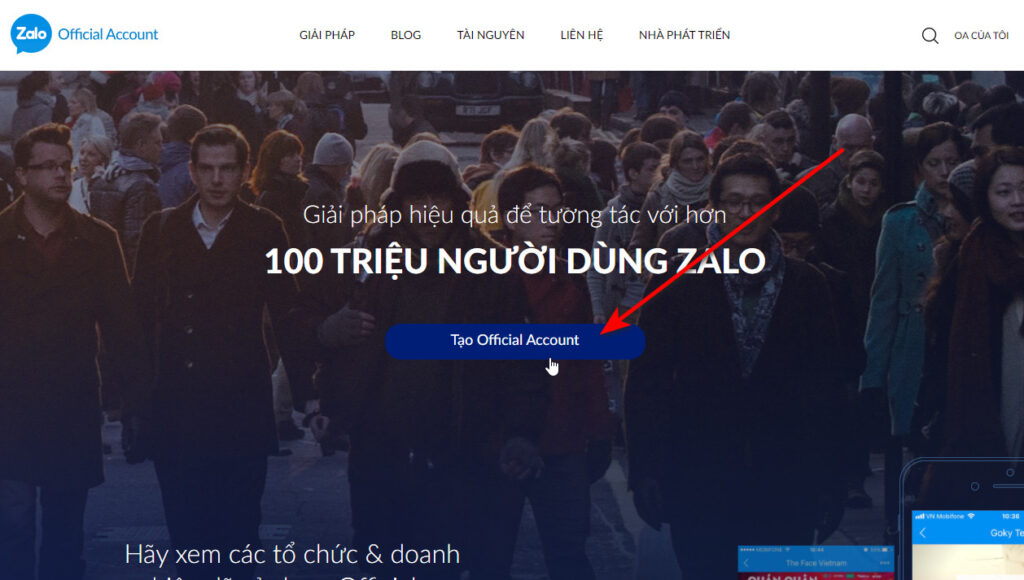
Bước 1: Vào đường dẫn sau: https://oa.zalo.me/home, nhấn vào nút Tạo Official Account ở giữa trang chủ.
Trang chủ của Zalo Official Acount
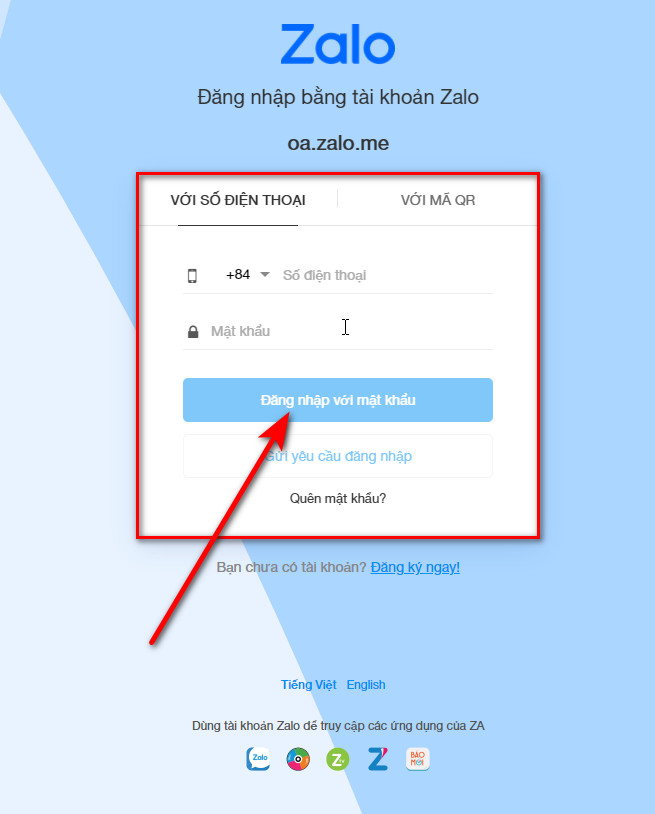
Bạn điền thông tin tài khoản zalo của mình vào bảng Đăng nhập. Sau đó nhấn nút Đăng nhập với mật khẩu.
Bảng đăng nhập zalo
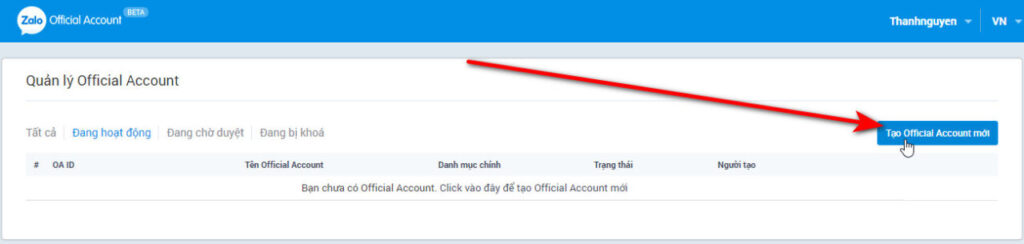
Bước 2: Lúc mới đầu ta không có tài khoản nào nên việc cần làm bây giờ là tiến hành tạo một tài khoản mới. Bạn nhấn vào nút Tạo Official Account mới.
Quản lý Official Account
Bước 3: Đăng ký, gồm có 5 bước:
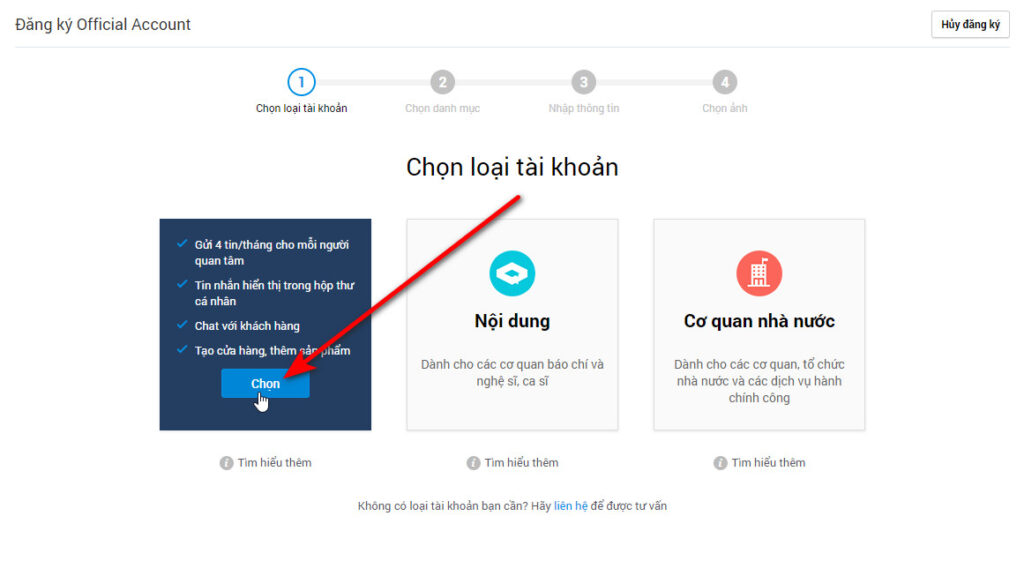
#1 Chọn loại tài khoản: Có 3 loại tài khoản được đưa ra. Bạn nhấn chọn vào loại phù hợp với mục đích của tài khoản bạn định tạo.
