- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài học hôm này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Text Block. Bạn hãy xem thực hiện dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
Tình muộn – Dạ Vi Lan
Hướng dẫn sử dụng block Text Block
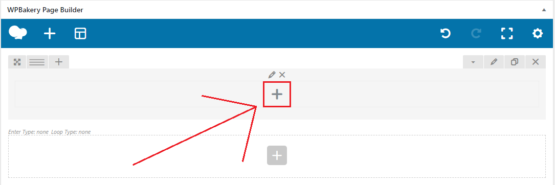
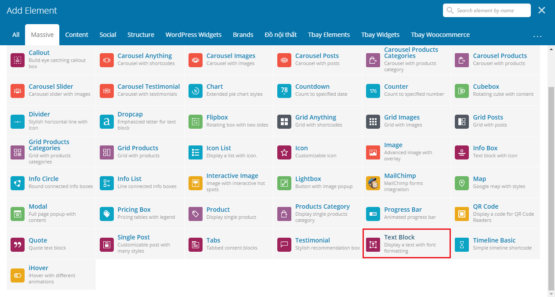
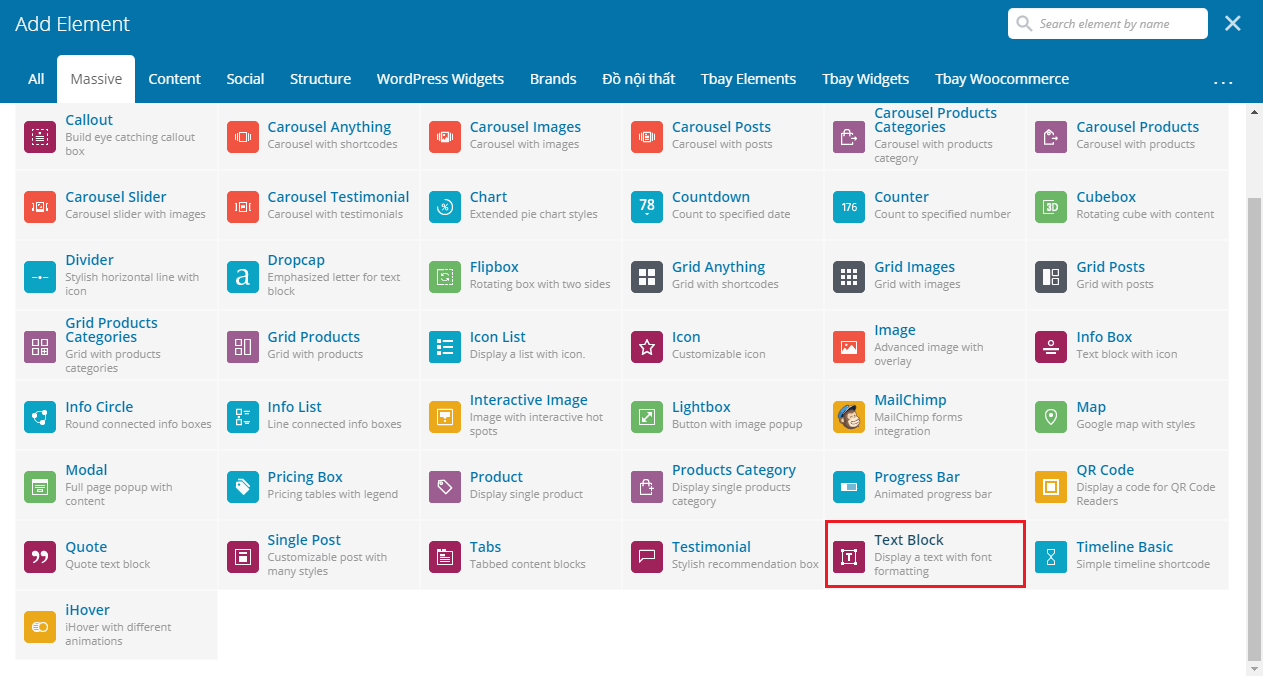
Bước 1: Thêm block Text Block. Bằng cách nhấn vào dấu cộng trên một row mà bạn muốn thêm block này vào. Sau đó bảng Add Element hiện lên bạn chuyển qua tab Massive, rồi nhấn vào block Text Block.
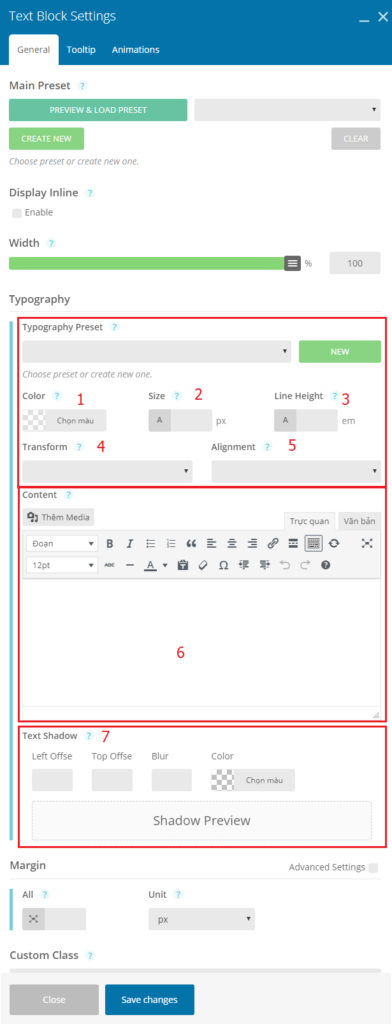
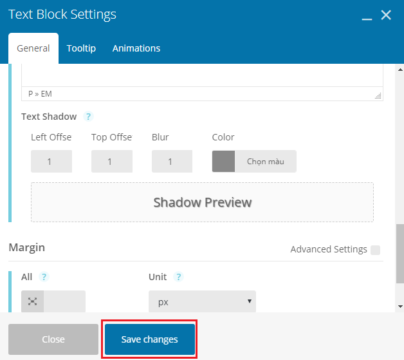
Bước 2: Bảng Text block Settings hiện ra. Bạn chỉnh sửa một số phần sau:
1 là chỉnh màu sắc cho chữ.
2 là chỉnh sửa kích thước.
3 là khoảng cách giữa các dòng chữ.
4 là nơi bạn thay đổi chữ như In hoa chữ, in hoa chữ cái đầu…
5 là căn lề cho chữ.
6 là nơi bạn nhập nội dung.
7 là phần tạo bóng chữ.
Để tạo mẫu như trên. Bạn nhập nội dung trong mục content. Sau đó dùng công cụ Edit tạo chữ nghiên cho chữ. Rồi xuống phần Text Shadow để tạo bóng.
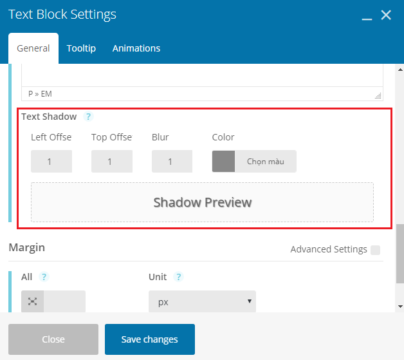
Để tạo bóng cho chữ ta chọn màu để tạo bóng ở phần Color. Rồi tăng phần Left Offse, Top Offse và Blur lên 1.
Cuối cùng bạn nhấn vào nút Save changes để hoàn thành.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ và được nâng cấp thường xuyên giúp bạn bán hàng tốt nhất.