- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Tắt các plugin không cần thiết
Hãy duyệt qua các plugin sau nếu ko cần thiết sử dụng hay tắt đi để giảm thời gian xử lý code trên server từ đó tăng tốc độ load. Hơn nữa mỗi plugin để chèn thêm nhiều javascript và css nên sẽ gây chậm load
| Tên plugin | Chức năng | Ghi chú thêm |
| YITH WooCommerce Wishlist | Thêm sản phẩm vào danh sách yêu thích | Hầu hết các site đều không cần, hoặc nhu cầu xài rất ít |
| YITH WooCommerce Quick View | Popup Xem nhanh sản phẩm | |
| YITH WooCommerce Compare | So sánh nhanh nhiều sản phẩm với nhau | |
| YITH WooCommerce Brands Add-on | Thêm thương hiệu cho sản phẩm | |
| WOOF – WooCommerce Products Filter | Bộ lọc nâng cao | |
| WooCommerce PDF Invoices & Packing Slips | Xuất file pdf cho hóa đơn | |
| Variation Swatches for WooCommerce | Thêm các tùy chọn cho sản phẩm | |
| TeraWallet | Vi điện tử | |
| Projects | Dự án đã thực hiện | |
| MC4WP: Mailchimp for WordPress | Liên kết với MailChimp | |
| Jetpack by WordPress.com | Liên kết hệ thống Jetpack | |
| Các tùy chọn bổ sung Sản phẩm WooCommerce | ||
| Revolution Slider | Chỉ dùng ở trang chủ nhưng load nhiều script | Cân nhắc tắt và dùng chức năng slide đơn giản làm slide |
| Massive Addons for WPBakery Page Builder | Cân nhắc tắt cho website có giao diện đơn giản, không cần các tính năng builder cao cấp |
Bật tính năng Lazy Loading cho hình ảnh
Lazy loading là kỹ thuật chỉ load hình ảnh khi người dùng kéo màn hình gần tới khu vực hình đó. Giúp giảm thời gian load lúc ban đầu.
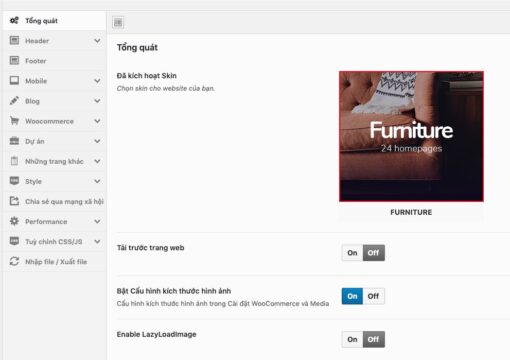
Hay kiểm tra xem cấu hình đã đúng chưa.
Vào Giao diện >> Giao Diện Nâng Cao >> Tắt Lazy Load