Chọn loại tài khoản
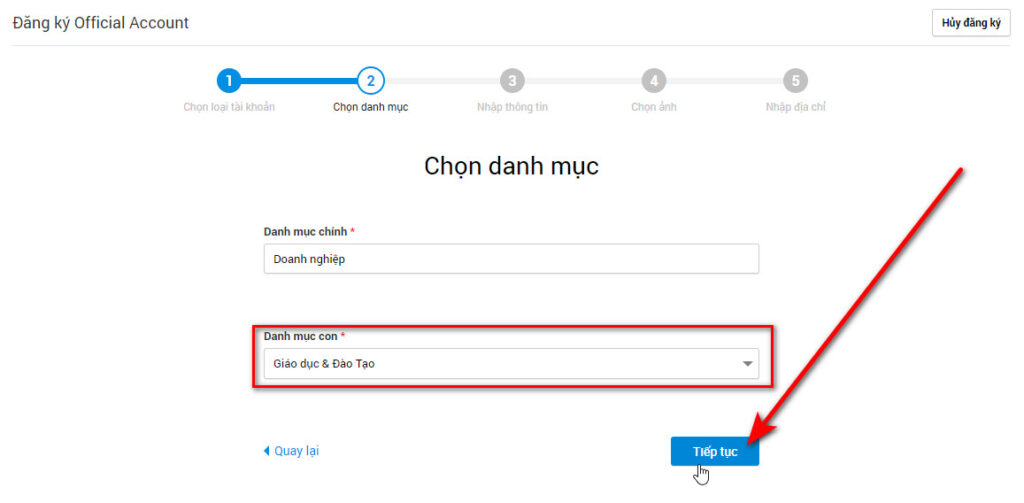
#2 Chọn danh mục: Trong phần Danh mục con, bạn lựa chọn danh mục thuộc danh mục chính mà bạn đã chọn ở #1.
Chọn danh mục
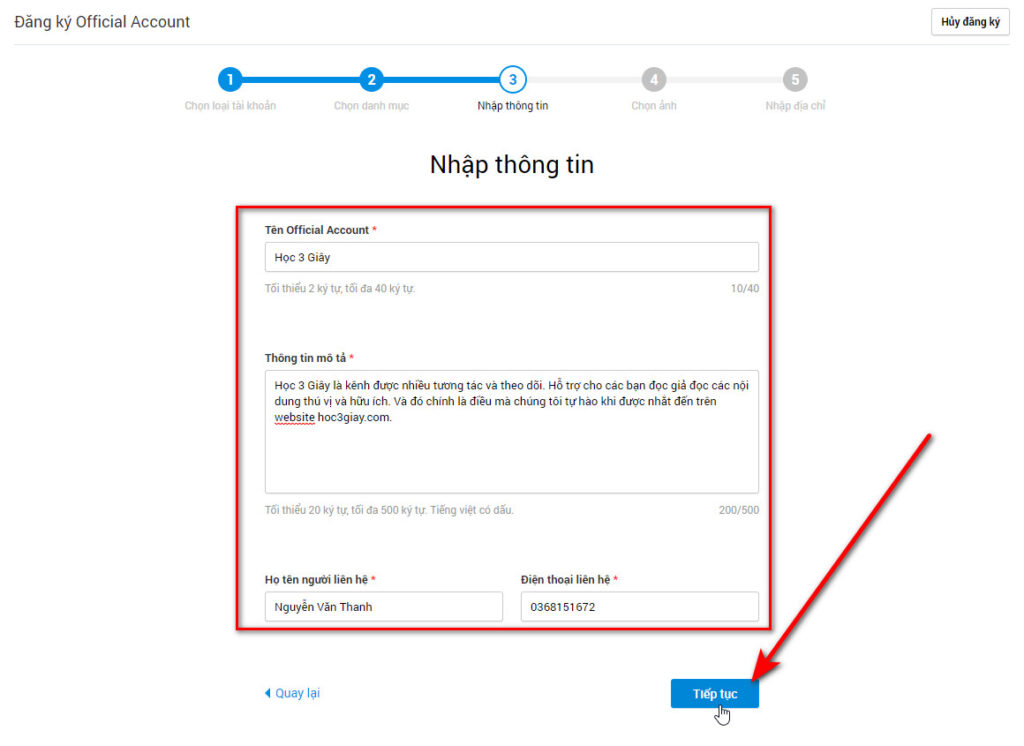
#3 Nhập thông tin: Bạn nhập gồm tên, mô tả, họ tên và số điện thoại liên hệ của doanh nghiệp bạn. Nhấn nút Tiếp tục khi hoàn thành điền đủ thông tin.
