- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài này dịch vụ thiết kế website của chúng tôi sẽ hướng dẫn cho bạn cách sử dụng block Chart. Bạn hãy xem phần mẫu thực hiện dưới đây để chúng ta bắt đầu vào cách tạo ra nó.
Mẫu thực hiện
Hướng dẫn sử dụng block Chart
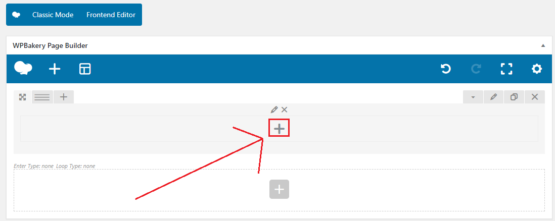
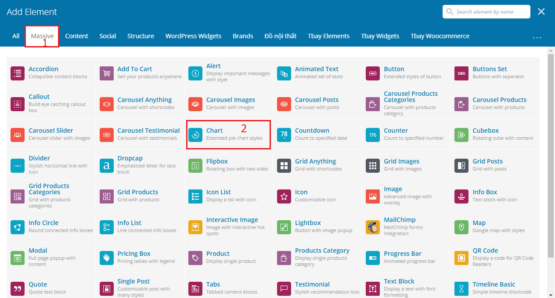
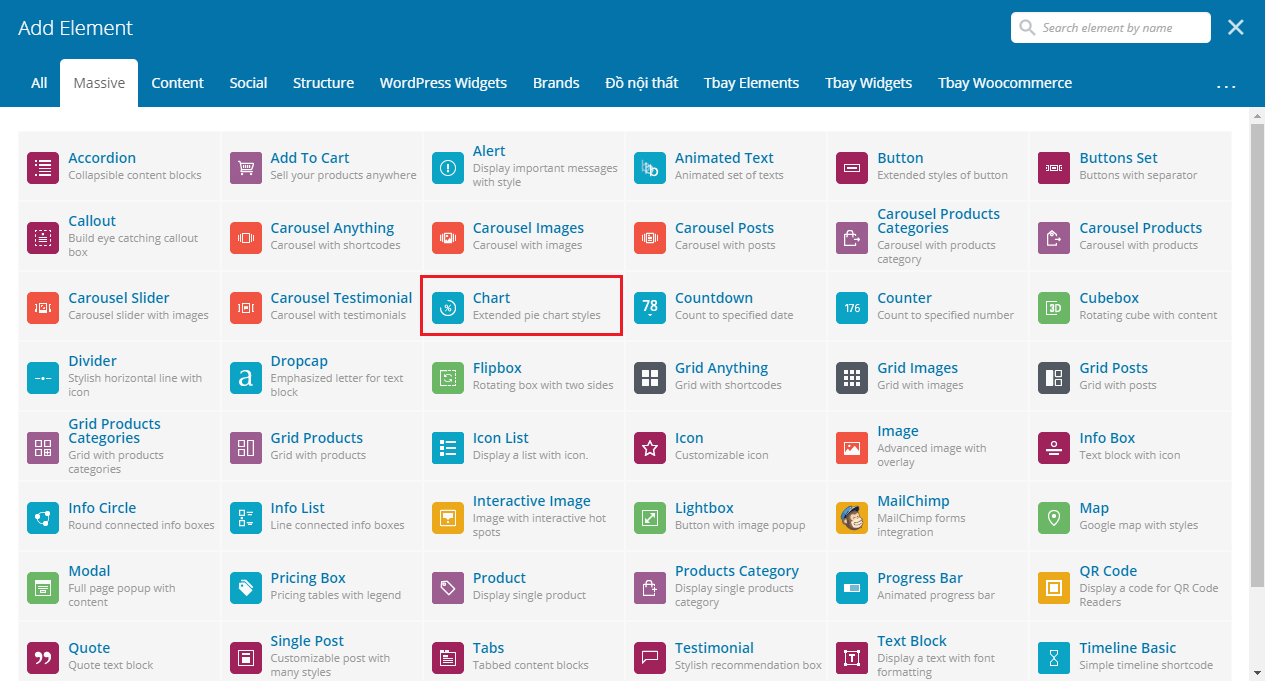
Bước 1: Tạo một row và thêm block Chart trên đó. Để thêm block Chart bạn nhấn vào dấu cộng ở row bất kỳ sau đó nó sẽ hiển bảng Add Element bạn chọn qua tab Massive và chọn vào block Chart.
