- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho bạn sử dụng block Frid Images. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
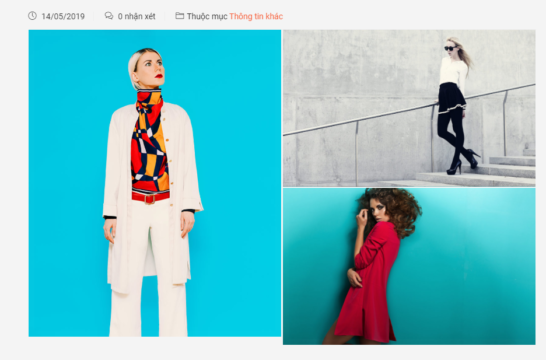
Mẫu thực hiện:
Hướng dẫn sử dụng block Grid Images
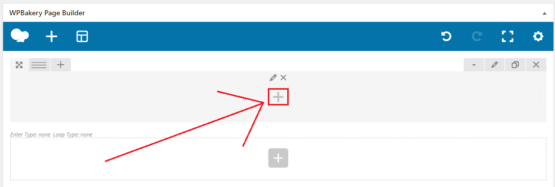
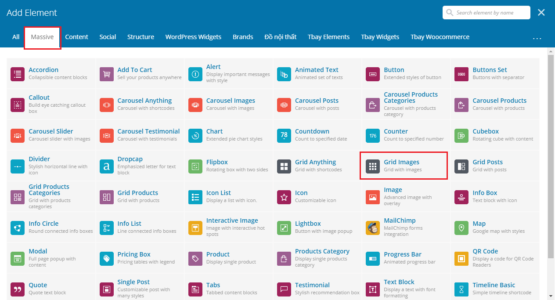
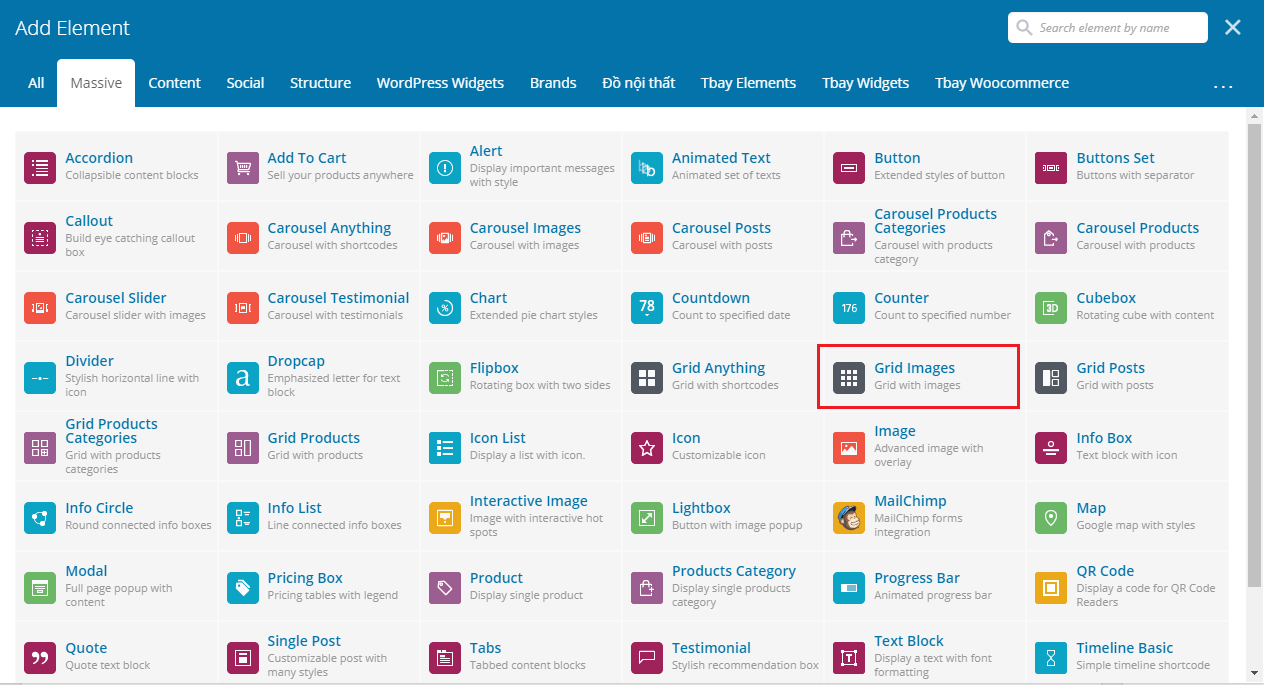
Bước 1: Thêm block Grid Images. Bằng cách nhấn vào dấu cộng ở block Row bất kỳ. Sau đó bảng Add Element hiện lên, bạn chuyển qua tab Massive rồi nhấn vào block Grid Images.