Nhập thông tin cho tài khoản
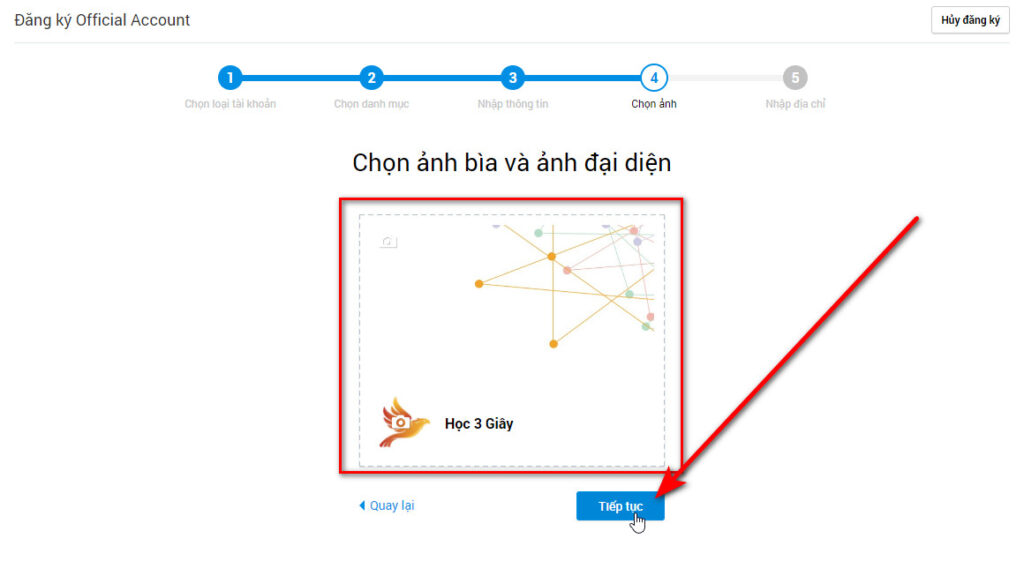
#4 Chọn ảnh bìa và ảnh đại diện: Tới đây bạn chọn vào phần biểu tượng camera ở phần bìa và ảnh đại diện để thiết lập biểu tượng của doanh nghiệp bạn. Phần này lưu ý dung lượng ảnh để áp vào. Nhấn Tiếp tục để qua bước cuối cùng.
Chọn ảnh bìa và ảnh đại diện
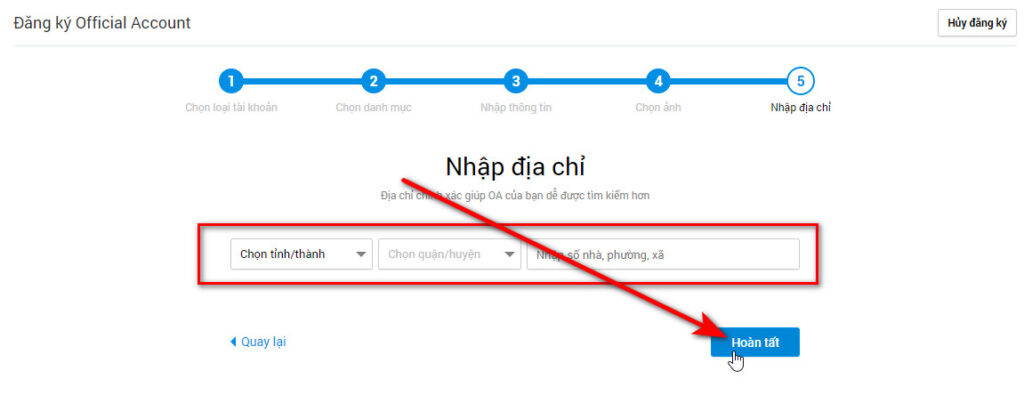
#5 Nhập địa chỉ: Cung cấp thông tin về địa chỉ doanh nghiệp bạn đang kinh doanh vào 3 ô của phần địa chỉ. Xong rồi bạn nhấn Hoàn tất.
Nhập địa chỉ
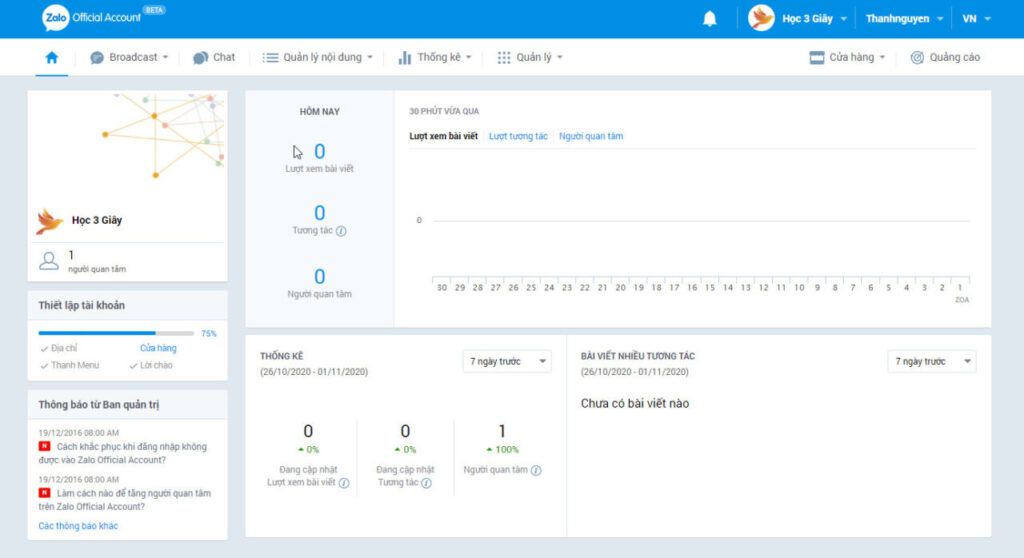
Bước 4: Bạn đợi thông báo nhỏ nằm ở phần phía trên đầu, xác thực từ zalo xong. Sau thời gian được thông báo thì bạn vào để kiểm tra tài khoản của mình có thể truy cập vào những chức năng của Zalo Official Account được không. Nếu được chứng tỏ zalo đã tiến hành xác thực thành công.
