- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài hôm này dịch vụ thiết kế website freewebapp.net sẽ hướng dẫn cho bạn sử dụng block Grid Anything. Bạn hãy kham khảo mẫu dưới đây để chúng ta cùng tiến hành tạo ra nó.
Mẫu thực hiện:

Biển là một không gian rộng lớn bí ẩn từ xưa đến nay luôn cuốn hút loài người đến với sự kỳ diệu bao la của nó. Biển không chỉ đẹp mà còn mang biết bao nhiêu ý nghĩa trong sâu thẳm lòng đại dương. Nếu bạn chỉ đi chơi với bạn bè và ngắm biển một cách đơn thuần thì sẽ không tận hưởng hết vẻ đẹp của nó.
Hướng dẫn sử dụng block Grid Anything
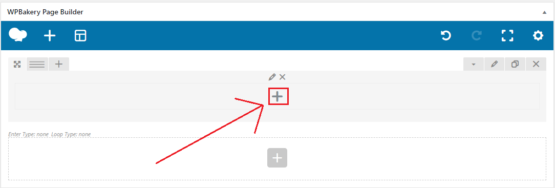
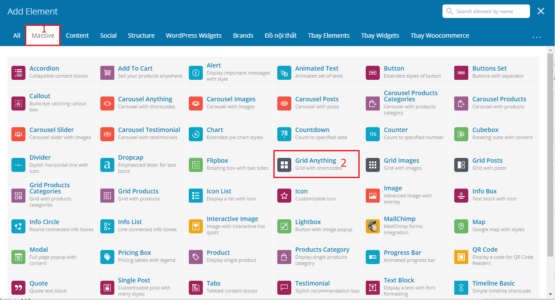
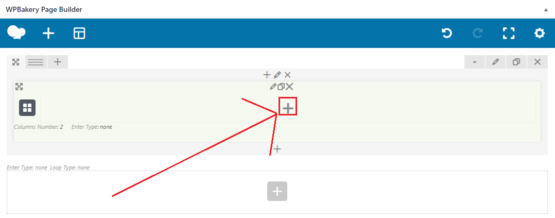
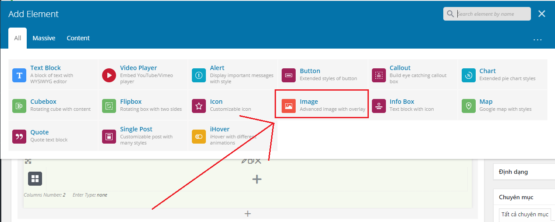
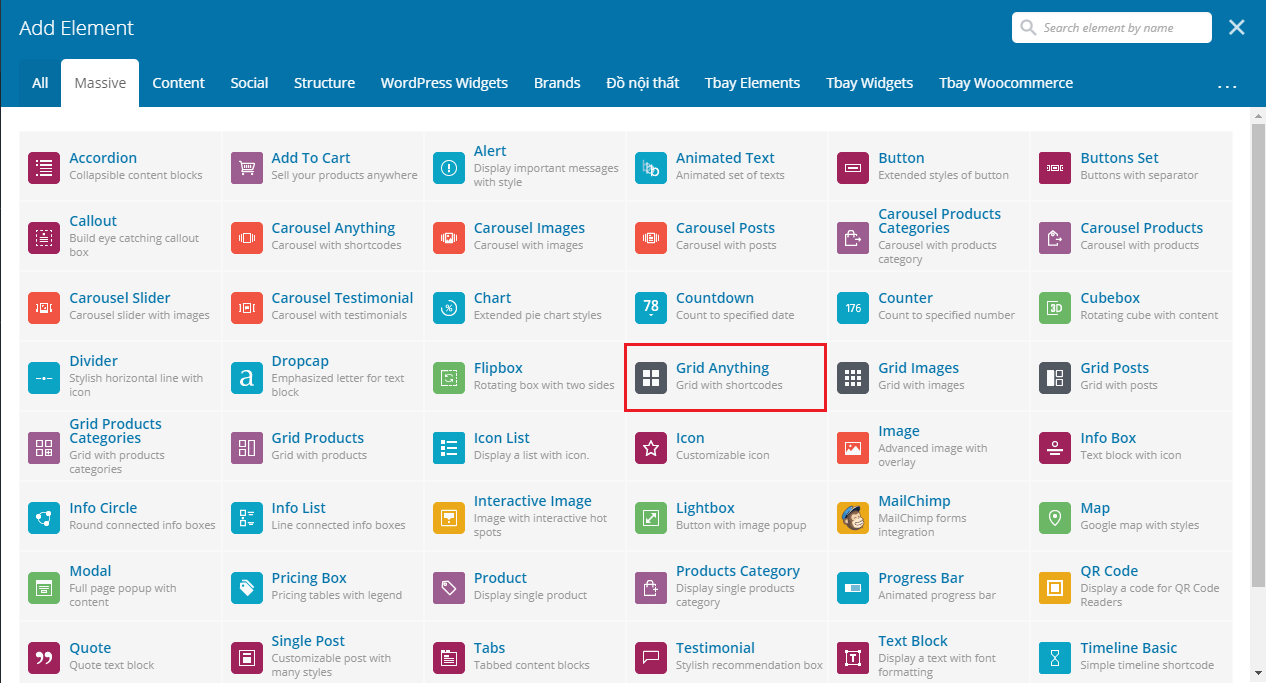
Bước 1: Thêm block Grid Anything. Bằng cách nhấn vào dấu cộng ở một block Row bất kỳ. Sau đó bảng Add Element hiện lên, bạn chuyển qua tab Massive và chọn vào block Grid Anything.
