- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website của chúng tôi sẽ hướng dẫn cho bạn cách sử dụng block Cubebox. Bạn hãy kham khảo mẫu thực hiện dưới đây để chúng ta cùng thực hiện cách tạo ra nó.
Mẫu thực hiện:
Hướng dẫn sử dụng block Cubebox
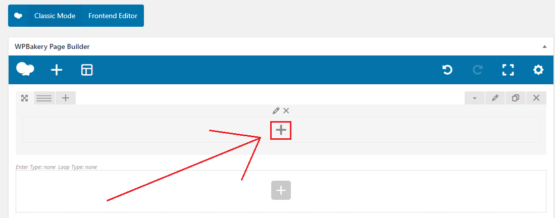
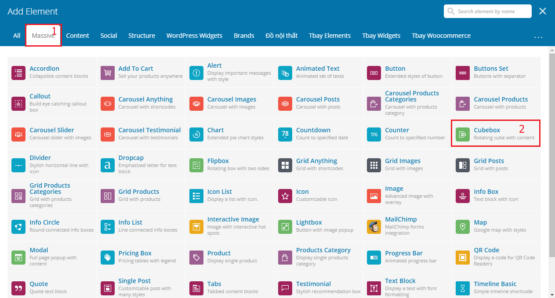
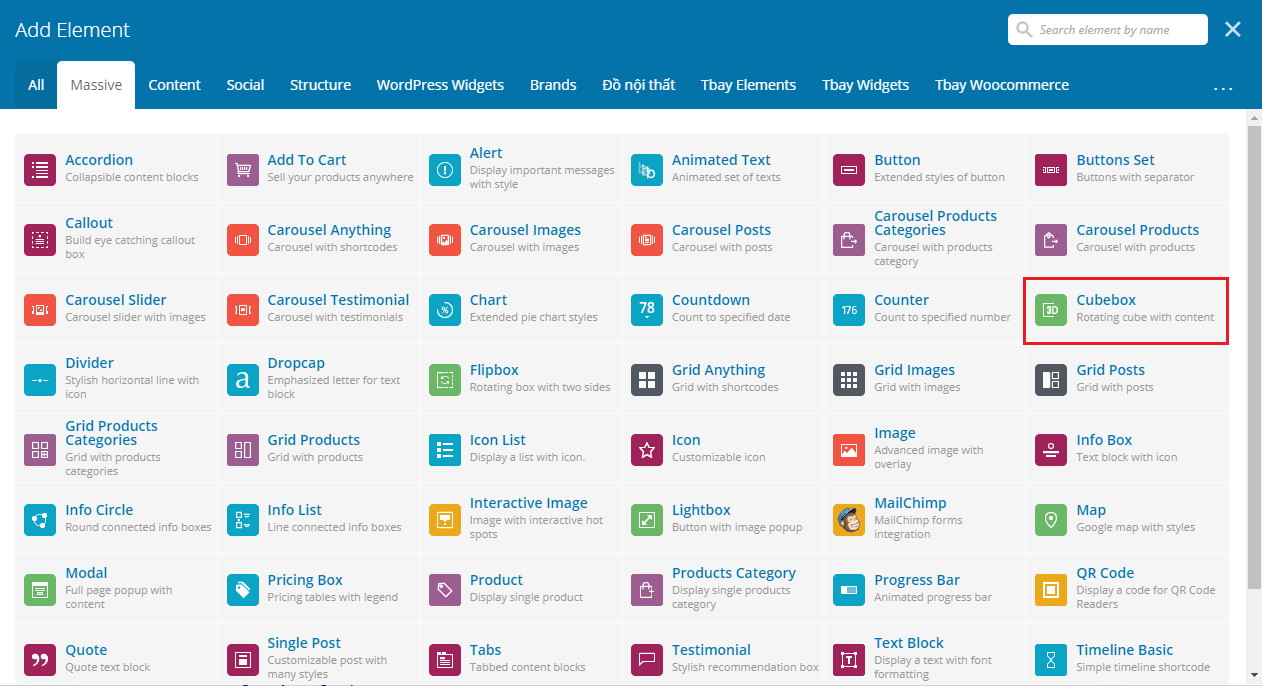
Bước 1: Thêm block Cubebox. Bạn chọn vào dấu cộng trên một block Row bất kỳ. Sau đó bảng Add Element hiện lên, bạn chuyển qua tab Massive và chọn vào block Cubebox.
