- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài học hôm này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Timeline Basic. Bạn hãy xem thực hiện dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
Móc thời gian
Nội dung mô tả
Móc thời gian
Nội dung mô tả
Hướng dẫn sử dụng block Timeline Basic
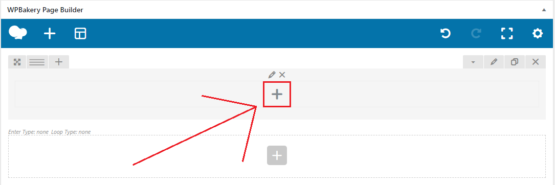
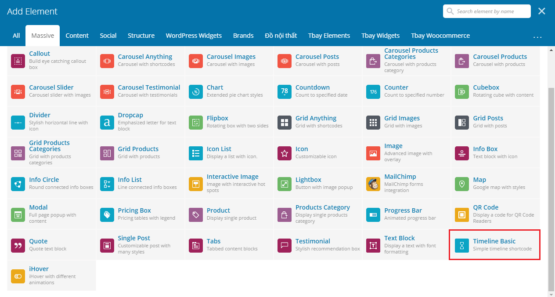
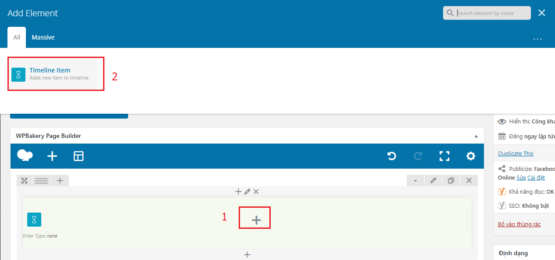
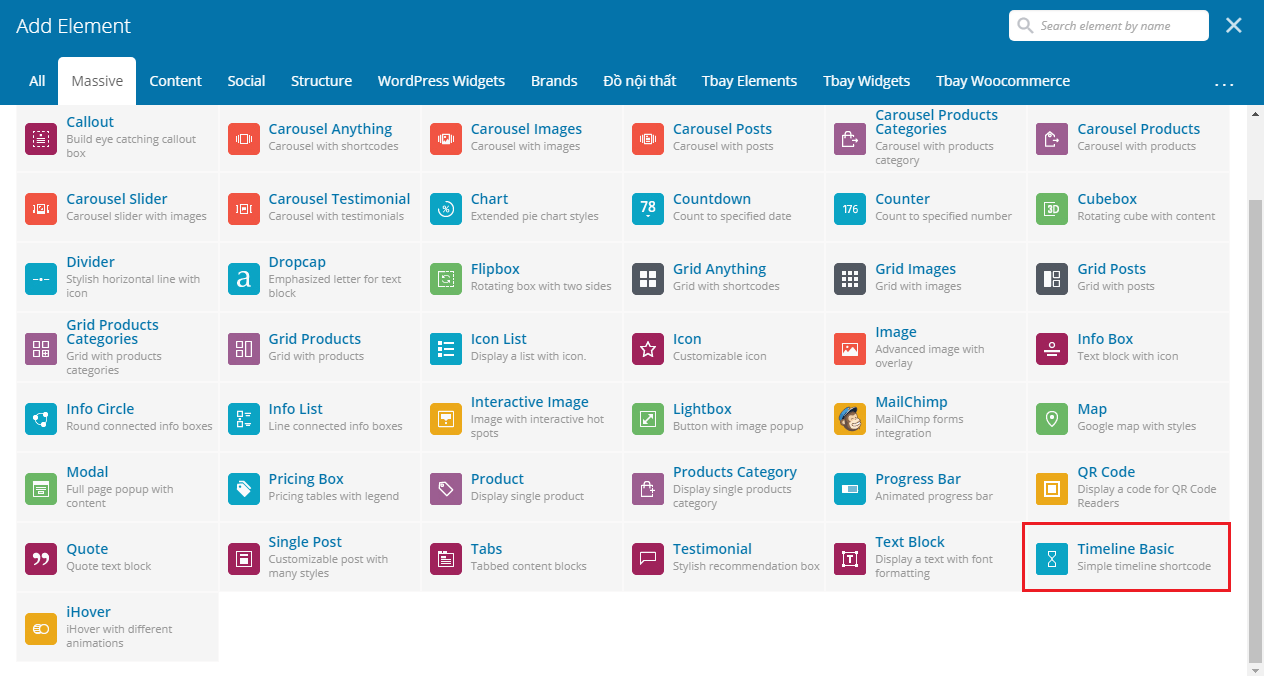
Bước 1: Thêm block Timeline Basic. Bằng cách nhấn vào dấu cộng trên một row mà bạn muốn thêm block này vào. Sau đó bảng Add Element hiện lên bạn chuyển qua tab Massive, rồi nhấn vào block Timeline Basic.