Trang quản trị của Zalo Official Account
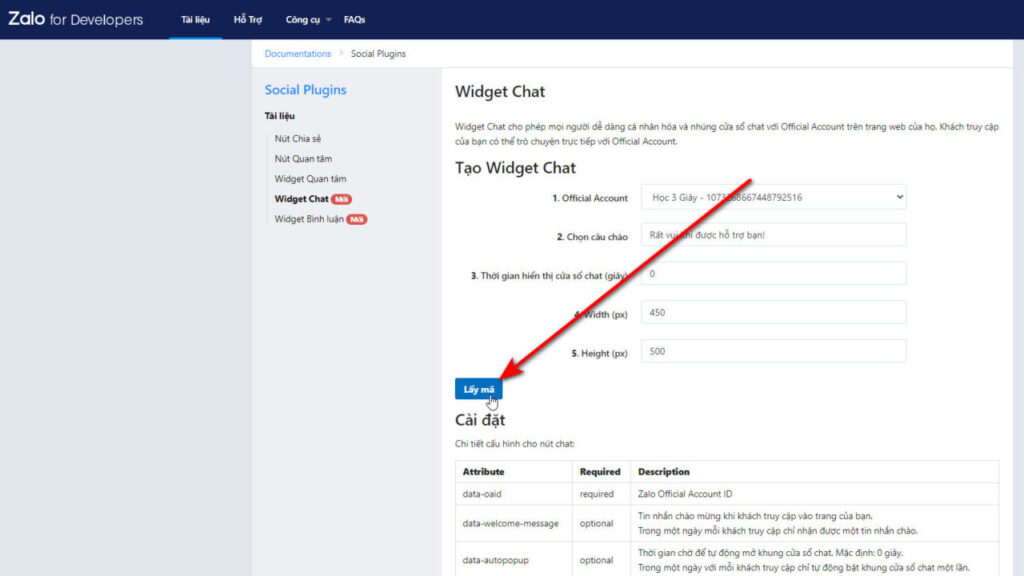
Bước 5: Sau đó bạn vào đường dẫn sau: https://developers.zalo.me/docs/social/zalo-chat-widget. Thiết lập các để tạo Widget chat 1,2,3,4,5 rồi chọn nút Lấy mã.
Tạo Widget Chat
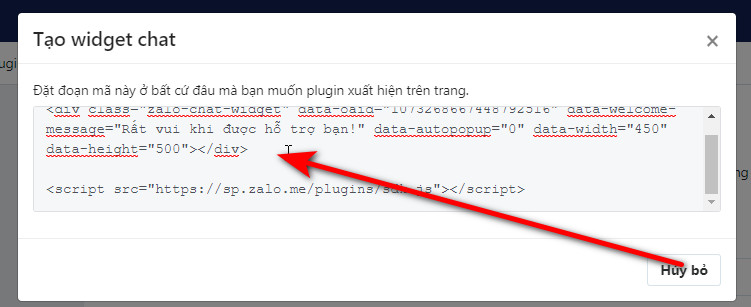
Một bảng hiện ra, bạn click chuột trái vào mã để copy.
Bảng mã của Zalo Chat
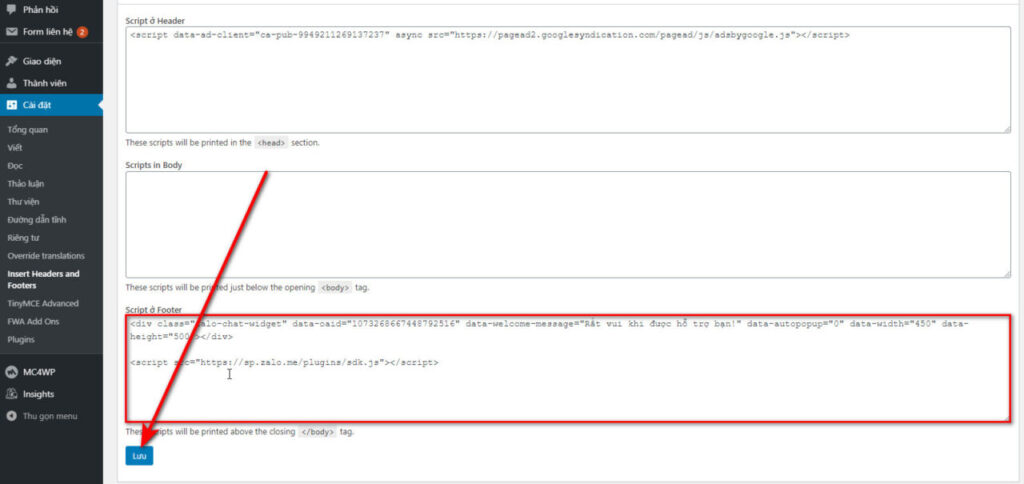
Bước 6: Bạn mở website của mình lên. Vào quản trị website chọn Cài đặt > Insert Headers and Footers. Tiếp đến dán đoạn code vừa copy được vào ô khung Scripts ở footer. Nhấn nút Lưu để ấn định đoạn code đó cho website.
Tính năng Insert Headers and Footers
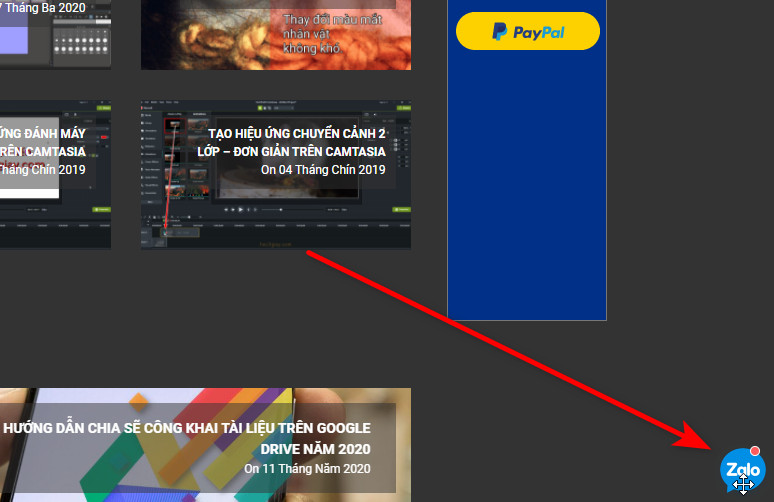
Bước 7: Giờ bạn có thể mở trang chủ của website lên để xem kết quả. Bạn sẽ thấy một icon zalo ở góc dưới phải của màng hình. Đây chính là Zalo Chat khi được tích hợp cho website.