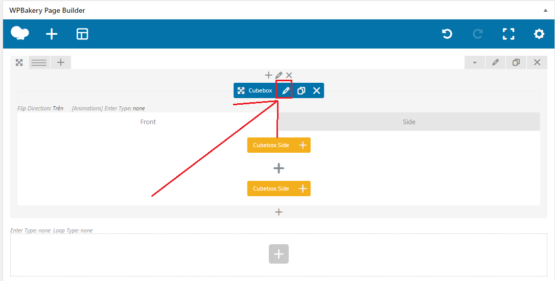
Bước 2: Bạn nhấn vào biểu tượng bút chì ở thanh ngang màu xanh phía trên của block Cubebox như hình sau:
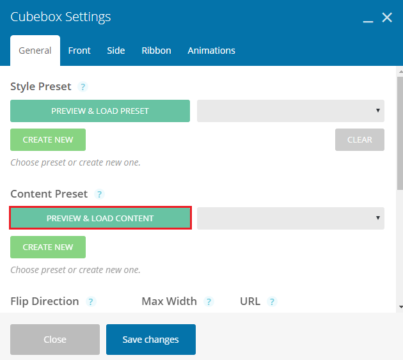
Sau đó bảng Cubebox settings hiện ra, bạn bấm vào nút Preview & Load Content của mục Content Preset để chọn mẫu.
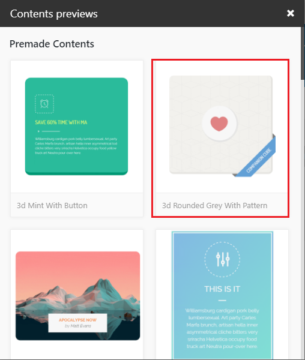
Tại bảng Contents Previews mở ra. Bạn nhấn vào một mẫu ưu thích. Trong bài này mình sẽ hướng dẫn cho các bạn sử dụng mẫu thứ 2.
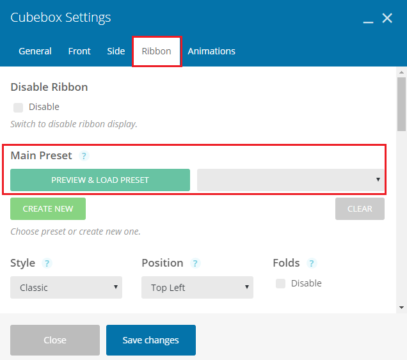
Tiếp theo để tạo chữ Xin chào trên mẫu ở góc dưới bên tay phải. Bạn chuyển qua tab Ribbon (Ruy băng), tại tab này bạn chọn vào nút Preview & Load Preset của mục Main Preset.
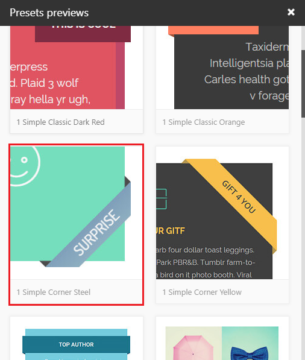
Bảng Presets Previews hiện ra. Bạn nhấn vào một kiểu Ruy băng yêu thích. Mình sẽ chọn kiểu số 3.
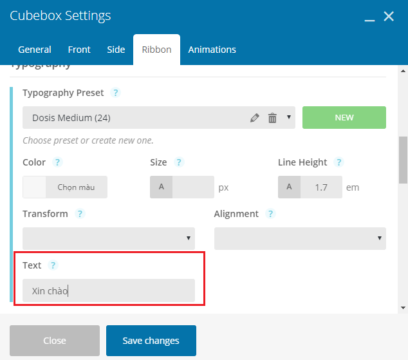
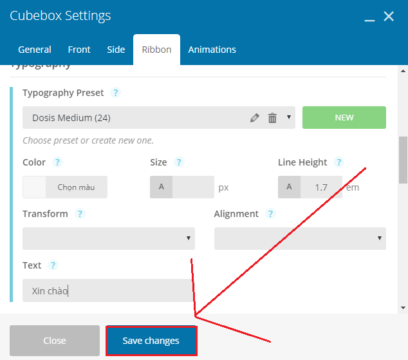
Ra ngoài lại tab Ribbon. Bạn kéo xuống mục Typography, ở trong mục này có phần Text. Bạn tiến hành thay tên mẫu thành tên mới của bạn.
Khi đặt tên mới cho Ruy băng xong. Bạn bấm vào nút Save changes để lưu lại.
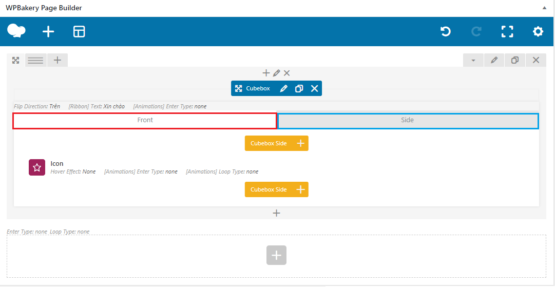
Tiếp theo mình sẽ giải thích một chút. Trong block này khi ta thêm nó vào ta sẽ có hai phần sau. Một là ô Front đây là nơi dùng để chức các block nằm ở trên. Còn Side là ô dùng để chứa và hiển thị những block nằm ở dưới Front.