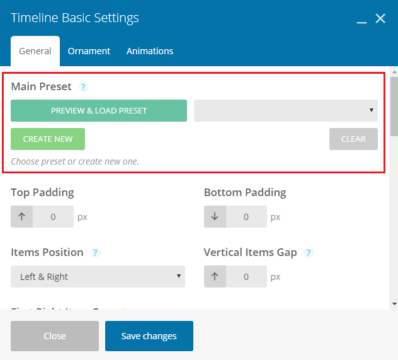
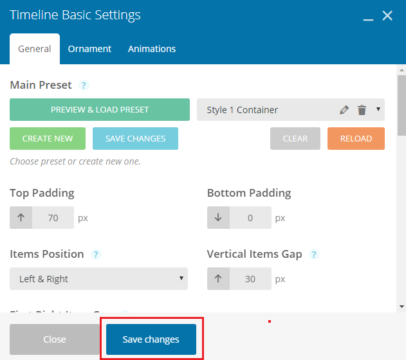
Bước 2: Bảng Timeline Basic hiện ra. Bạn nhấn vào nút Preview & Load Preset của mục Main Preset để chọn mẫu.
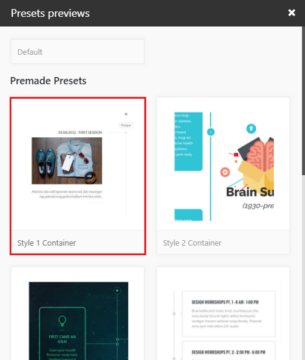
Bạn chọn vào một mẫu mình thích. Ở đây mình chọn mẫu đầu tiên.
Sau khi chọn mẫu xong bạn bấm vào nút Save changes để lưu lại.
Bước 3: Bạn tích vào dấu cộng ở giữa block Timeline Basic để thêm block Timeline Basic.
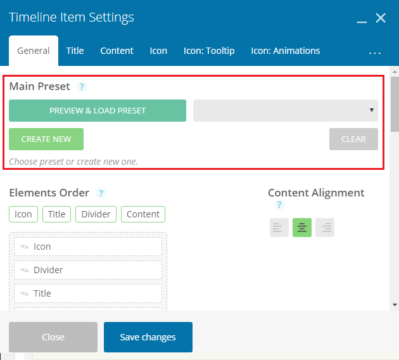
Tại bảng Timeline Basic, bạn nhấn vào nút Preview & Load Preset của mục main Preset để chọn mẫu.
Bạn tiến hành lựa chọn mẫu. Lưu ý là phải chọn giống với mẫu ở trong bảng Timeline Basic Settings.
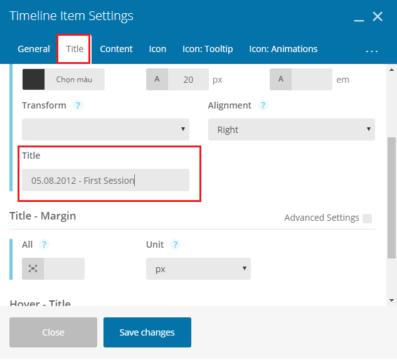
Khi bạn chọn mẫu xong. Bạn qua tab Title. Tại đây bạn nhập móc thời gian của mình ở phần Title trong mục Title – Typography như hình sau:
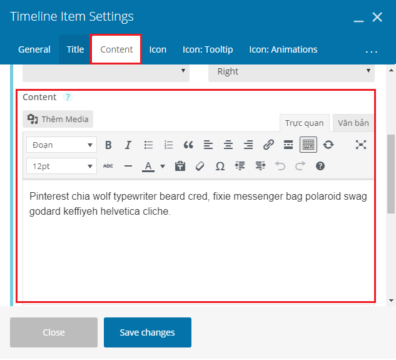
Tiếp tục bạn qua tab Content. Rồi bạn kéo xuống mục Content và thay đổi đoạn văn mẫu.
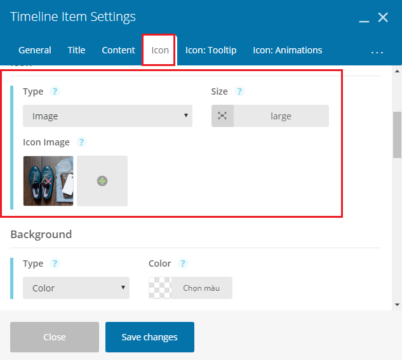
Cuối cùng bạn qua tab icon. Bạn lướt xuống mục icon, chọn Tyle là Image. Rồi thêm ảnh làm đại diện móc thời gian của bạn vào.
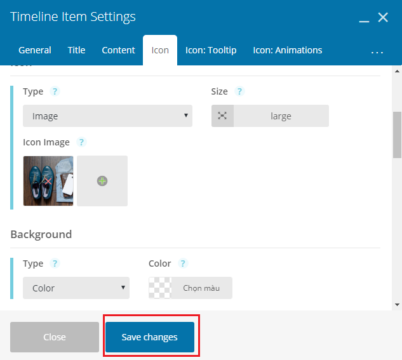
Bước 4: Bạn nhấn vào nút Save changes để hoàn thành.
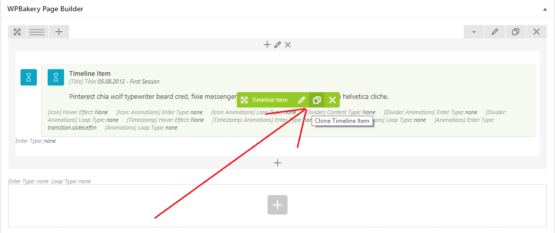
Nếu như bạn muốn có thêm móc thời gian trên cây. Bạn tích vào công cụ nhân đôi block. Mà ở đây là nhân đôi block Timeline Item để có thêm móc thời gian. Bạn cũng chỉnh sửa lại giống như trên.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ và được nâng cấp thường xuyên giúp bạn bán hàng tốt nhất.