- Bạn chưa chọn sản phẩm nào
- Tiếp tục mua hàng

Hướng dẫn sử dụng Block Row trong công cụ page builder tịch hợp sẳn trên website sử dụng nền tảng của của freewebapp.net. Và sau đây dịch vụ thiết kế website của chúng tôi sẽ hướng dẫn cho bạn sử dụng block Row của công cụ đó.
Hướng dẫn sử dụng thành phần Row
Trước tiên, có 1 cách tưởng tượng rất hay giúp bạn tiếp cận cách sử dụng WPBakery page builder:
Bất kỳ Khối Nội Dung nào đều là các khối hình hộp.
Ta sẽ dùng khối Row và khối Column để chia trang web thành các hàng và cột (giống như Microsoft Excel).
Rồi đặt các Khối Nội Dung khác vào các Hàng – Cột đó.Mỗi Khối Nội Dung đều được chỉnh sửa bằng cách: điền giá trị, lựa chọn từ các giá trị có sẵn, hoặc bấm nút.
Hầu như bạn không cần biết chút gì về code vì các tùy biến khá trực quan.
Một Khối Nội Dung thì đều có thể chỉnh các thuộc tính như đường viền (border), căn lề, ảnh nền màu nền (background), hiệu ứng hiển thị v.v…
Row – Hàng
Đây là thành phần cơ bản nhất của WPBakery page builder.