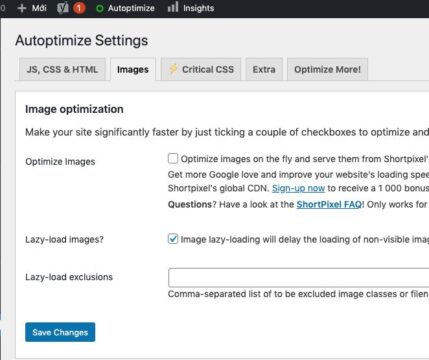
 Sau đó vào phần Automize > Images > Check “Lazy load images” > Lưu lại
Sau đó vào phần Automize > Images > Check “Lazy load images” > Lưu lại
 Do 2 tính năng này conflict với nhau, nên tắt 1 cái và enable 1 cái
Do 2 tính năng này conflict với nhau, nên tắt 1 cái và enable 1 cái
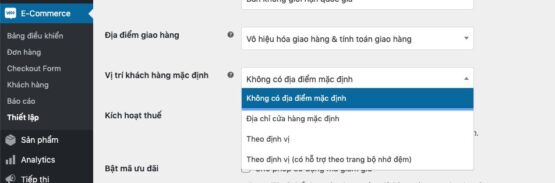
Tắt định vị vị trí người dùng
Tính năng này ko hữu dụng nhiều nhưng lại ảnh hưởng nhiều tới hiệu năng do phải query API để đoán người dùng ở khu vực nào
Vào phần E-Commerce >> Thiết Lập và chọn như hình
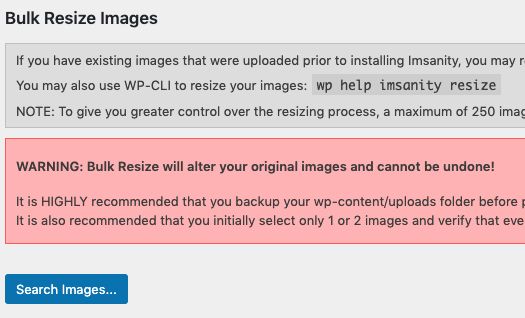
Thiết lập tự động resize hình ảnh upload lên tự động
Người dùng up ảnh lên thường có kích thước ảnh và độ nén không tối ưu. Vì vậy cần cấu hình để tự động resize ảnh phù hợp. Để vừa hiển thị đẹp trên web, vừa nhẹ để load nhanh
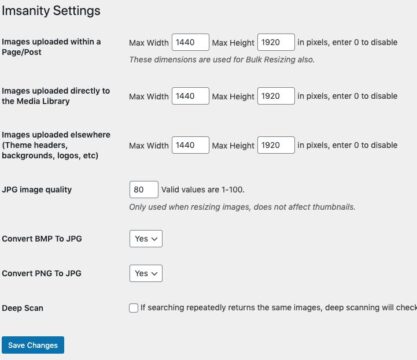
Vào Cài Đặt >> Imsanity và cấu hình các thông số cao nhất như sau
Có thể cho số nhỏ hơn đc càng tốt, nếu website chỉ chú trọng mobile
Giải thích các thông số khó hiểu:
- JPG Image Quality: Độ nén ảnh (nên dùng tầm 75 – 80)
- Convert PNG to JPG: Chuyển định dạng sang JPG vì ảnh PNG rất nặng

Bạn có thể quét và resize toàn bộ ảnh đã upload trước đó bằng chức năng sau ngay bên dưới sau khi đã lưu thiết lập
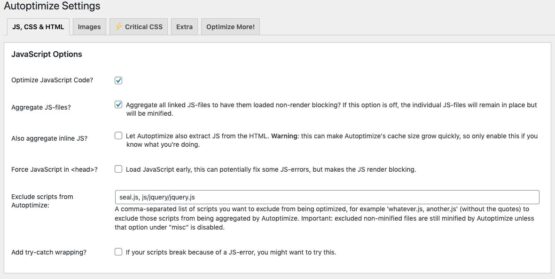
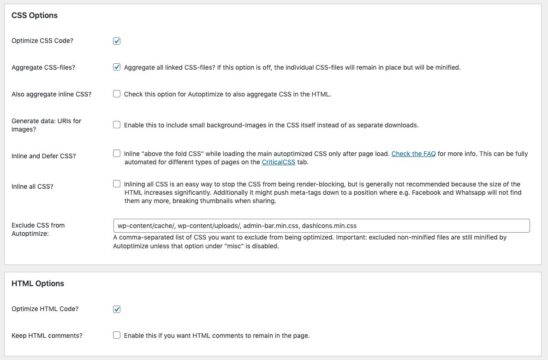
Tối ưu CSS và Javascript loading
Bạn hãy kiểm tra và cấu hình như hình sau để tăng tốc độ load và tăng điểm load trang
Bạn vào Autoptimize và cấu hình như sau
Thiết Lập Cloudflare CDN cho website của bạn
Xem bài hướng dẫn chi tiết cách làm từng bước
https://www.freewebapp.net/2019/11/huong-dan-su-dung-cloudflare-giup-tang-toc-do-website-mien-phi/