- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài viết hôm nay dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Map. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:
Nếu bạn thấy Google Maps này không được tải đúng cách. Vui lòng làm mới trang của bạn 🙂
Hướng dẫn sử dụng block Map
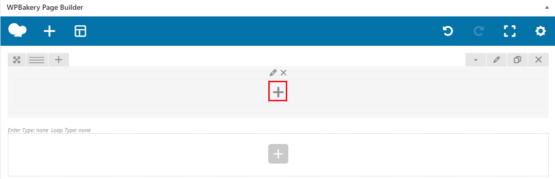
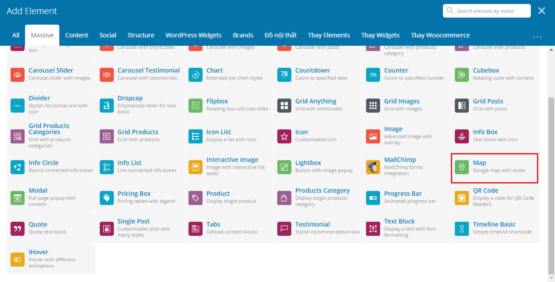
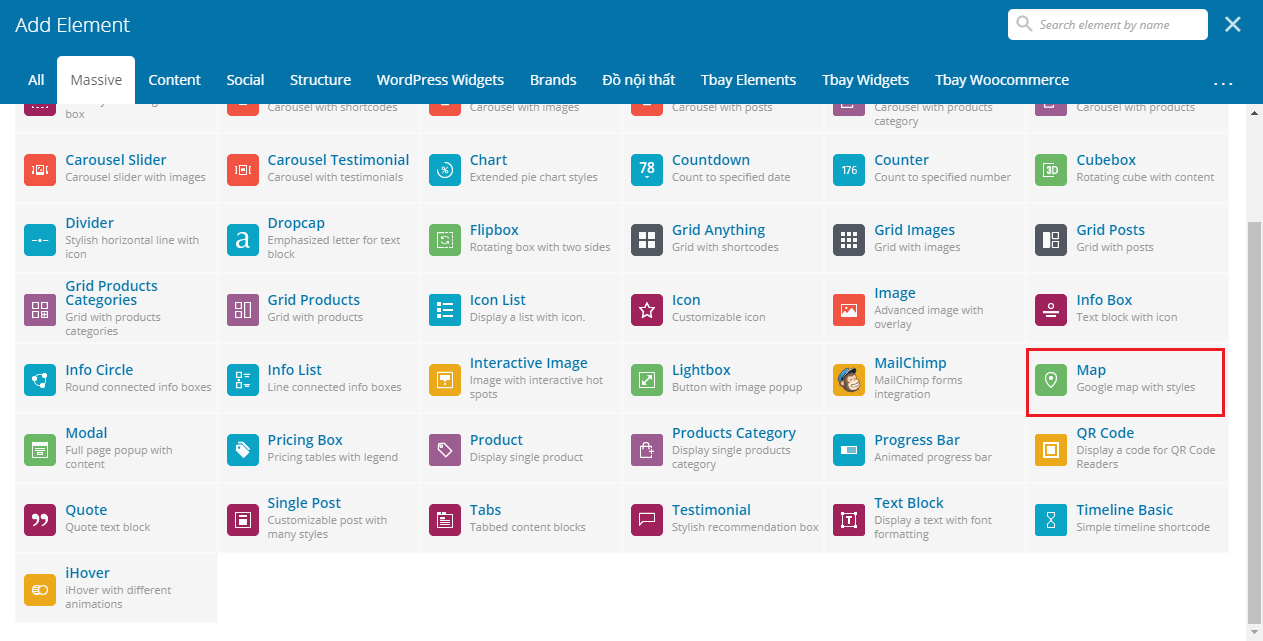
Bước 1: Thêm block Map. Bằng cách nhấn vào dấu cộng ở trên block row bất kỳ. Sau đó bảng Add Element hiện lên. Bạn chuyển qua tab Massive, rồi nhấn vào block tên Map.
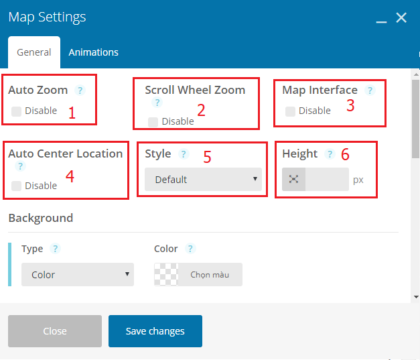
Bước 2: Bạn thiết lập một số thông tin cơ bản trong bảng Map Settings như sau:
1 là tắt chức năng zoom của bản đồ.