Nó thêm vào trang web 1 Hàng (Row) và bạn sẽ chỉnh được số Cột (Column) có trong Hàng đó.
Như ở đã nói ở trên, các Khối Nội Dung sẽ luôn nằm trong Cột nào đó của Hàng.
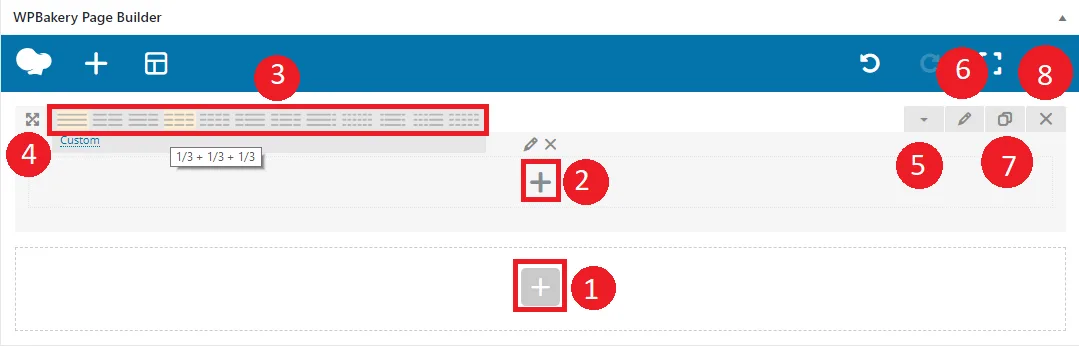
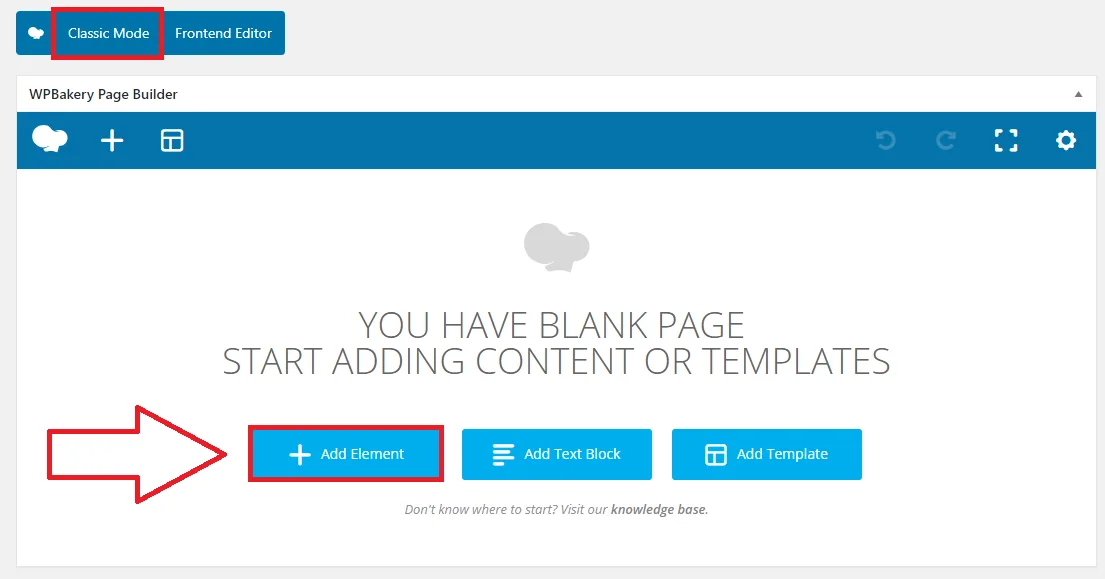
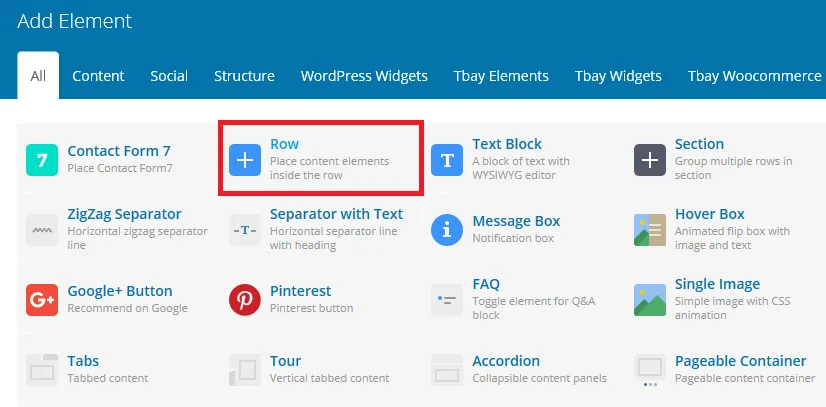
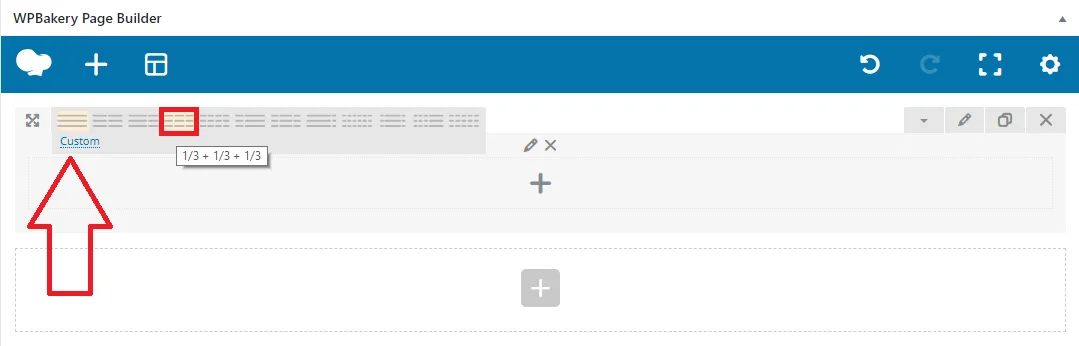
Tại giao diện backend, bấm Add Element, rồi chọn Row trong Danh sách Khối Nội Dung, bạn sẽ thêm 1 hàng vào trang web như hình dưới:
Giải thích hình bên trên:
- 1 và 2 – Bất kỳ dấu cộng + nào đều có tác dụng thêm 1 Khối Nội Dung.
- 3 – Tùy biến số Cột trong một Hàng, độ rộng của một Hàng là 1 đơn vị, các Cột trong Hàng sẽ có độ rộng ứng với kiểu ta chọn, trên hình ta sẽ chia Hàng thành 3 Cột bằng nhau.
- 4 – Bấm chuột vào và kéo thả Khối sang vị trí khác.
- 5 – Tạm thời thu gọn hoặc mở rộng một Hàng cho dễ nhìn.
- 6 – Chỉnh sửa Khối Nội Dung về Hiệu ứng, màu nền hình nền (background), căn lề (margin, padding), đường viền (border) v.v…
- 7 – Nhân bản Khối Nội Dung (trong Khối có gì nhân bản hết, cả về nội dung, hiệu ứng…).
- 8 – Xóa Khối Nội Dung.