Icon Zalo Chat
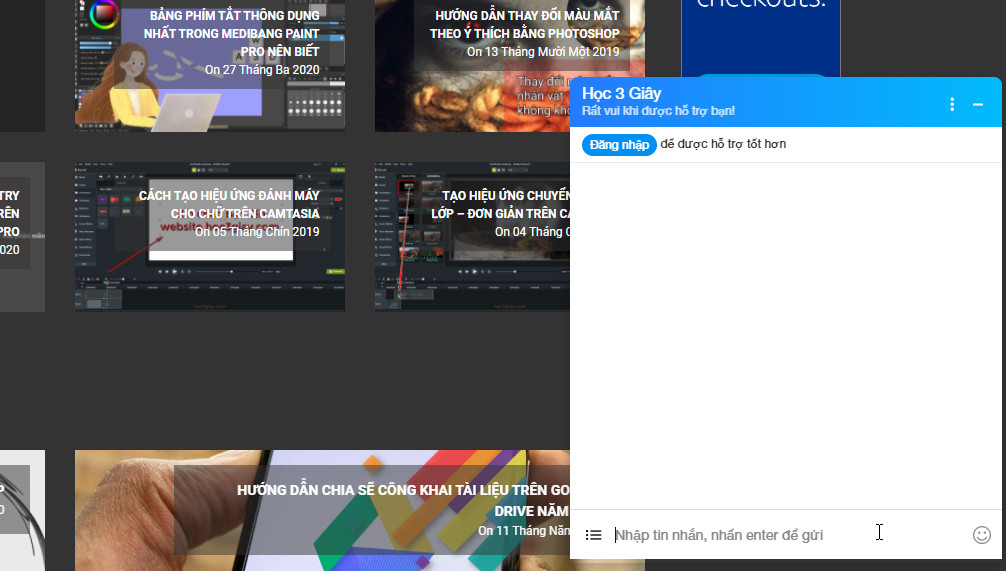
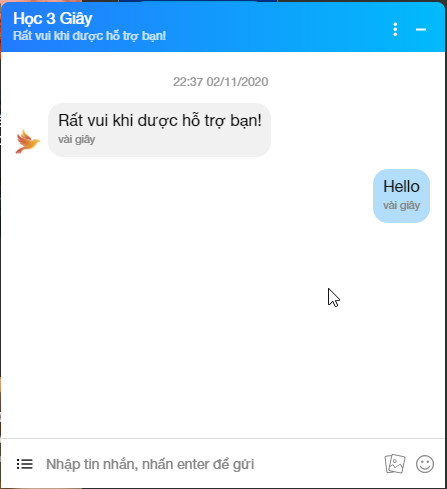
Khi người dùng nhất vào, chỉ cần có tài khoản zalo rồi đăng nhập vào là có thể trò chuyện trực tiếp trên website của bạn.
Khung hình tin nhắn trên Zalo Chat
Nhắn tin Zalo Chat
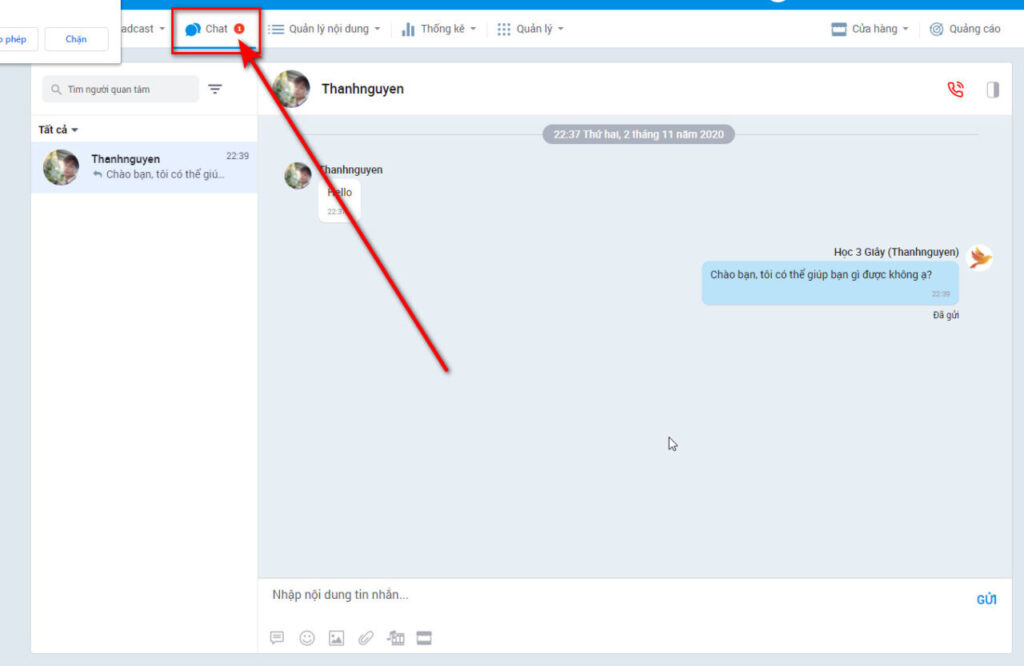
Bước 8: Để trao đổi với khách hàng chính là người dùng đang nhắn từ website. Bạn vào mục Chat trong tài khoản Zalo Official Account sẽ có thông báo cho bạn và bạn chỉ việc nhắn tin trả lời lại là được.
Tính năng Chat trong trang quản trị Zalo Official Account
Tích hợp Tawk.to
Tawk.to là một công cụ dùng để trò chuyện với khách hàng hết sức là tuyệt vời. Với những tính năng dành riêng cho các cuộc trò chuyện. Đây hẵng là một công cụ sẽ được bạn yêu thích và sẽ trải nghiệm thử một lần đấy.
Cách tích hợp:
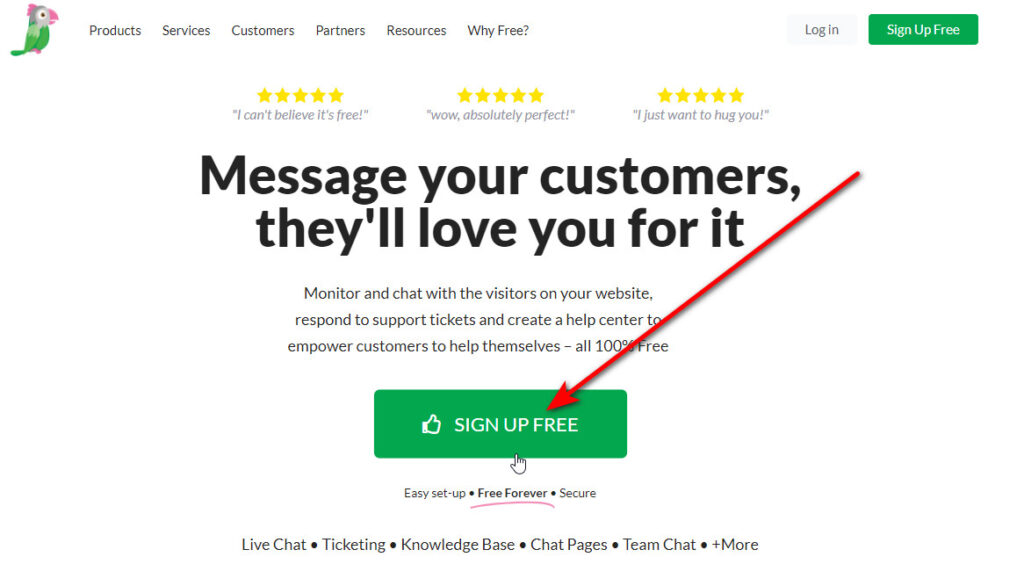
Bước 1: Truy cập vào website: https://tawk.to/. Nhấn nút Sign Up Free để tiến hành tạo tài khoản.