 Mình sẽ tiến hành xử lý ô Front trước. Ở đây khi ta thiết lập cài đặt cho Cubebox như những gì đã làm ở trên. Ta sẽ được một block icon trong ô Front này.
Mình sẽ tiến hành xử lý ô Front trước. Ở đây khi ta thiết lập cài đặt cho Cubebox như những gì đã làm ở trên. Ta sẽ được một block icon trong ô Front này.
Vì phải làm giống mẫu nên mình sẽ để nguyên mặc định của nó. Nếu bạn nào muốn đổi lại thành icon khác thì có thế tiến hành tự chỉnh sửa lại luôn.
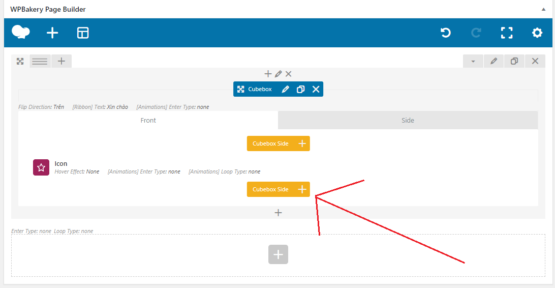
Và còn nữa nếu bạn muốn Add thêm block vào trong ô Font này thì bạn nhấn vòa dấu cộng ở thanh màu vàng bên dưới này nhé.
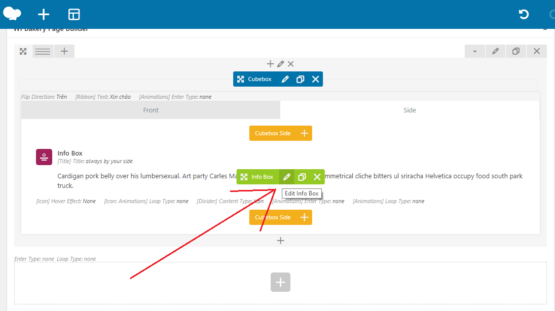
 Mình sẽ qua ô Side để chỉnh sửa bạn nhấn vào phần bên Side. Trong ô Side này có block Info Box. Nếu bạn nào chưa biết sử dụng thế nào thì mình chỉ luôn. Bạn nhấn vào biểu tượng bút chì ở trên block này.
Mình sẽ qua ô Side để chỉnh sửa bạn nhấn vào phần bên Side. Trong ô Side này có block Info Box. Nếu bạn nào chưa biết sử dụng thế nào thì mình chỉ luôn. Bạn nhấn vào biểu tượng bút chì ở trên block này.
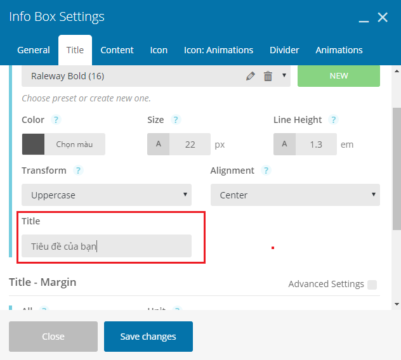
Bảng Info Box setting hiện lên. Bạn chuyển qua tab Title. Sau đó kiếm trong mục Title – Typography phần title và sửa đổi lại phần đó.
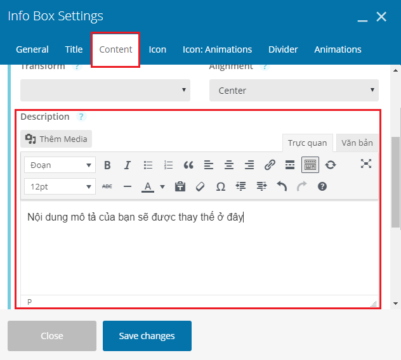
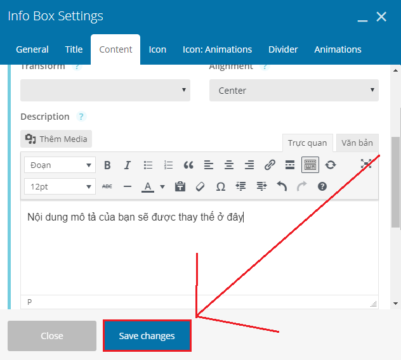
Khi làm xong. Bạn lại tiếp tục chuyển qua tab Content. Tại đó bạn lướt xuống mục Description và tiến hành thay đổi lại nội dung của bạn.
Bước 3: Bạn nhấn vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế webiste freewebapp.net để có thế được thường xuyên nâng cấp website, để trải nghiệm những tính năng bán hàng và xây dựng website tốt nhất hiện nay.