2 là vô hiệu hóa thu phóng trên cuộn bánh xe chuột.
3 là Kiểm tra để tắt giao diện bản đồ (thanh trượt thu phóng và mũi tên vị trí).
4 là vô hiệu hóa vị trí tự động. Vị trí tự động sẽ đặt vị trí thành trung tâm cho tất cả các vị trí được chỉ định.
5 là Chọn kiểu bản đồ.
6 là Chỉ định chiều cao cho bản đồ tính bằng pixel. Để trống để sử dụng mặc định.
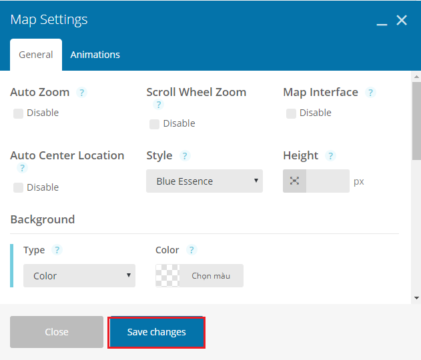
Khi bạn thiết lập xong những thứ cần thiết cho Map của bạn. Thì hãy nhấn vào nút Save changes để lưu lại.
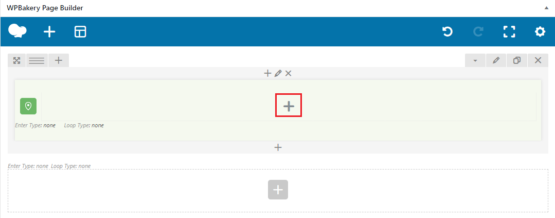
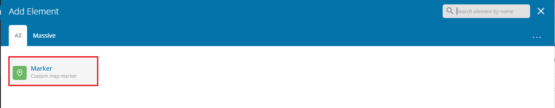
Bước 3: Bạn nhấn vào dấu cộng ở trong block Map. Tiếp tục bạn chọn vào block Marker.
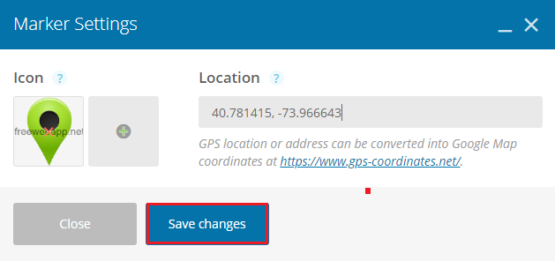
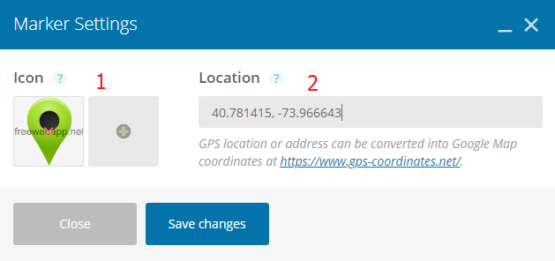
Bước 4: Bạn nhấn vào mục icon (1) để chọn icon làm biểu tượng đánh dấu tọa độ của bạn. Và điền tọa độ vị trí bạn muốn đánh dấu lên bản đồ vào mục Location (2).
 Bước 5: Nhấn nút Save changes để hoàn thành.
Bước 5: Nhấn nút Save changes để hoàn thành.
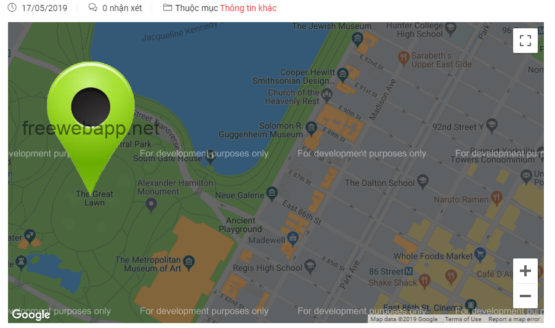
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những tính năng mạnh mẽ và được nâng cấp thường xuyên giúp bạn bán hàng tốt nhất.