- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài học hôm này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Progress Bar. Bạn hãy xem thực hiện dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
Hiệu suất công việc
Hướng dẫn sử dụng block Progress Bar
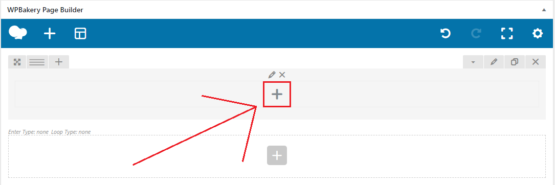
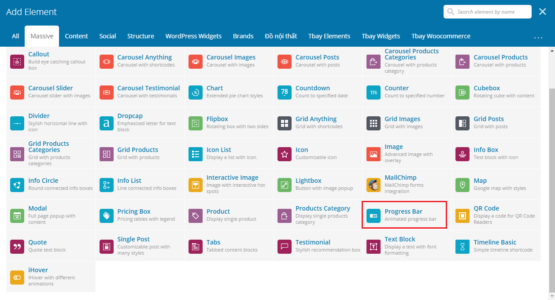
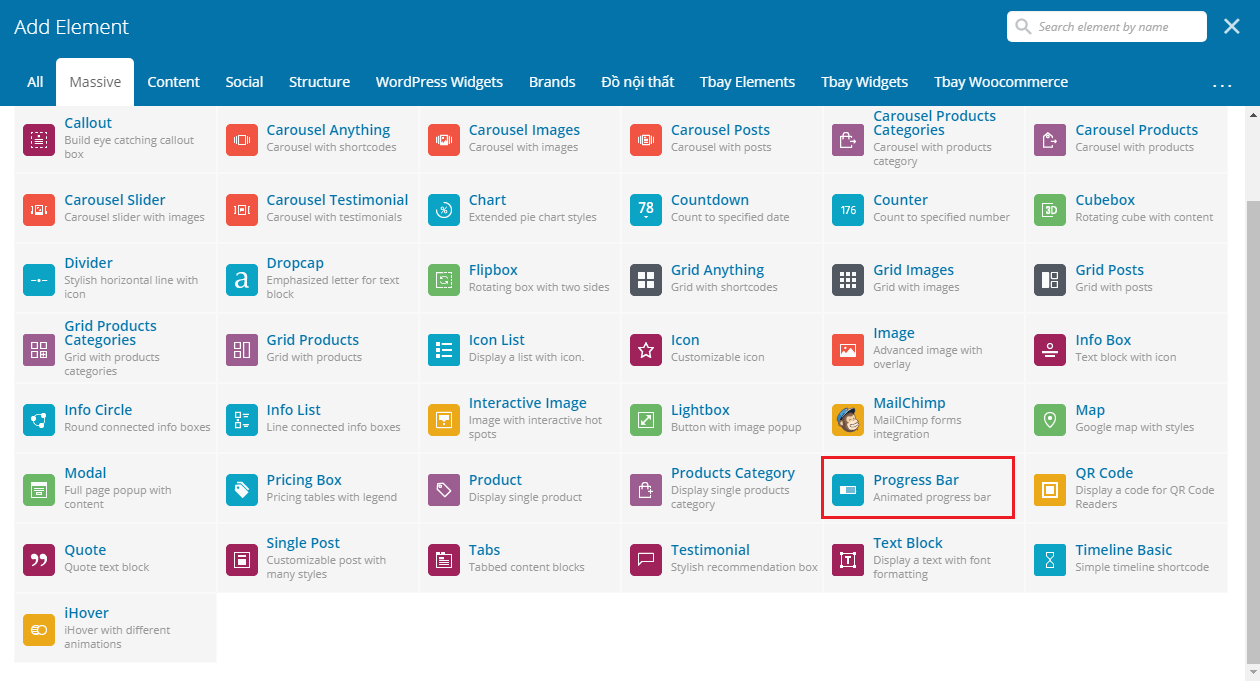
Bước 1: Thêm block Progress Bar. Bằng cách nhấn vào dấu cộng trên một row mà bạn muốn thêm block này vào. Sau đó bảng Add Element hiện lên bạn chuyển qua tab Massive, rồi nhấn vào block Progress Bar.
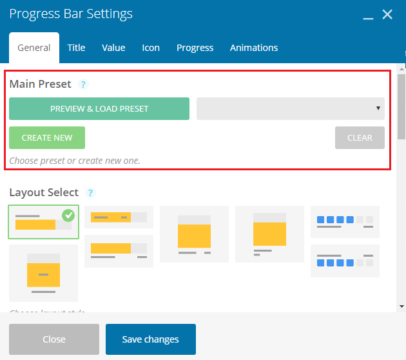
Bước 2: Bảng Progress Bar hiện ra, bạn nhấn vào nút Preview & Load Preset của mục Main Preset để chọn mẫu.