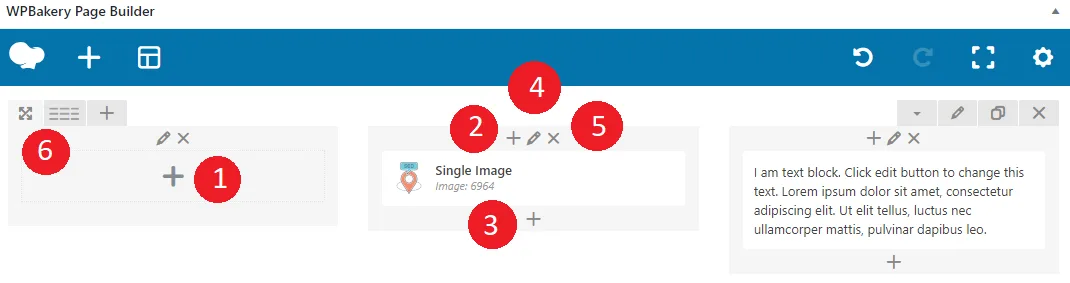
Tham khảo hình tiếp theo:
Giải thích hình trên:
- 1 – Bấm biểu tượng + để thêm Khối vào Cột.
- 2 – Dấu + bên trên sẽ chèn một Khối vào trước một Khối có sẵn trong Cột.
- 3 – Dấu + bên dưới sẽ chèn một Khối vào sau một Khối có sẵn trong Cột.
- 4 – Chỉnh sửa Cột.
- 5 – Xóa Cột, với hình này nếu bấm vào Hàng sẽ còn 2 Cột, độ rộng vẫn là 1/3 đơn vị.
