- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Tóm tắc chức năng của block Carousel images
Block Carousel Images là một công cụ giúp biến những bức ảnh tưởng chừng như mờ nhạt thiếu sức sống thành những bức ảnh có sức sống hơn. Nói các khác là block này giúp chúng ta trình diễn những bức ảnh dưới dạng Slider. Hôm nay dịch vụ thiết kế website của chúng tôi sẽ hướng dẫn cho các bạn sử dụng thành thạo block Carousel images này.
Vậy cùng vào phần hướng dẫn ngay thôi nào.
Hướng dẫn sử dụng block Carousel images
Mẫu thực hiện:



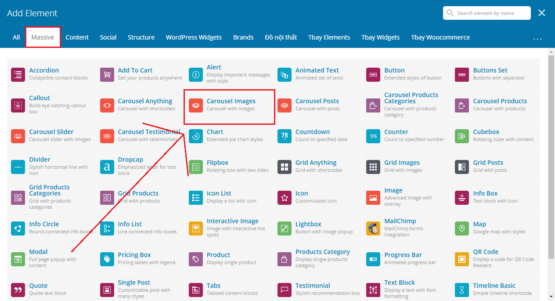
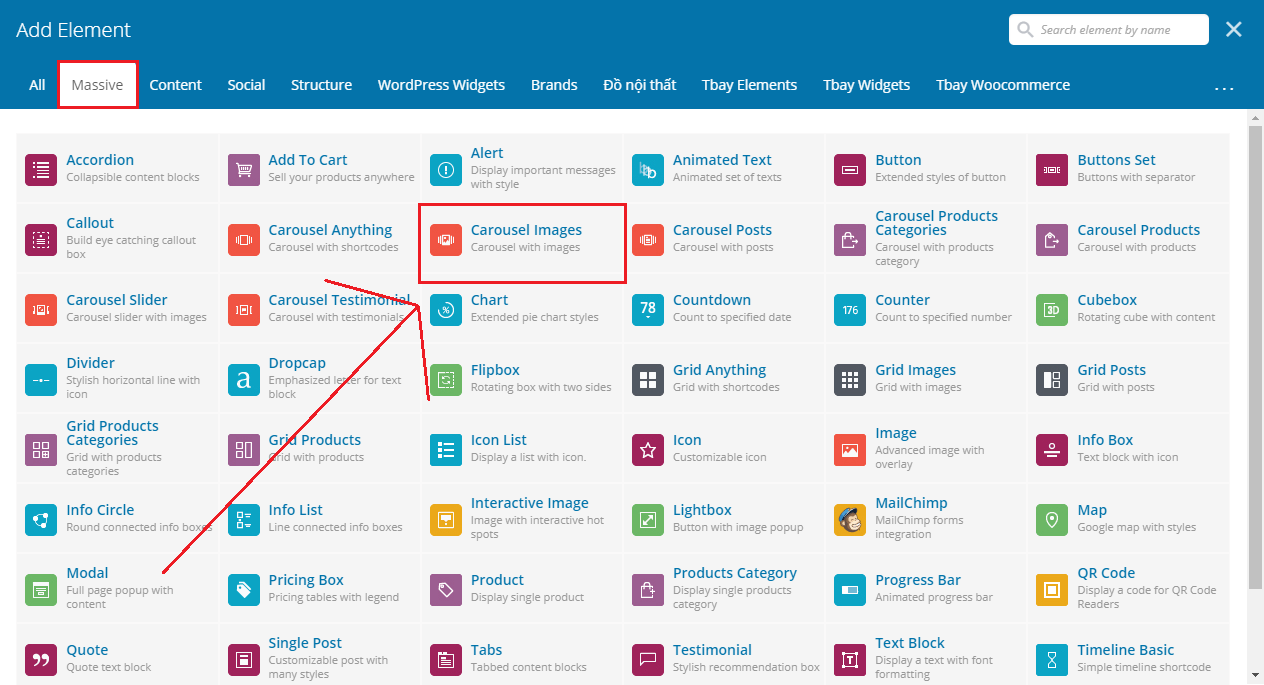
Bước 1: Thêm block Carousel images.
Bằng cách ta sẽ di chuột qua tab Massive sau đó chọn vào block tên Carousel images như hình:
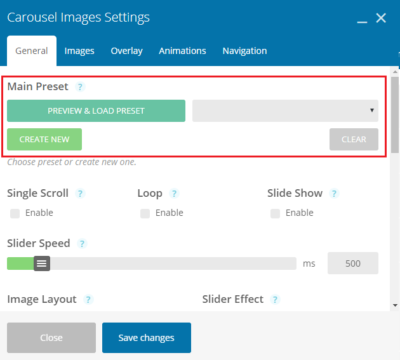
Bước 2: Trong bảng Carousel images Settings, các bạn chọn vào nút Preview & Load Preset của mục Main Preset.
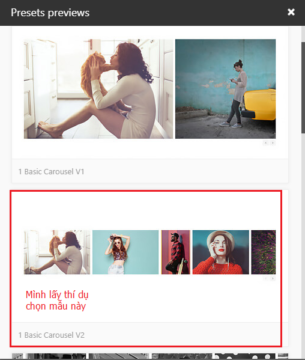
Bước 3: Bạn bấm vào một mẫu có sẵn mà bạn thích ở bảng Presets Previews hiện ra.
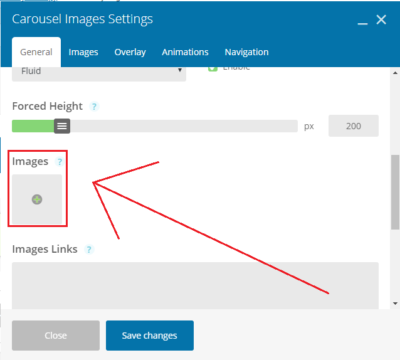
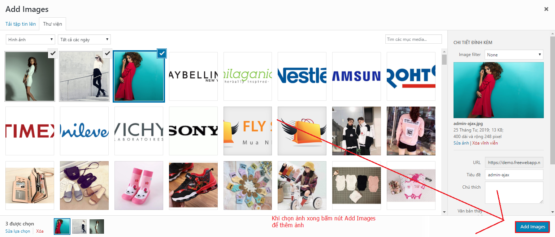
Bước 4: Lăn con chuột xuống mục Images. Rồi bấm vào dấu cộng để thêm ảnh mình muốn vào.
Sử dụng phím Ctrl để chọn nhiều ảnh.
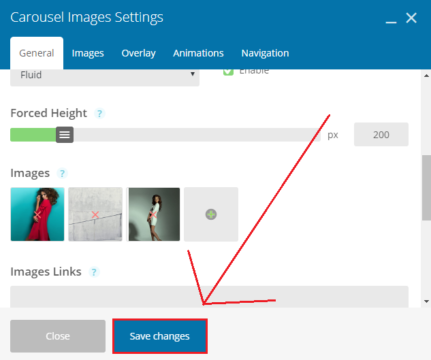
Cuối cùng khi bạn quay lại bảng Carousel images Settings hãy chọn nút Save Changes để lưu lại.
Vậy là hoàn tất.
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp.net để có những công cụ xây dựng website mạnh mẽ tốt nhất hiện nay.