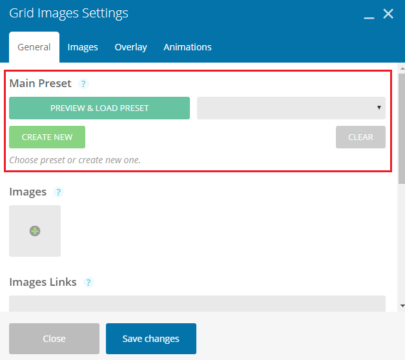
Bước 2: Bảng Grid Images hiện ra, bạn nhấn vào nút Preview & Load Preset của mục Main preset để chọn một kiểu cài đặt trước.
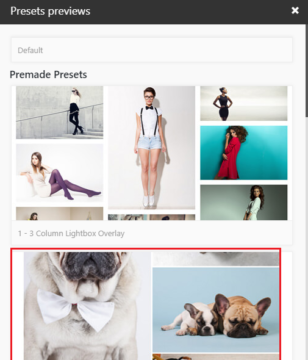
Bảng presets Previews mở ra. Bạn chọn vào một mẫu mà mình thích. Mình chọn vào mẫu 2.
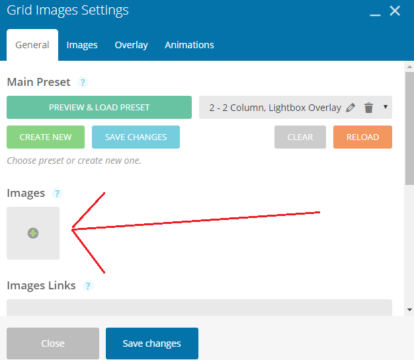
Bước 3: Quay trở lại bảng Grid Images settings, bạn nhấn vào dấu cộng ở mục Images.
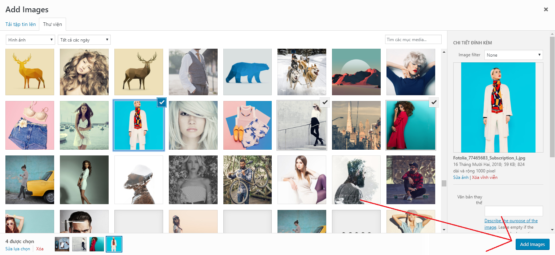
Rồi bạn nhấn lựa chọn ảnh mà bạn thích. Sau đó nhấn vào nút Add Images để thêm ảnh vào.
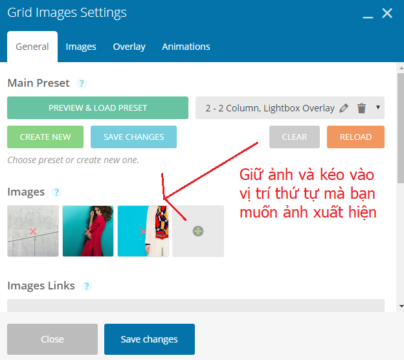
Cuối cùng bạn giữ ảnh và xếp ảnh theo thứ tự xuất hiện ảnh mà bạn muốn.
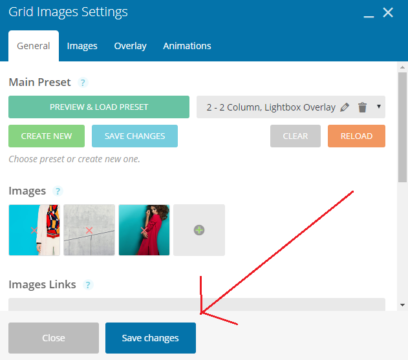
Bước 4: Bạn bấm vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của chúng tôi để trải nghiệm tính năng xây dựng website tốt nhất.