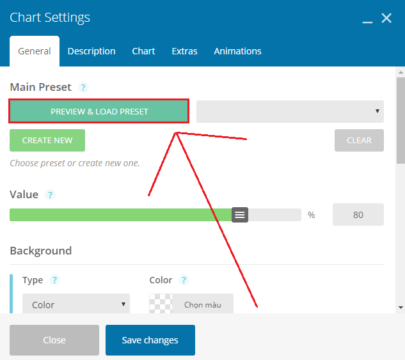
Bước 2: Bạn sẽ thấy nó hiện ra bảng Chart Settings. Tại đây bạn nhấn vào nút Preview & Load Preset chỗ mục Main Preset, nó sẽ như hình sau:
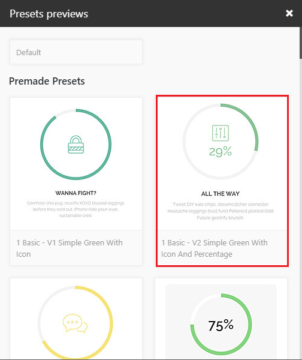
Tiếp theo đó bảng Presets Previews mở ra. Trong đó nó sẽ có rất nhiều mẫu biểu đồ tròn cho bạn lựa chọn. Bạn tiến hành nhấn vào một mẫu mà mình ưu thích.
Ở đây mình chọn vào biểu đồ 2.
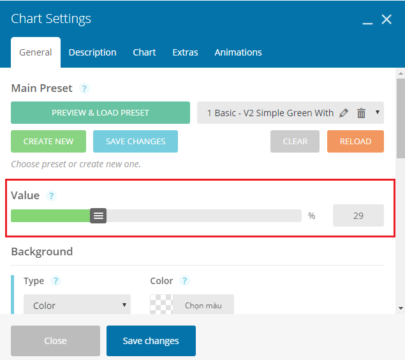
Bước 3: Bạn tiến hành thay đổi giá trị cho biểu đồ. Bạn kéo thanh thước ở mục Value nó sẽ có giá trị từ 0% đến 100%. Như ở trên mẫu là 29% nên mình sẽ giữ nguyên.
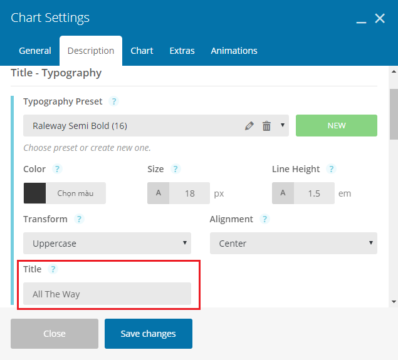
Tiếp theo để thay đổi tên biểu đồ, bạn qua bên tab Description. Sau đó tới Title trong mục Title – Typography, bạn thay đổi tên biểu đồ lại.
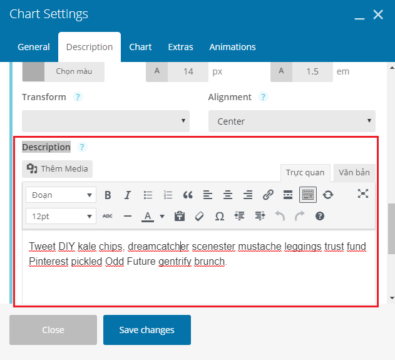
Khi thay đổi tên biểu đồ xong bạn lại kéo xuống mục Description. Bạn tiến hành thay đổi nội dung của bạn bên trong.
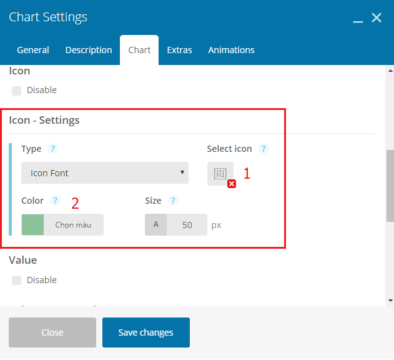
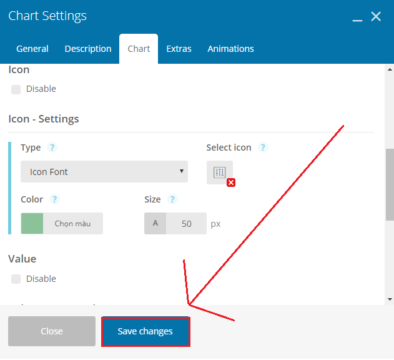
Cuối cùng để thay đổi biểu tượng trong biểu đồ của chúng ta. Bạn qua bên tab Chart, tại đó bạn kéo mục Icon – Settings.
Bạn sẽ thấy có phần Select Icon trong mục này. Bạn nhấn vào nó là lựa chọn lại biểu tượng icon cho riêng bạn (1).
(2) Phần color giúp bạn đổi màu sắt cho icon.
Bước 4: Bạn nhấn vào nút Save changes để hoàn thành.
Kết quả.
Lời kết
Sử dụng dịch vụ thiết kế website freewebapp.net để có được website với đầy đủ chức năng bán hàng và xây dựng website tốt nhất hiện nay.