- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Trong bài viết hôm nay dịch vụ thiết kế website chúng tôi sẽ hướng dẫn cho các bạn. Cách sử dụng một phần mềm rất thú vị. Vì không muốn tốn thời gian nữa nên mình bắt đầu vào nội dụng chính của bài luôn nào.
Chức năng của block Carousel Products Categories
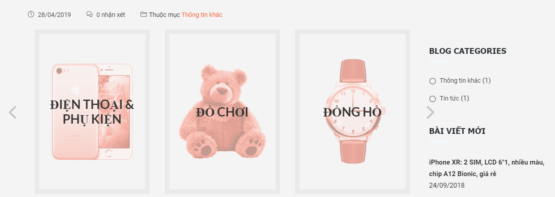
Carousel Products Categories là block dùng để trình chiếu cùng lúc nhiều danh mục sản phẩm dưới dạng Slider.
Hướng dẫn sử dụng Block Carousel Products Categories
Mẫu thực hiện:
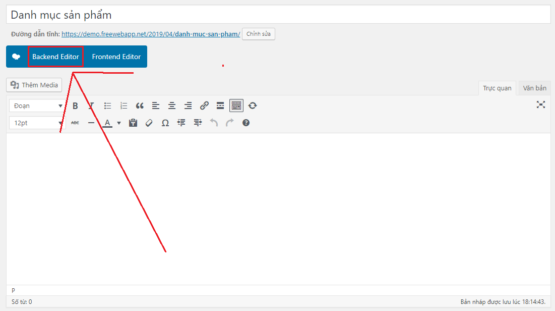
Bước 1: Tạo mới một trang hay một bài viết của bạn trên website. Sau đó chuyển chế độ công cụ dựng website “Backend Editor”.
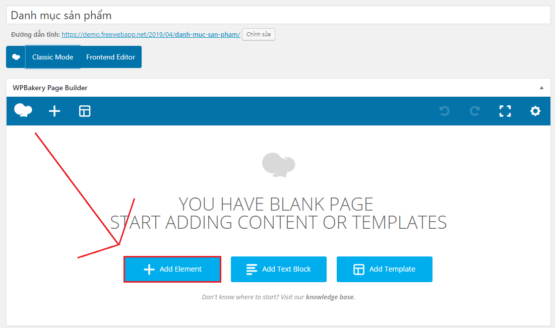
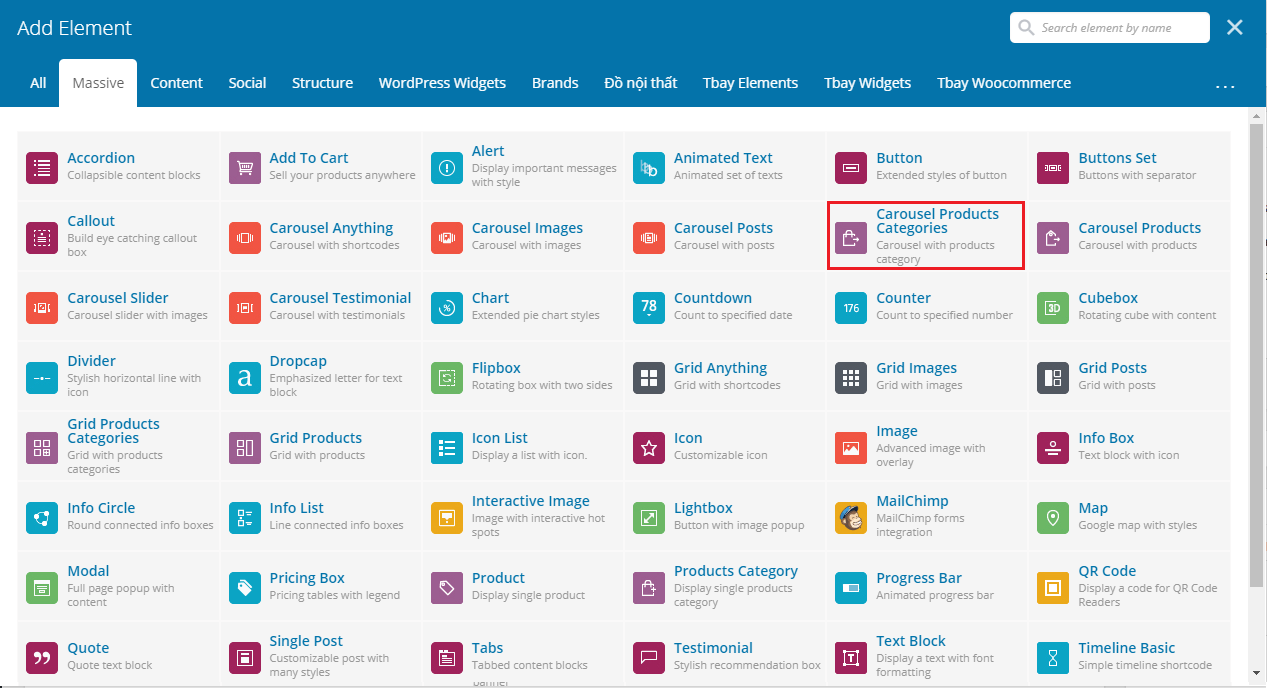
Bước 2: Thêm block Carousel Products Categories, nếu bạn bắt đầu bật công cụ dựng website “Backend Editor” lên thì hãy chọn vào nút Add Element.