Trang chủ Tawk
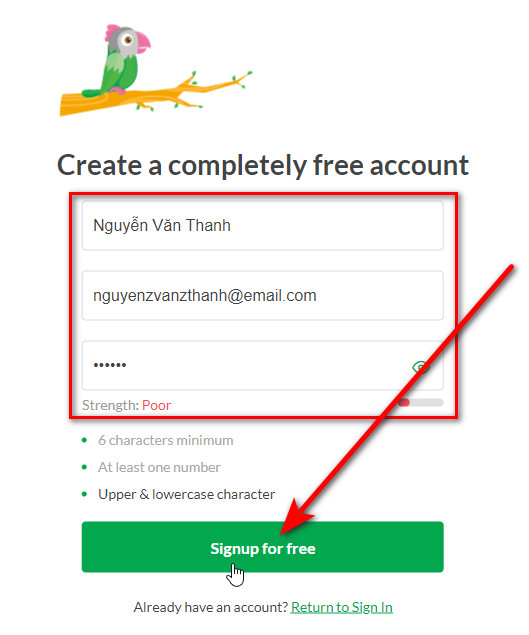
Bước 2: Nhập thông tin tài khoản bao gồm: Tên tài khoản, email (Lưu ý ở sau chữ @ ta ghi là email.com) và mật khẩu. Chọn Signup for free khi hoàn tất.
Tạo tài khoản
Bước 3: Thiết lập cài đặt của tawk.to đưa ra. Nó gồm 4 bước:
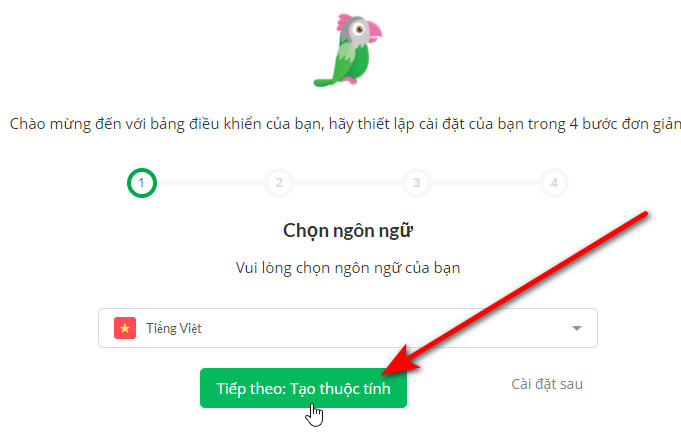
#1 là chọn ngôn ngữ, bạn tiến hành chọn ngôn ngữ mà ở đây là tiếng việt. Nhấn nút Tiếp theo: Tạo thuộc tính.
Chọn ngôn ngữ
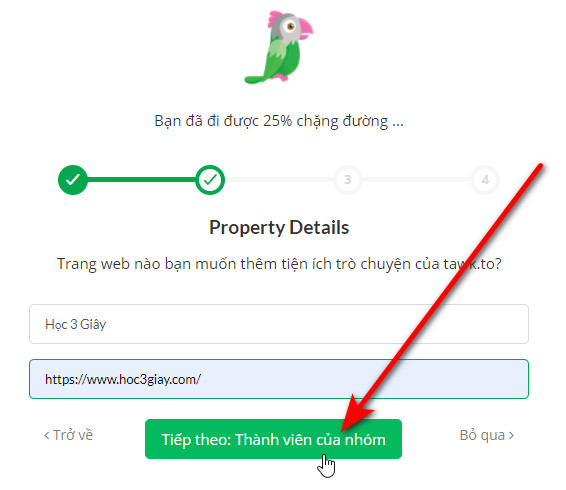
#2 Property Details, bạn điền Tên và địa chỉ URL của website mình. Rồi nhấn nút Tiếp theo: Thành viên của nhóm.
Tạo thuộc tính
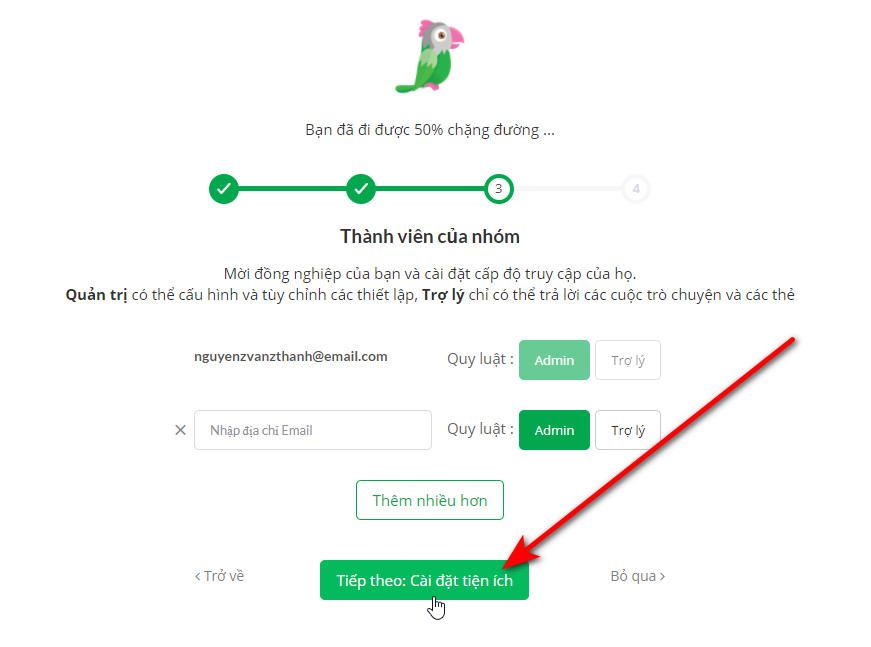
#3 Thêm thành viên của nhóm. Nếu bạn muốn một hoặc là nhiều thành viên khác cùng hỗ trợ bạn trong việc quản lý các tin nhắn trên tawk.to thì bạn nhập địa chỉ email của người đó vào và chọn lựa tab Quy luật bên cạnh. Còn chỉ một mình thì bạn nhấn nút Tiếp theo: Cài đặt tiện ích để đến bước cuối cùng.