- 6 – Di chuột qua biểu tượng này sẽ tùy biến lại số Cột (nếu muốn).
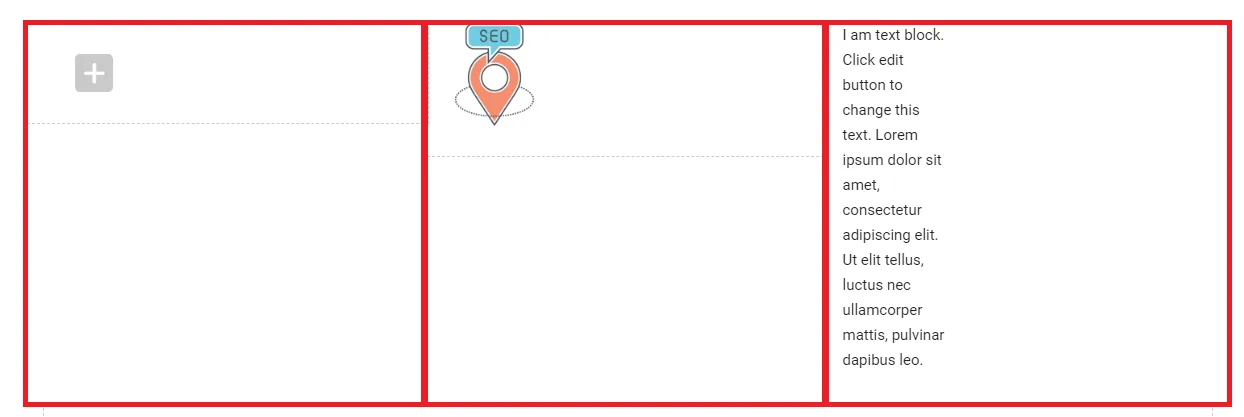
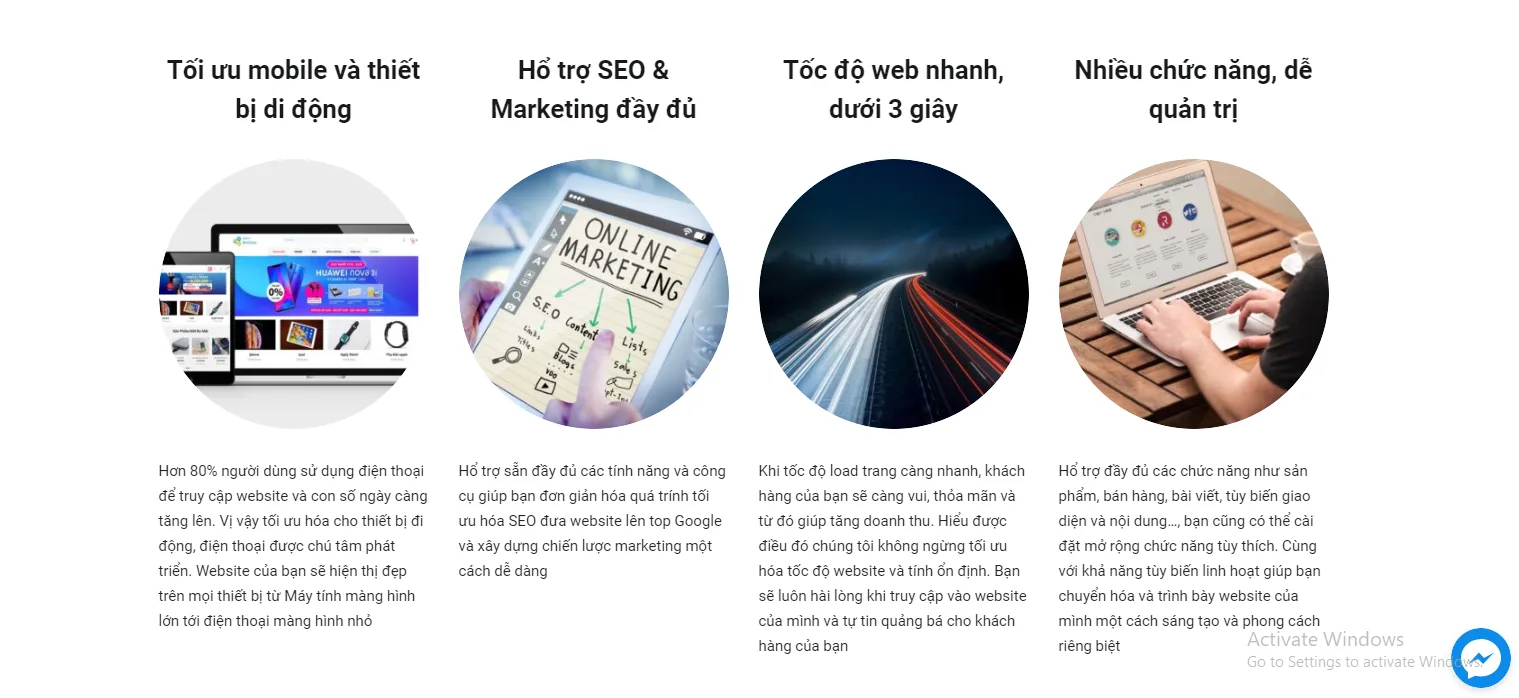
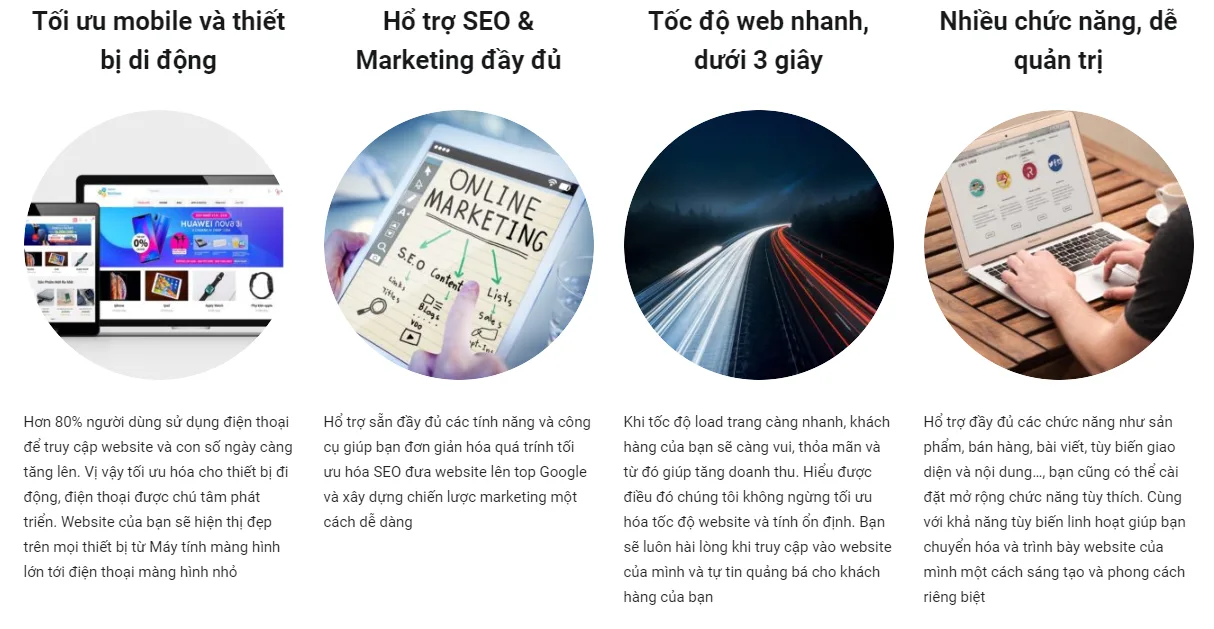
Và đây là kết quả hiển thị ngoài Frontend:
Bạn có thể thấy chia 3 cột cực nhanh, cột đầu chưa thêm nội dung nên đang trống.
