- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài hôm nay dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho các bạn cách sử dụng block Image. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:

Hướng dẫn sử dụng block image
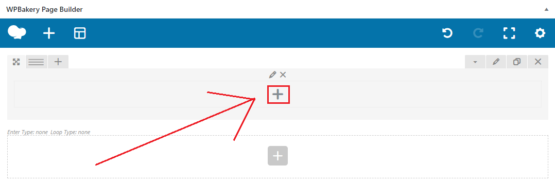
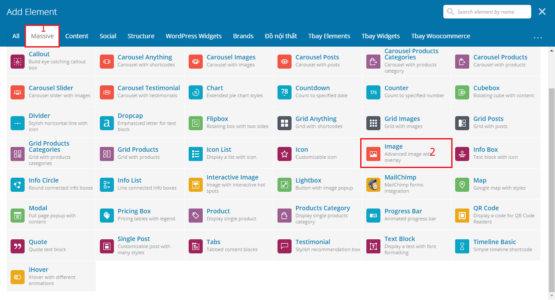
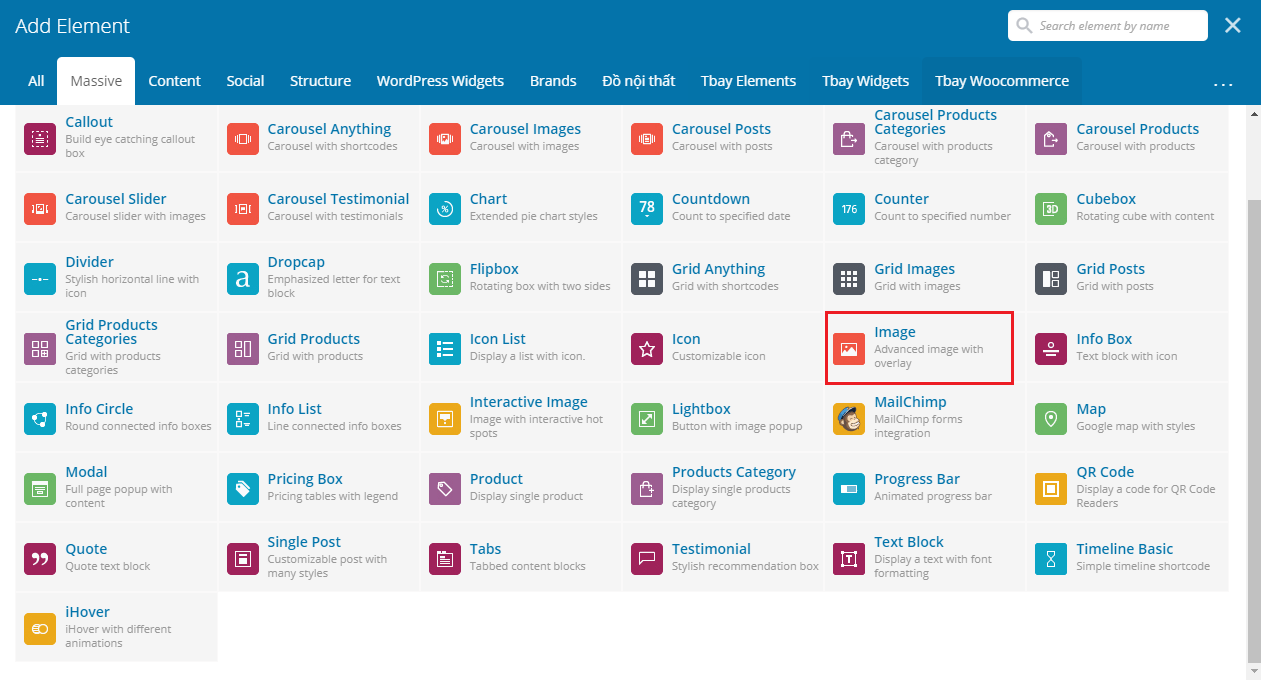
Bước 1: Thêm block image. Bằng cách nhấn vào dấu cộng trên một block row bất kỳ. Sau đó bảng Add Element hiện lên. Bạn chuyển qua tab massive và chọn vào block Image.
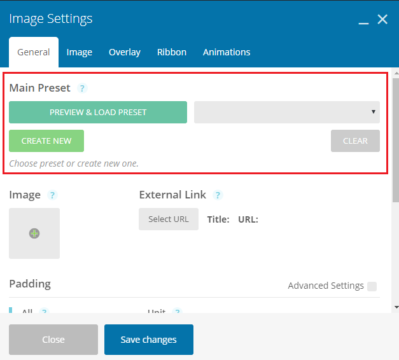
Bước 2: Bảng Image Settings hiện ra. Bạn nhấn vào nút Preview & Load Preset của mục Main Preset để chọn mẫu.
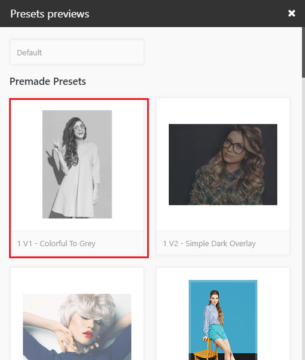
Tiếp theo bảng Presets Preview mở ra. Bạn chọn vào một mẫu mà mình ưu thích. Ở đây mình sẽ chọn mẫu thứ nhất.
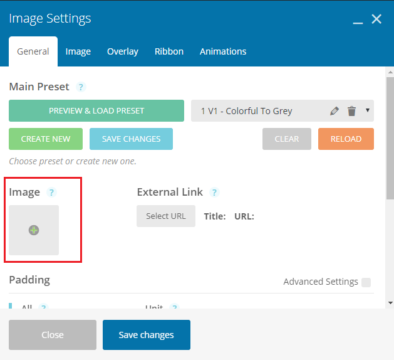
Bước 3: Quay trở lại bảng image Settings. Bạn nhấn vào dấu công màu xanh ở mục image để thêm ảnh vào.
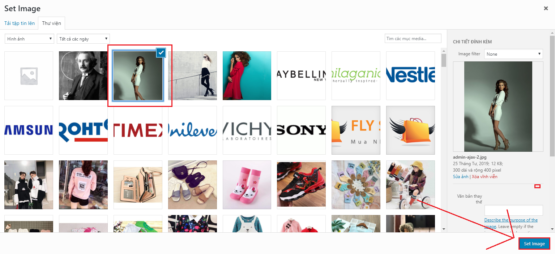
Bảng Set Image sẽ hiện ra. Bạn tiến hành chọn vào ảnh mà mình muốn đưa vào. Rồi bấm vào nút Set Image để áp dụng.
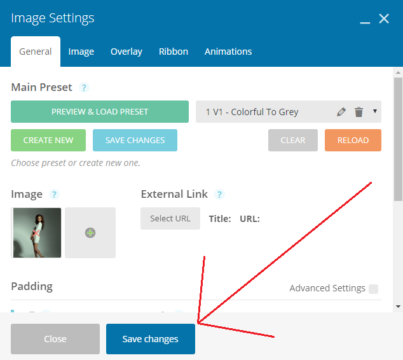
Bước 4: Bạn bấm vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để có được những công cụ mạnh mẽ hỗ trợ bạn kinh doanh bán hàng online tốt nhất.