Thêm thành viên nhóm
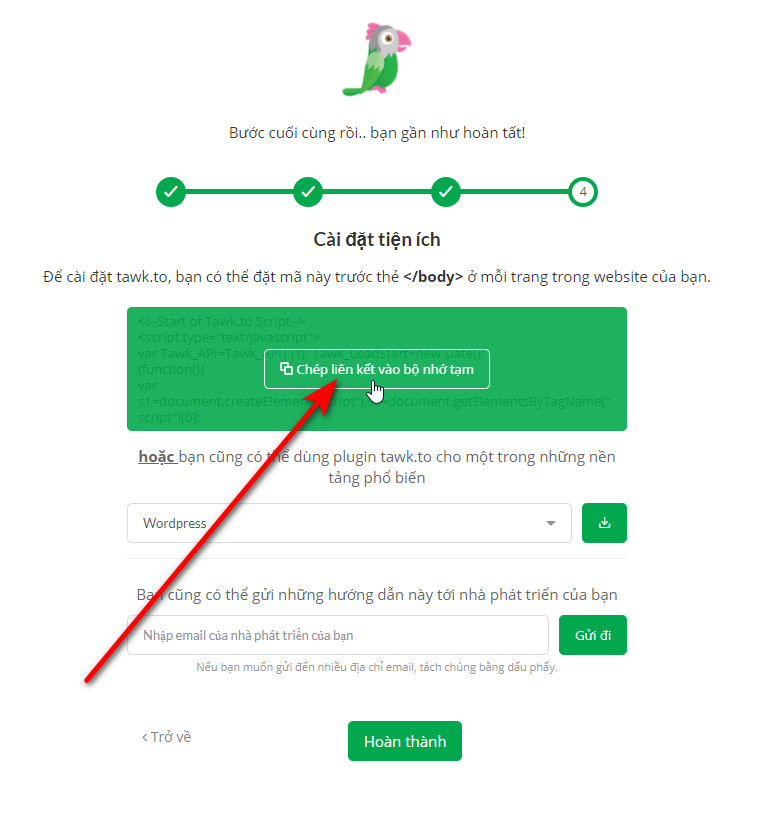
#4 Nhấn vào mấy dòng code bên trong, bạn sẽ được sao chép đoạn code đó. Bạn sao chép đoạn code đó đi.
Cài đặt tiện ích
Bước 4: Mở website lên. Vào trang quản trị chọn Cài đặt > Insert Headers and Footers.
Insert Headers and Footers
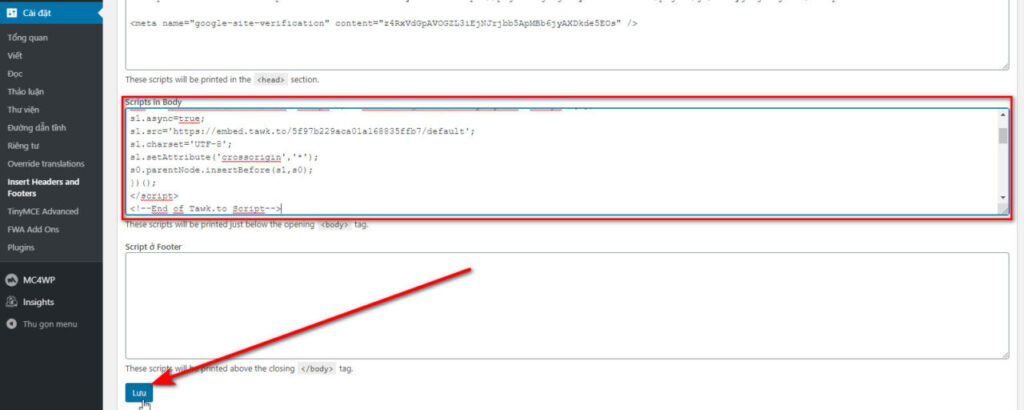
Bước 5: Dán đoạn code vào ô Scripts in Body. Nhấn Lưu để tiến hành thay đổi.
Scripts in Body
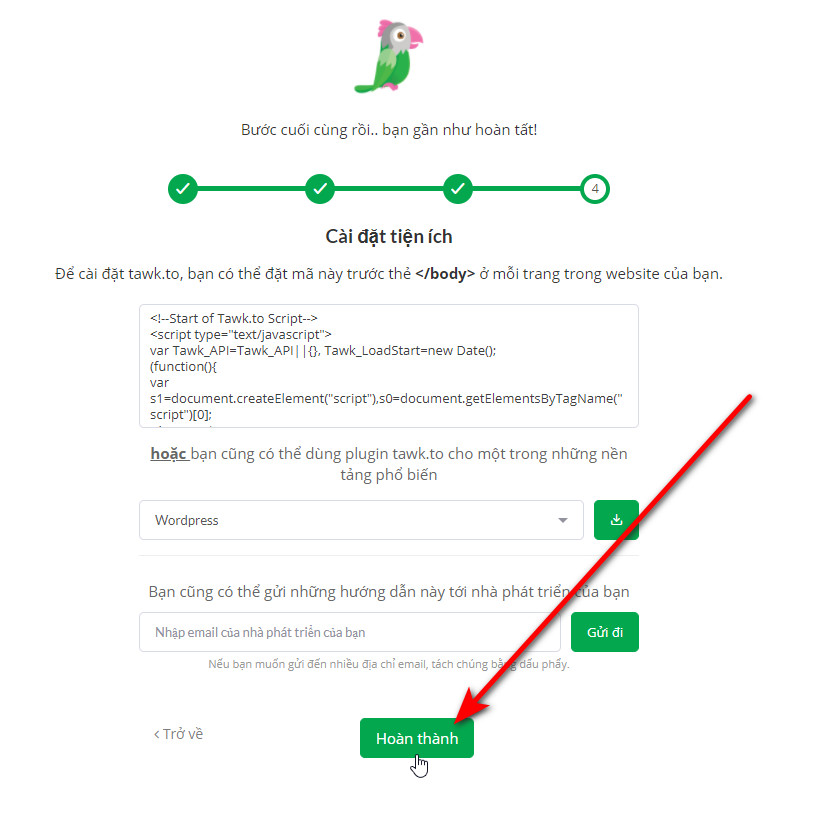
Bước 6: Quay lại bước 4 của thiết lập tawk.to. Bạn nhấn nút Hoàn thành.