Hướng dẫn tạo mẫu trang dưới đây sử dụng chức năng Row trong WPBakery page builder
Bước tiến hành
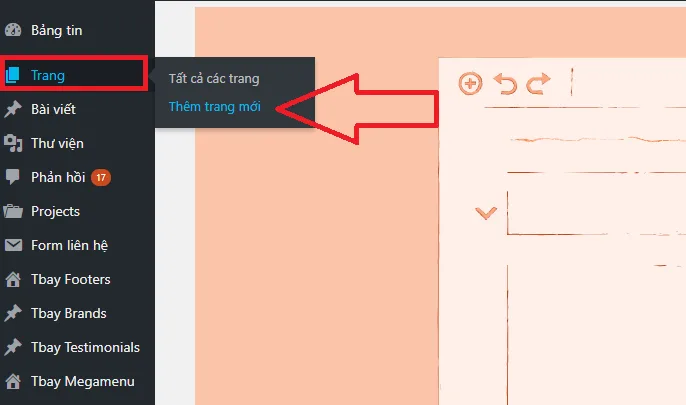
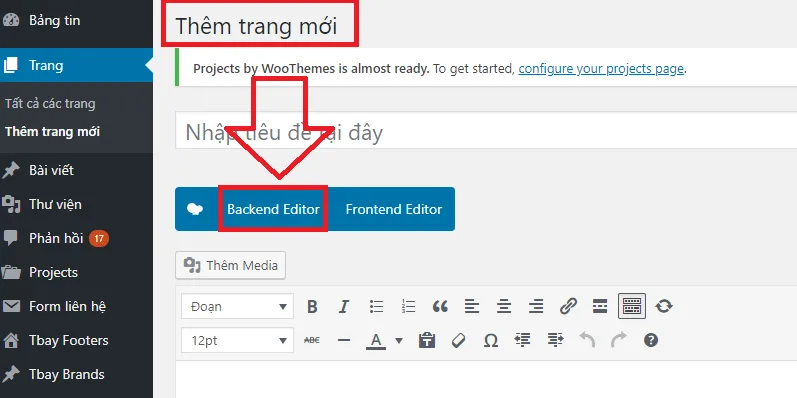
Bước 1: Vào trang quản trị → chọn chức năng trang trên thanh menu bên phải → chọn tiếp luôn Thêm trang mới
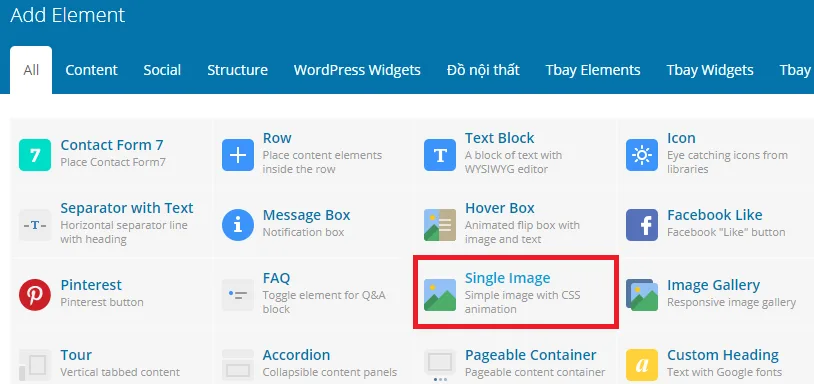
Bước 2: Chọn vào backend Editor ở trang thêm trang mới → Tiếp đến chọn vào Add Elememt
Bạn có thể bấm vào CLASSIC MODE mà tôi khoan vùng đỏ ở hình trên để quay lại trình chỉnh sửa mặc định.