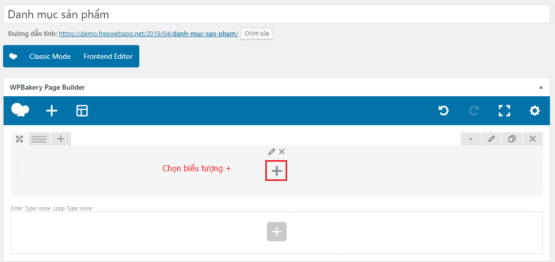
Còn bạn nào, mở trang hay bài viết của mình lên mà đã có chế độ chỉnh sửa Backend rồi đó. Thì các bạn làm theo cách này để thêm block.
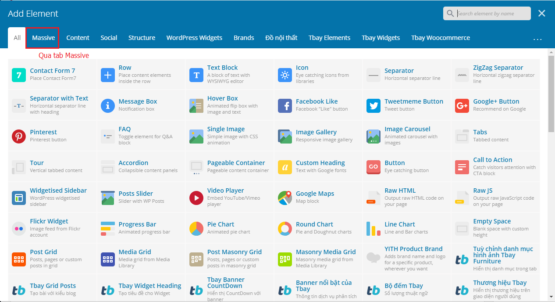
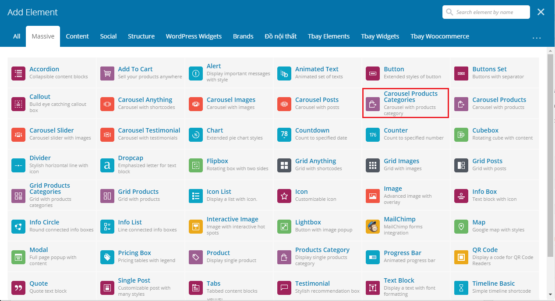
Chọn biểu tượng + > Qua tab Massive > Carousel Products Categories.
Rồi như vậy bạn đã biết làm thế nào để thêm block Carousel Products Categories. Chúng ta sẽ đi qua bước tiếp theo là thiết lập bảng Carousel Products Categories Settings.
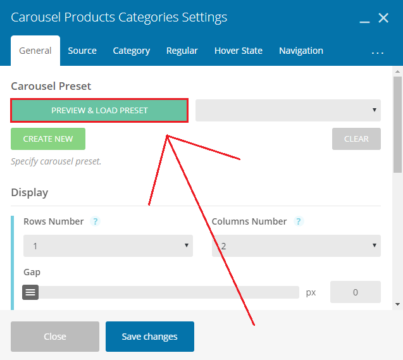
Bước 3: Tải bảng Carousel Products Categories Settings, các bạn bấm vào nút Preview & Load Preset để chọn các mẫu Carousel Products Categories đẹp sẵn.
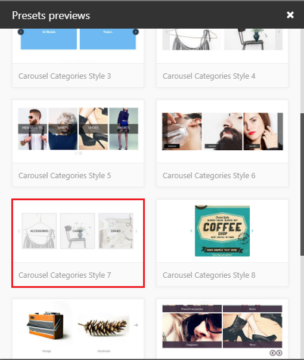
Click vào một mẫu trong bảng Presets Previews.
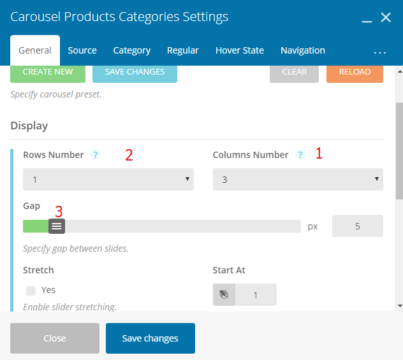
Tiếp theo bạn tới mục Display, bạn để ý các số hình bên dưới. Số 1 là số lượng cột danh mục sản phẩm sẽ hiển thị, số 2 là số hàng và số 3 là khoảng cách giữa các danh mục sản phẩm.
Các bạn tiến hành lựa chọn số cột, số hàng và khoảng cách theo hình trên đây nhé.
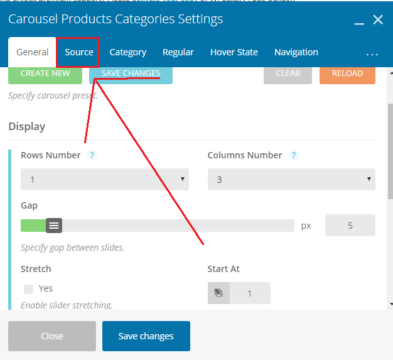
Sau đó bạn qua bên tab Source để truy xuất những danh mục nào sẽ được hiển thị.
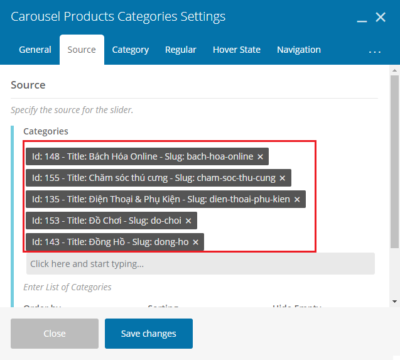
Các bạn điền tên những danh mục sản phẩm vào mục Categories.
Mình đã điền tên của 5 danh mục sản phẩm mà mình đã tạo. Nên bạn sẽ thấy nó sẽ hiển thị 5 danh mục như hình ở trên.
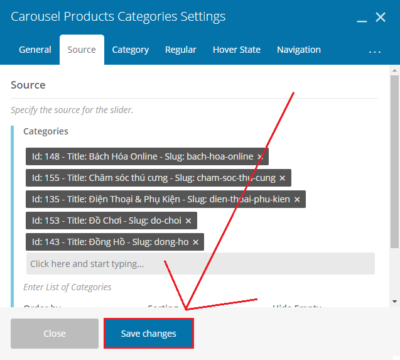
Cuối cùng các bạn bấm vào nút Save Changes để sử dụng mẫu.
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp.net để có những công cụ xây dựng website mạnh mẽ tốt nhất hiện nay.