Hoàn thành thiết lập tiện ích
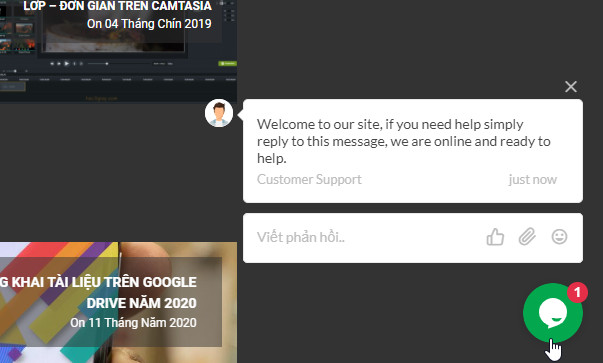
Bước 7: Mở trang chủ website của bạn lên. Coi và kiểm tra xem có hiện công cụ Tawk.to nằm dưới góc phải của màng hình hay không. Nếu có được nó thì bạn đã hoành thành xong hướng dẫn tích hợp công cụ chat Tawk.to rồi đó.
Nút Tawk trên website
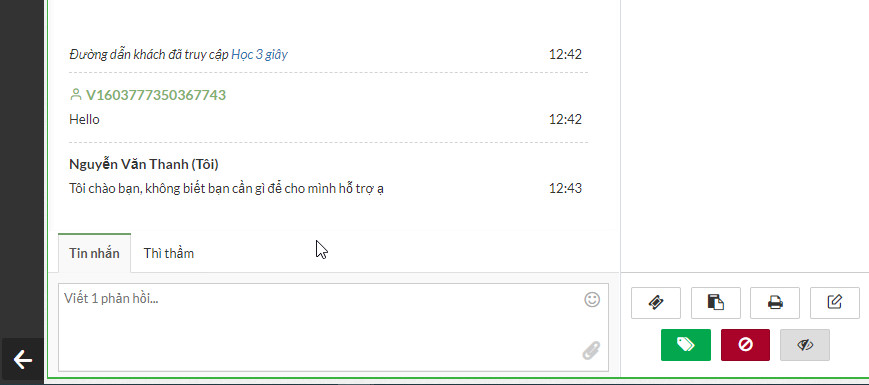
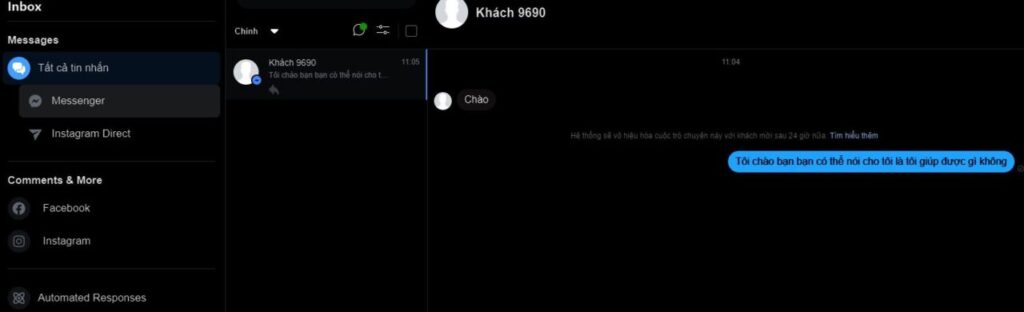
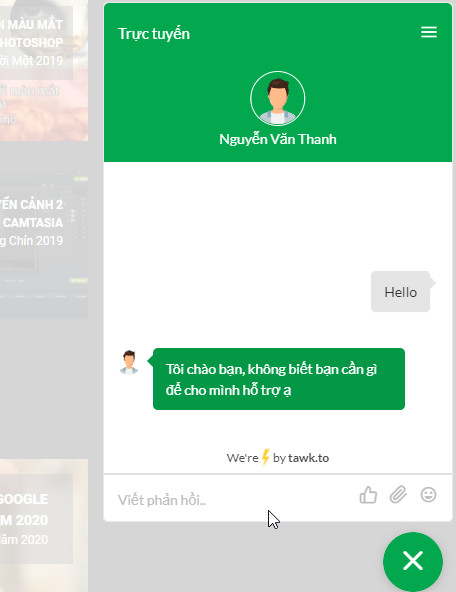
2 hình ảnh minh họa giữa việc khách hàng và bạn khi chat với nhau trên website.
Trả lời tin nhắn trên quản trị Tawk

Trả lời tin nhắn trên website
Như vậy là qua 3 công cụ hỗ trợ chat với khách hàng trên website. Bạn ưu thích và muốn làm ngay công cụ nào để tích hợp với website của mình nhất. Hãy sử dụng thất tốt và chúc bạn may mắn.
Lời cảm ơn
Cảm ơn bạn đã danh thời gian của mình để xem bài viết. Bài hướng dẫn này sẽ đem đến cho bạn 2 mục đích. 1 là cung cấp cho bạn kiến thức về cách tích hợp các công cụ trên website và 2 là website của bạn có một công cụ hỗ trợ chat với khách hàng một cách chuyên nghiệp.
Đó là những thông tin và chia sẽ mình muốn gửi đến cho bạn trong bài viết hôm nay. Hy vọng bạn sẽ hoàn thành thuận lợi những hướng dẫn ở trên.
Giới thiệu Bài 6: Tích hợp công cụ trả lời tự động vào website
– Giới thiệu chung và liên kết tới bài chatfuel