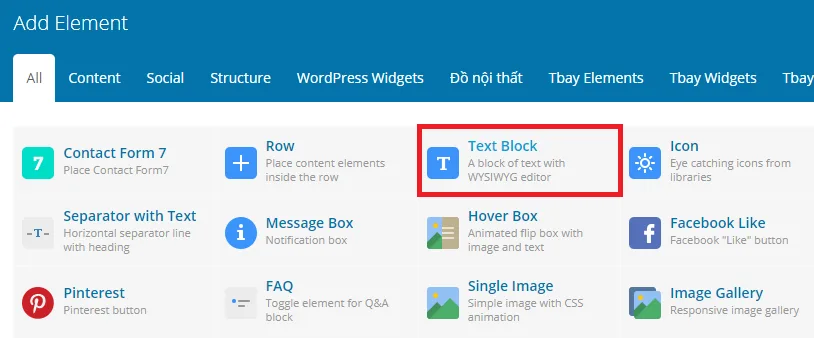
Bước 3: Chọn Block Row
Trong phần Custom trong Row bạn chọn tỉ lệ chia là 1/3+1/3+1/3
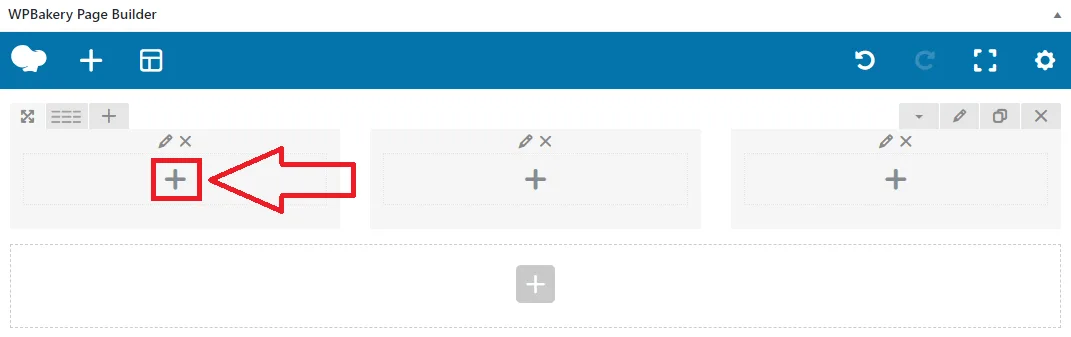
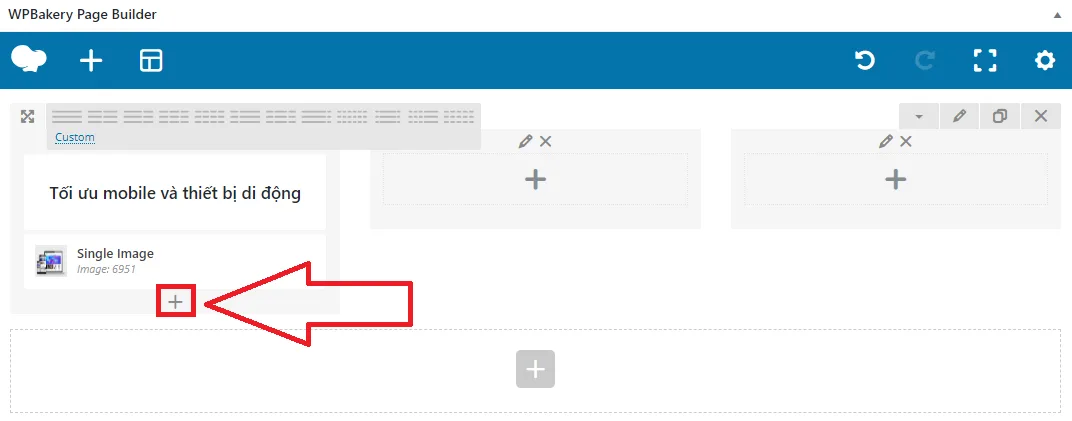
Bước 4: Chọn vào dấu cộng trên row thứ nhất → Chọn tiếp vào Block text
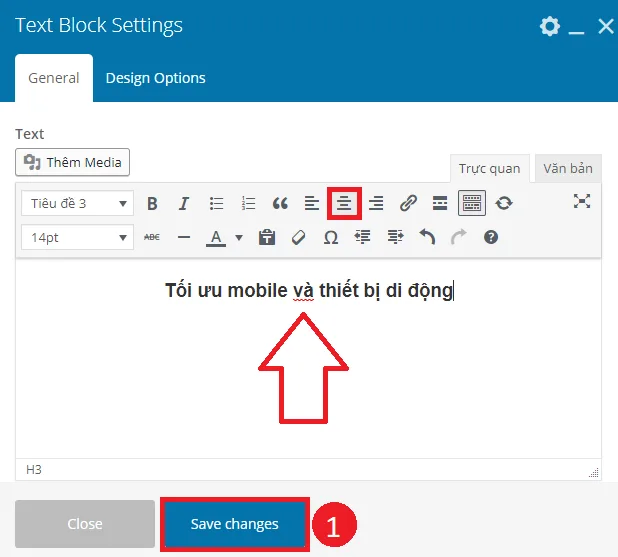
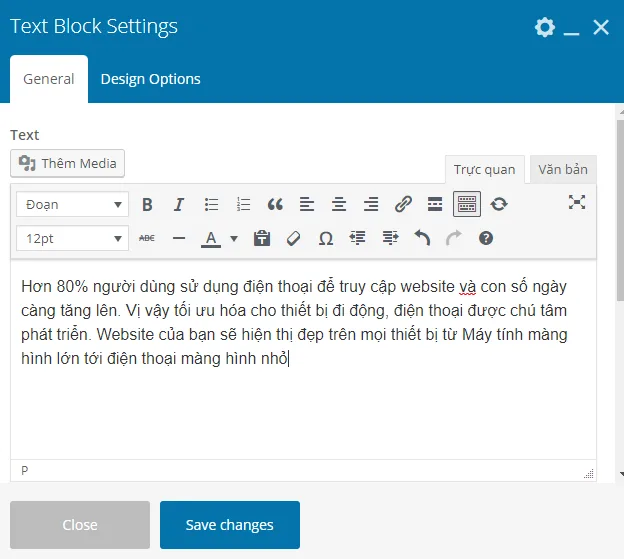
Thay đổi đoạn chữ trong Text block và cảnh lề giữa cho đoạn chữ → Chọn Save changes (1)