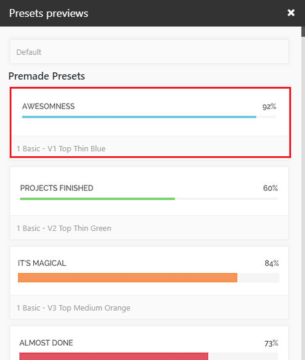
Bạn tiến hành lựa chọn mẫu mình thích, ở đây mình sẽ chọn mẫu đầu tiên.
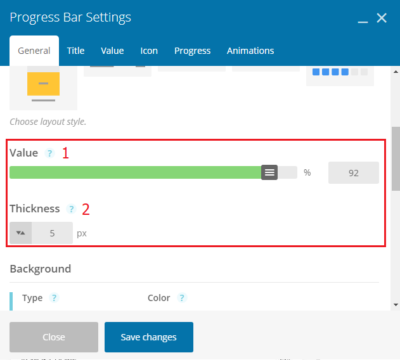
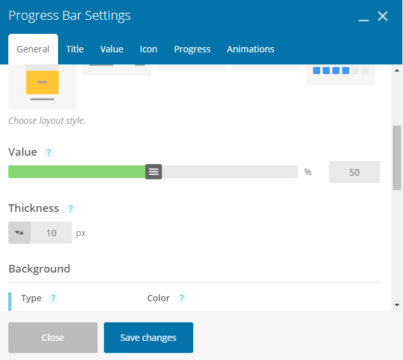
Bước 3: Quay lại bảng cài đặt. Bạn có thể thay đổi thông tin sau ở tab General.
Trong đó:
1 là giá trị thanh năng lượng sẽ chạy tới. Giới hạn là 100%.
2 là độ dầy của thanh năng lượng.
Mình sẽ cho Value là 50% và Thickness là 10px.
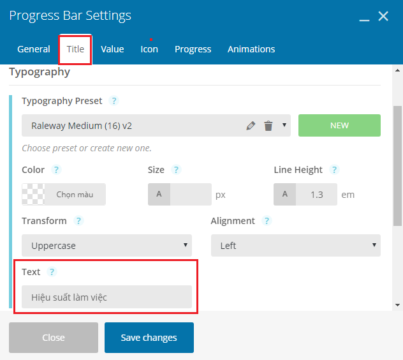
Tiếp theo bạn qua Tab title, tại đây bạn sửa lại nó ở phần Text. Thí dụ mình sẽ đặt title là Hiệu suất làm việc.
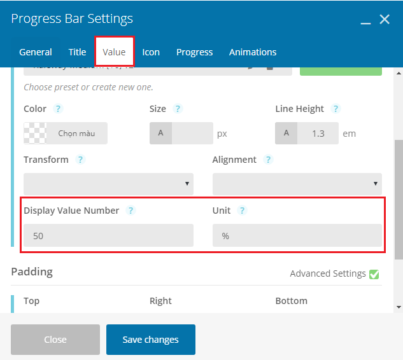
Sau khi xong, bạn qua tiếp tab Value. Trong tab này bạn thay đổi 2 phần sau theo đúng ý của bạn.
Đầu tiên phần Display Value Number mình sẽ gõ là 50. Vì hồi nãy mình kéo thanh Value là 50% mà. Và bên Unit mình để kí hiệu là %.
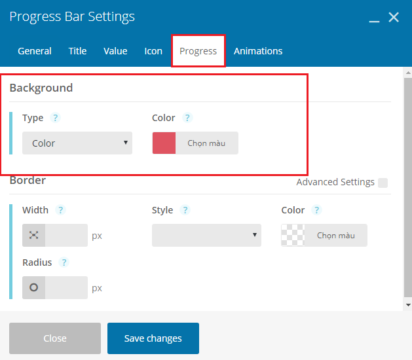
Cuối cùng nếu bạn muốn thay đổi màu cho thành năng lượng luôn đó. Thì bạn tiếp tục qua bên Tab Progress. Khi đã qua bên tab Progress, bạn chỉnh lại màu chỗ color của mục Background.
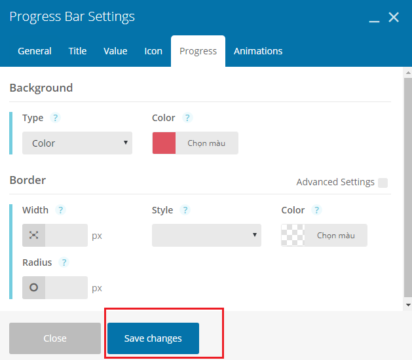
Bước 4: Nhấn vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ và được nâng cấp thường xuyên giúp bạn bán hàng tốt nhất.