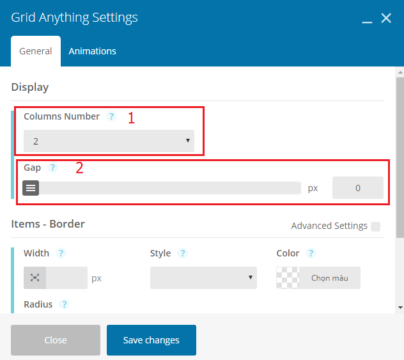
Bước 2: Bảng Grid Anything Settings hiên ra. Bạn thiết lập một thông tin cấn thiết cho block như sau:
1 là số lượng cột sẽ hiển thị.
2 là khoảng cách giữa các cột.
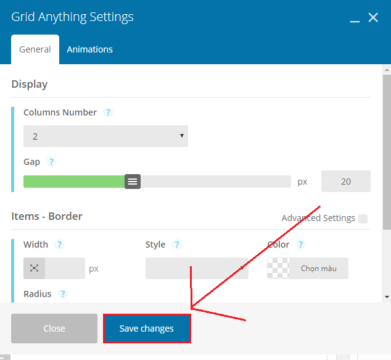
Khi chỉnh xong bạn bấm vào nút Save changes.
Bước 3: Bạn chọn vào dấu cộng ở giữa block Grid Anything để chèn block vào.
Bảng Add Element hiện ra. Bạn chèn block cho cột thứ nhất vào. Ở đây mình chọn block Image.
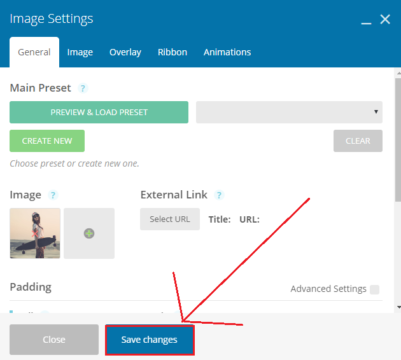
Tiếp theo mình thêm ảnh vào và bấm vào nút Save changes.
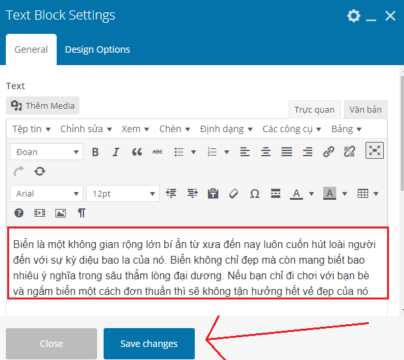
Ở bên cột thứ 2. Mình thêm một block text vào. Bạn nhấn vào dấu cộng ở dưới block Image. Sau đó bảng Add Element hiện ra, bạn chọn vào block text.
Cuối cùng bạn đưa văn bản vào block text. Và bấm vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp.net để có tính năng mạnh mẽ phục vụ chiến dịch marketing của bạn tốt nhất.