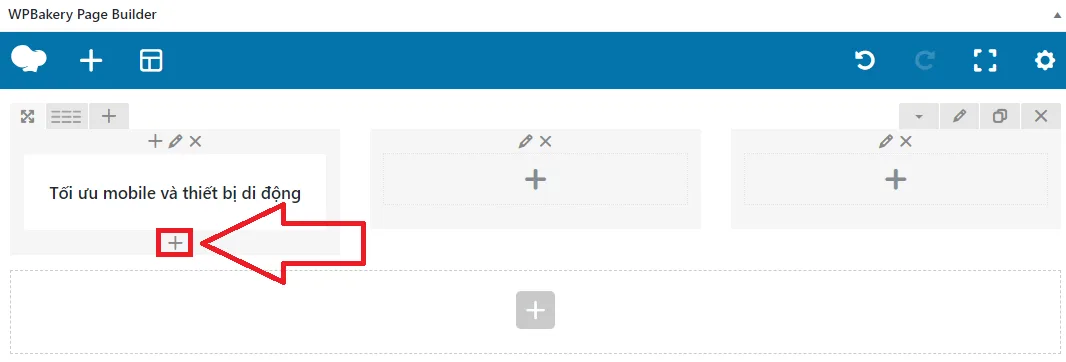
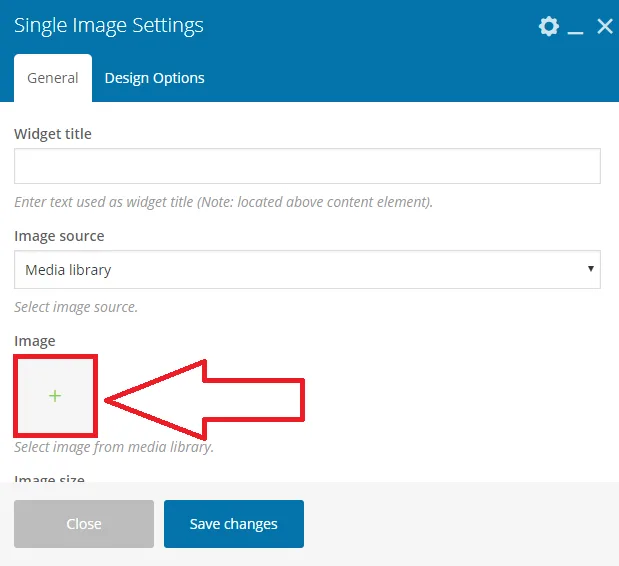
Bước 5: Chọn dấu cộng bên dưới Text block vừa mới tạo → chọn block single image
Click chuột trái vào dấu cộng màu xanh trong bảng single image setting
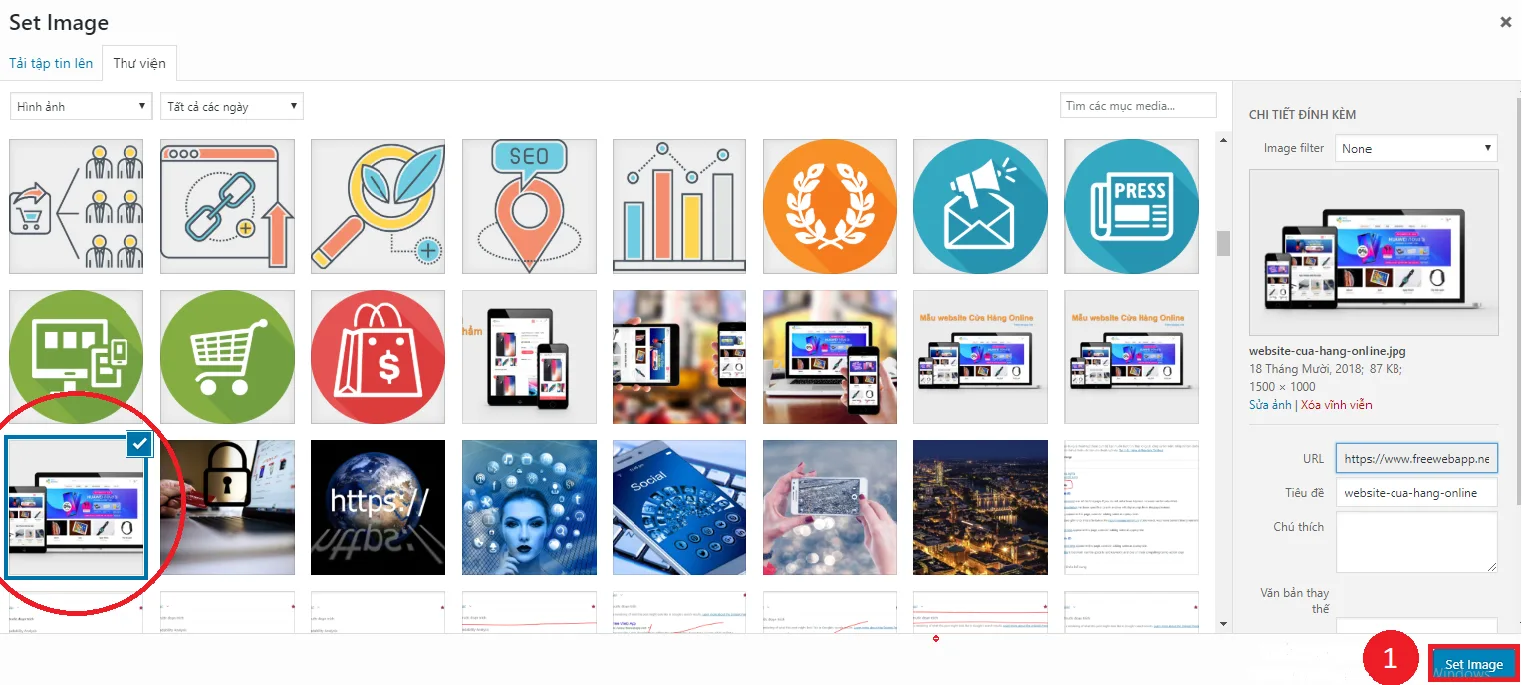
Chọn ảnh → chọn vào nút set image (1)
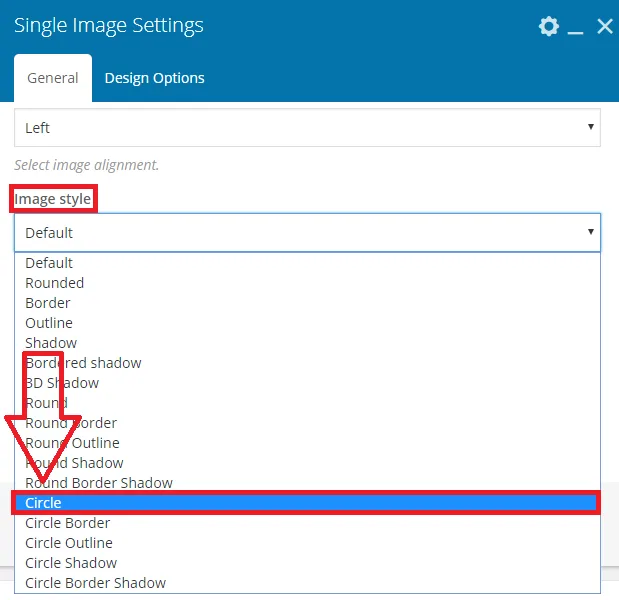
Bước 6: Kéo trượt xuống trong bảng single image setting khi nãy → Trong phần image style chọn kiểu circle
Chọn Circle xong → save changes
Bước 7: Chọn dấu cộng bên dưới Text block vừa mới tạo → chọn block text một lần nữa
Thay đổi đoạn chữ trong Text block → Chọn Save changes
Cũng như vậy ta làm tương tư với những hàng khác.
Và đây là kết quả
Trên đây là những giới thiệu chức năng của thành phần Row. Chúc các bạn thành công
Lời kết
Sử dụng dịch vụ thiết kế website của freewebapp.net để có tính năng mạnh mẽ phục vụ chiến dịch marketing của bạn tốt nhất.